Bạn đang muốn tăng tốc WordPress để web load nhanh hơn? Vậy bạn đã biết cần tối ưu những gì để tăng tốc độ tải trang web chưa? Hãy đọc bài viết này rồi bắt tay vào tối ưu ngay nha.

Tối ưu tốc độ tải trang nghĩa là tối ưu trang web load nhanh hơn (dưới 3s là tốt nhất) để tăng trải nghiệm người dùng. Đương nhiên, khi đó web của bạn sẽ được tối ưu SEO, tăng lượng traffic và đặc biệt sẽ tối ưu chuyển đổi khách hàng trên web khi bạn chạy quảng cáo,…
Tại sao cần tối ưu tốc độ load website?
Theo nghiên cứu của Google, có tới 53% người dùng dời bỏ trang web trên thiết bị di động nếu mất quá 3s để tải trang. Theo nghiên cứu của Skilled, 79% khách hàng tiềm năng ít có khả năng mua hàng trở lại khi truy cập vào 1 website load chậm.
Và 1 điều đáng lưu ý nữa, kể từ tháng 7/2018, Google đã tung ra bản cập nhật trong đó tốc độ tải trang sẽ là một yếu tố cho xếp hạng tìm kiếm di động – xem thêm thông tin ở đây.
OK. Với một số dẫn chứng kể trên để bạn thấy được tăng tốc độ load web cũng có nghĩa là “tăng tốc độ dòng tiền chảy về túi của mình” đó.
Không lan man thêm nữa. Bài viết dưới đây mình sẽ tập trung hướng dẫn chi tiết các việc cần tối ưu để tăng tốc WordPress (chủ yếu dành cho WordPress, các mã nguồn khác có thể áp dụng được một số thứ).
Web WordPress của bạn load chậm hay nhanh?
Trước khi tối ưu tốc độ load, bạn phải biết web của bạn load chậm hay nhanh đã chứ! Nếu nó load nhanh rồi thì cần gì phải tối ưu đúng không nào?
Tuy nhiên, bạn có tự tin rằng web của bạn “load nhanh như thần gió” không? Điều này phải kiểm tra mới biết được. Bởi, có thể bạn truy cập thì nhanh nhưng khách hàng của bạn truy cập lại rất chậm thì sao?
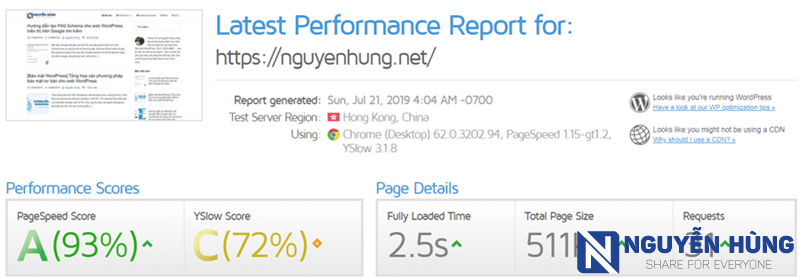
Thông thường, mình hay sử dụng 3 công cụ đó là Tool Pingdom, GTmetrix và Google PageSpeed Insights.
Đây cũng là các công cụ mà cộng đồng webmaster thường sử dụng để check tốc độ load web và dựa vào nó để tối ưu. Chúng đều là công cụ miễn phí.
Cách sử dụng rất đơn giản, nhập URL web của bạn vào và ấn test. Các công cụ sẽ phân tích website và đưa ra thời gian load, các điểm số và các thành phần làm chậm web. Từ đó sẽ có những gợi ý để bạn tối ưu web.

Bạn hãy thử kiểm tra tốc độ load web của bạn xem kết quả như nào. Có nhanh không?
À mà thế nào là nhanh? Như đã nói ở trên, tốc độ tải trang phải dưới 3s thì mới gọi là tốt.
Xin nhắc lại, tốc độ load web dưới 3s là tốt rồi. Còn bạn đừng cố gắng mất thời gian để đạt được điểm số 100/100 mà Google PageSpeed Insights đưa ra. Bởi, có nhiều người cố gắng “ép để đạt được điểm số 100/100” nhưng thực tế web lại load rất chậm.
Hãy cố gắng làm cho web của bạn load càng mất ít thời gian càng tốt. Kể cả là bớt được vài mili giây cũng được. Sẽ có nhiều sự khác biệt chỉ với vài mili giây đó. Còn điểm số Google PageSpeed Insights đạt được khoảng 80 thôi cũng ổn rồi.
Đến đây, nếu web bạn load mất nhiều hơn 3 giây thì có nhiều việc cho bạn làm rồi đó. Hãy bắt đầu tối ưu từ từ từng yếu tố dưới đây nhá.
Những thứ cần tối ưu để tăng tốc độ load WordPress
Việc tối ưu tốc độ load web để tăng tốc WordPress đến mức tuyệt đối sẽ yêu cầu bạn phải can thiệp sâu bằng kỹ thuật.
Tuy nhiên, điều đó sẽ khó khăn nếu bạn là người mới bắt đầu làm web với WordPress.
Nhưng bạn đừng lo, nếu việc can thiệp kỹ thuật chuyên sâu có thể giúp tối ưu thêm từng mili giây thì việc tối ưu các vấn đề cơ bản nhất có thể giúp bạn tối ưu thêm tới vài giây load web đó.
Vậy nên, hãy bắt đầu tối ưu từ những thứ cơ bản trước để đưa một website load chậm chạp lên dần tới mức load nhanh và nhanh hơn nữa.
Lưu ý: Trước khi bắt đầu thực hiện các thao tác bên dưới, bạn nên backup lại toàn bộ website để phòng trường hợp thao tác nhầm lẫn gây ra lỗi còn có thể khôi phục lại trạng thái ban đầu cho web. Cách backup bạn có thể tham khảo cách phù hợp trong số 2 cách bên dưới đây nhé.
- Cách 1: Backup web WordPress tự động bằng plugin hoàn toàn miễn phí
- Cách 2: Cài đặt tự động backup toàn bộ VPS lên Google Drive
OK! Bây giờ chúng ta sẽ đi tiến hành tối ưu từng yếu tố từ cơ bản đến nâng cao để giảm dần từng mili giây load web nhé.
1. Chọn hosting chất lượng
Hosting là yếu tố đầu tiên cần phải nói đến nếu muốn web WordPress load nhanh. Bạn có thể sử dụng share hosting hoặc VPS (kiến thức: hosting là gì) đều được.

Dù bạn chọn share hosting hay VPS thì điều tiên quyết là bạn phải chọn nhà cung cấp hosting uy tín. Sau đó là chọn hosting có cầu hình phù hợp và có vị trí đặt server tốt nhất với số đông lượng khách truy cập web.
- Chọn nhà cung cấp uy tín: Sẽ giúp hosting của bạn được đảm bảo thời gian hoạt động (uptime) cao, không bị gián đoạn.
- Chọn cấu hình hosting: Tùy thuộc vào code web của bạn cũng như lượng truy cập của web mà bạn cần phải chọn cấu hình hosting phù hợp để tránh bị quá tải cho hosting.
- Chọn vị trí đặt server hosting: Điều này rất quan trọng, bởi nếu bạn chọn server ở xa với người dùng thì tốc độ load web sẽ bị ảnh hưởng khá nhiều đó. Gợi ý cho bạn là nên chọn nhà cung cấp trong nước nếu lượng traffic chủ yếu ở Việt Nam, còn ngược lại thì bạn hãy chọn mua hosting của nước ngoài.
Gợi ý: Theo kinh nghiệm của mình, nếu bạn dùng share hosting thì nên chọn nhà cung cấp uy tín ở trong nước như AZDIGI hoặc NCC nước ngoài như Hawkhost, Stablehost. Còn nếu dùng VPS thì bạn có thể chọn của AZDIGI hoặc của Vultr (hiện tại mình đang dùng của Vultr thấy rất hài lòng).
2. Chọn theme tối ưu tốc độ
Chắc hẳn bạn đã nghe nhiều tới các từ khóa như theme load nhanh, theme chuẩn SEO hay theme cực nhẹ,… đúng không nào?
Đó là những theme mà các nhà phát triển họ đã tối ưu cấu trúc cho chuẩn SEO và gọn nhẹ nhất để có tốc độ load nhanh.
Bạn có thể lên Google tìm kiếm sẽ thấy có rất nhiều mẫu theme WordPress với đủ các thể loại cho bạn lựa chọn từ miễn phí đến trả phí. Tuy nhiên, nếu bạn từng làm web với nhiều loại theme khác nhau bạn sẽ rút ra được kinh nghiệm rằng các theme càng có nhiều hiệu ứng và nhiều chức năng thì tốc độ load sẽ càng chậm.
Vậy nên, kinh nghiệm ở đây là nên chọn các theme có cấu trúc đơn giản, chuẩn SEO và đặc biệt là phải LOAD NHANH.
Vậy nên lựa chọn nhà cung cấp theme nào đáp ứng tiêu chí nhanh, nhẹ và chuẩn SEO?
Theme làm blog cá nhân, web tin tức tốt nhất
Nếu bạn mua theme để làm blog cá nhân, web tin tức hãy chọn các theme của StudioPress (Genesis Framework), MythemeShop hoặc cái tên mới nổi là HappyThemes.
Quảng cáo: Mình thì luôn dùng theme SuperHero do mình tự phát triển trên nền tảng Genesis Framework cho các dự án blog cá nhân của mình.
Theme làm web bán hàng tốt nhất
Với web bán hàng, theme đang được lựa chọn số 1 hiện nay là theme FlatSome tiếp đó là theme Porto. Với các ưu điểm như giao diện đẹp, dễ tùy biến, chuẩn SEO và load nhanh thì đây là lựa chọn tốt nhất cho bạn.
Giới thiệu: Hiện tại mình cũng đang cung cấp theme FlatShop – do mình cài đặt và tối ưu dựa trên theme FlatSome. Ngoài việc thừa hưởng cấu trúc chuẩn SEO, tốc độ load nhanh của FlatSome thì mình còn tối ưu để gia tăng chuyển đổi đơn hàng cho web với những Call to Action tối ưu nhất.
3. Giảm thiểu tối đa các plugin không cần thiết
Vẫn biết là sử dụng WordPress thì sẽ cần phải cài đặt plugin để mang tới các chức năng cho web. Tuy nhiên, việc sử dụng plugin WordPress thông minh sẽ giúp website không bị nặng nề hơn.
Làm sao để giảm thiểu tối đa việc cài plugin nặng cho web?
– Nên sử dụng các plugin nổi tiếng có nhiều chức năng hơn là cứ cài 1 đống plugin mỗi cái 1 chức năng.
– Xóa bỏ hết các plugin có cùng công dụng, chỉ giữ lại plugin nhẹ nhất, tốt nhất.
– Thẳng tay “delete” các plugin không cần thiết.
– Hạn chế tối đa việc sử dụng các plugin như việc chèn khung bình luận Facebook bằng code thay vì sử dụng plugin Facebook comment. Hay cài Google Analytics vào web thông qua Google Tag Manager thay vì dùng plugin Google Analytics,…
– Xóa các plugin chỉ sử dụng 1 lần như plugin WordPress Importer sau khi nhập dữ liệu vào WordPress, plugin Better Search Replace sau khi sử dụng xong.
4. Tối ưu hóa các nút chia sẻ mạng xã hội
Các nút chia sẻ mạng xã hội như Facebook, Twitter,… thực sự rất hữu ích vì nó giúp người dùng tương tác like, share bài viết của bạn lên MXH. Tuy nhiên, đây cũng là yếu tố ảnh hưởng rất lớn đến tốc độ trang web.
Đa phần các nút chia sẻ mạng xã hội đều sử dụng JavaScript khiến cho tốc độ tải trang web bị chậm lại. Vậy nên, hãy sử dụng các plugin chia sẻ mạng xã hội đơn giản, gọn nhẹ và đặc biệt là nên dùng kỹ thuật Asynchronous để hạn chế việc làm chậm web.
5. Tối ưu hình ảnh giúp tăng tốc WordPress tốt hơn
Viết bài chuẩn SEO thì không thể thiếu hình ảnh, bởi hình ảnh giúp bài viết sinh động và giúp người đọc có cái nhìn trực quan hơn về bài viết. Nhưng cũng chính hình ảnh là thành phần làm tốn nhiều thời gian tải trang nhất trong trang web.
Việc tối ưu hình ảnh sẽ giúp tăng tốc WordPress lên tới 80% tốc độ tải trang. Chính vì thế, hãy tối ưu hình ảnh tới mức tối đa nếu có thể. Hãy thực hiện các việc tối ưu liên quan tới hình ảnh ở dưới đây ngay nhé.
Sử dụng định dạng ảnh phù hợp
Định dạng hình ảnh cho web phổ biến nhất hiện nay là JPEG và PNG. Tuy nhiên, mỗi định dạng lại có 1 ưu nhược điểm khác nhau và bạn cần phải hiểu nó để sử dụng sao cho phù hợp. Ở đây mình sẽ nói ngắn gọn cho bạn hiểu như sau:
- Sử dụng JPEG: Khi ảnh của bạn có nhiều chi tiết, nhiều màu sắc khác nhau.
- Sử dụng PNG: Khi ảnh của bạn có ít chi tiết, màu sắc không quá phức tạp.
Thông thường, cùng 1 chất lượng hình ảnh thì ảnh PNG sẽ có dung lượng cao hơn JPEG.
Sử dụng kích thước ảnh tối ưu
Mình thấy nhiều bạn, khi up ảnh lên web thường không để ý tới size ảnh nên những bức ảnh chụp màn hình hoặc tải ở trên mạng về có kích thước độ rộng trên 1200px các bạn vẫn giữ nguyên vậy mà up lên web.
Bạn nên nhớ rằng kích thước ảnh càng lớn thì dung lượng ảnh sẽ càng cao trong khi đó màn hình hiển thị web trên các thiết bị đều có một kích thước nào đó thôi. Nên nhiều khi ảnh có kích thước lớn sẽ là dư thừa.
Lời khuyên là bạn nên resize hoặc crop ảnh với kích thước phù hợp trước khi đăng lên web. Bạn có thể sử dụng phần mềm như Paint, Photoshop,… để chỉnh lại kích thước ảnh.
Theo kinh nghiệm của mình, để lựa chọn kích thước ảnh phù hợp với cấu trúc trang web của bạn thì bạn hãy làm như sau:
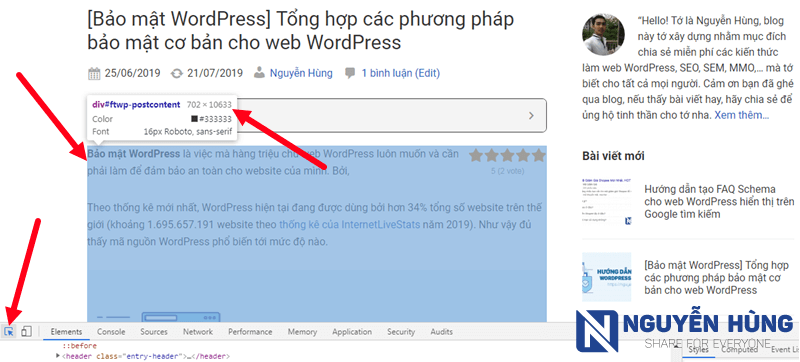
Truy cập vào web của bạn, ấn F12 để mở công cụ Inspect lên. Sau đó click chọn mũi tên như hình dưới và chọn vào vùng hiển thị nội dung web của bạn.

Bạn thấy ở trong hình, độ rộng của phần hiển thị nội dung là 702px. Như vậy, bạn nên để kích thước hình ảnh có độ rộng tối đa là 700px là phù hợp nhất.
Nén ảnh trước khi tải lên web
Để tối ưu hình ảnh thì chắc chắn không thể không nói đến việc nén ảnh. Cùng với 1 kích thước ảnh khi bạn thực hiện việc nén nó có thể giúp gảm tới 60% dung lượng. Điều đó đồng nghĩa là tốc độ tải trang sẽ nhanh hơn nhiều lần và nó cũng giảm việc chiếm dụng bộ nhớ hosting.
Có rất nhiều cách để nén ảnh, bạn có thể sử dụng Photoshop để nén hoặc nén online qua trang tinypng.com hoặc sử dụng plugin nén ảnh cho WordPress như EWWW Image Optimizer, Compress JPEG & PNG images hay ShortPixel Image Optimizer.
Tùy bạn có thể chọn 1 phương thức nào đó đều được, với mình thì mình mua bản quyền plugin TinyPNG cho Photoshop để nén trên máy tính trước rồi mới upload lên web. Việc này sẽ đáp ứng tiêu chí hạn chế sử dụng plugin cho WordPress.
6. Chia bài viết dài thành nhiều trang (nếu cần)
Với những bài viết hướng dẫn hay dạng case study thường có nội dung rất dài bởi chúng ta sẽ cung cấp những kiến thức hữu ích trong đó. Và thường những bài viết dài sẽ dễ dàng SEO lên top Google hơn.
Tuy nhiên, nếu bài viết của bạn quá dài, nhiều hình ảnh mà bạn không ngắt trang thì việc load hết bài 1 viết lúc sẽ mất rất nhiều thời gian.
Vậy nên, hãy dùng chức năng chia bài viết dài thành nhiều trang có sẵn trong WordPress để phân đoạn bài viết.
Cách làm rất đơn giản, bạn dùng trình soạn thảo Gutenberg của WordPress mới thì hãy chèn block Ngắt trang vào vị trí mà bạn muốn ngắt trang. Nếu bạn dùng trình soạn thảo cũ, hãy chuyển sang dạng Text (chỉnh sửa HTML) sau đó chèn đoạn code <!--nextpage--> vào vị trí muốn ngắt trang.
7. Chia phần bình luận thành nhiều trang
Các bài viết của bạn nhận được hàng trăm hay hàng nghìn bình luận? Chúc mừng bạn! Bài viết bạn tạo ra có giá trị và đã nhận được sự hưởng ứng từ người đọc.
Tuy nhiên, khi có nhiều bình luận thời gian tải trang cũng tương tự như bài viết quá dài, lúc này bạn cần phải tối ưu phần bình luận để không bị ảnh hưởng tới khả năng tăng tốc WordPress.
Việc cần làm là bạn hãy vào phần quản lý bình luận trong WordPress, tích vào mục “Chia phản hồi thành nhiều trang với…” để chia phần bình luận thành nhiều trang.
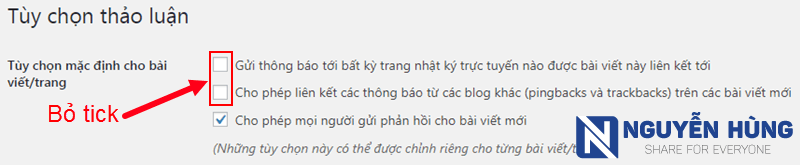
8. Tắt chức năng Pingbacks và Trackbacks
Chức năng này được sử dụng để thông tin giữa các web khi có sự liên kết link nào đó trong bài viết mới. Tuy nhiên, chức năng này nó không giúp ích được gì mà phần nào nó gây ảnh hưởng tới tốc độ trang web.
Hãy tắt nó đi bằng cách vào phần quản lý bình luận và bỏ tick mục “Cho phép liên kết các thông báo từ các blog khác (pingbacks và trackbacks) trên các bài viết mới“.

9. Sử dụng bộ nhớ đệm – Tạo cache cho WordPress
Để tăng tốc WordPress thì không thể không sử dụng cách tăng tốc bằng bộ nhớ đệm này. Việc sử dụng bộ nhớ đệm giúp giảm gánh nặng cho máy chủ tới 70% và giúp cải thiện tốc độ load lên tới 2 đến 3 lần.
Với WordPress, việc tạo cache cho web rất dễ dàng với sự hỗ trợ của các plugin. Và đây là những plugin hỗ trợ tạo cache tốt nhất.
- WP Super Cache: Hỗ trợ tạo cache miễn phí đơn giản mà hiệu quả. Phù hợp với website đang sử dụng hosting thông thường với Apache.
- W3 Total Cache: Hỗ trợ tạo cache miễn phí, chuyên nghiệp và hiệu quả. Thích hợp sử dụng cho web chạy trên server Nginx (chủ yếu là chạy trên VPS/Dedicated Server).
- LiteSpeed Cache: Plugin tạo cache miễn phí nhưng rất mạnh mẽ. Tuy nhiên, nó chỉ phát huy được tác dụng khi cài đặt vào web chạy trên hosting hỗ trợ LiteSpeed Cache.
- WP Rocket: Đây là plugin tạo cache trả phí tốt nhất hiện tại. Nó giúp tăng tốc web WordPress lên nhiều lần. Đặc biết nó giúp làm xanh điểm số khi test web với Google PageSpeed Insights.
Xem thêm: Hướng dẫn cài đặt và cấu hình plugin WP Rocket
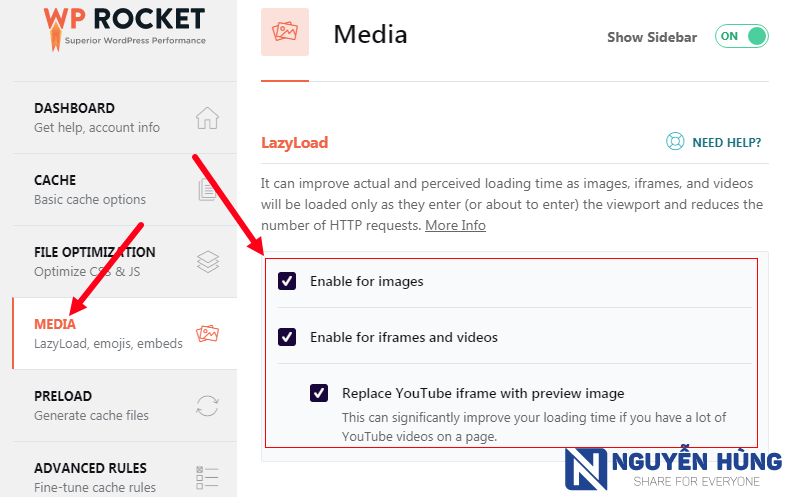
10. Sử dụng kỹ thuật tải chậm Lazy Loading cho hình ảnh/video
Với 1 bài viết, chắc chắn sẽ có ít nhất 1 tới nhiều hình ảnh hoặc video. Tuy nhiên, chính hình ảnh và video là thủ phạm làm cho tốc độ load bài viết chậm hơn.
Nếu bạn không tối ưu hình ảnh theo hướng dẫn ở trên thì web của bạn sẽ load rất chậm. Nhưng nếu bạn đã tối ưu hình ảnh rồi thì bạn vẫn cần sử dụng thêm kỹ thuật tải chậm Lazy Loading để giúp tải chậm hình ảnh.
Kỹ thuật Lazy Loading bạn có thể hiểu đơn giản là hình ảnh sẽ được load khi nội dung được hiển thị trên màn hình trình duyệt. Có nghĩa là các hình ảnh sẽ không được tải khi bạn load trang mà nó chỉ được tải khi bạn cuộn chuột tới vị trí đó nó mới được tải.
Để áp dụng kỹ thuật Lazy Load vào web WordPress bạn có thể sử dụng các plugin Lazy Load có sẵn trên kho plugin WordPress.
Tuy nhiên, nếu bạn đang cài đặt plugin WP Rocket thì bạn sẽ không cần phải cài đặt thêm plugin nữa. Bởi trong plugin WP Rocket đã tích hợp sẵn tính năng này.
Để bật tính năng Lazy Load trong WP Rocket bạn truy cập vào Cài đặt -> WP Rocket. Sau đó chọn tab Media bạn sẽ thấy mục LazyLoad. Tích chọn toàn bộ 3 mục trong đó sau đó ấn Lưu lại.

11. Nén các tệp CSS, JavaScript và Html
Với mỗi website, CSS và Javascript là thành phần không thể thiếu. Tuy nhiên, cũng chính những thành phần này làm cho web load chậm nếu bạn không biết cách tối ưu.
Khi viết CSS hay Javascript thì người viết thường sẽ căn chỉnh sao cho nó đẹp dễ nhìn, chèn vào dòng ghi chú để dễ chỉnh sửa. Tuy nhiên, chính điều đó làm cho file CSS, Javascript bị tăng thêm dung lượng khi mà nó chứa các khoảng trống, các mục ghi chú.
Để giảm thiểu dung lượng các file CSS và Javascript này chúng ta cần nén nó lại. Nếu làm thủ công thì bạn sẽ phải mở từng file và xóa từng khoảng dư thừa đi. Nhưng với WordPress bạn không phải tốn công làm điều đó.
Bạn có thể cài plugin hỗ trợ nén CSS, Javascript và HTML chuyên biệt như Autoptimize hoặc Fast Velocity Minify. Còn nếu bạn đang dùng plugin cache WP Rocket thì bạn có thể kích hoạt chức năng nén mà không cần cài thêm plugin.
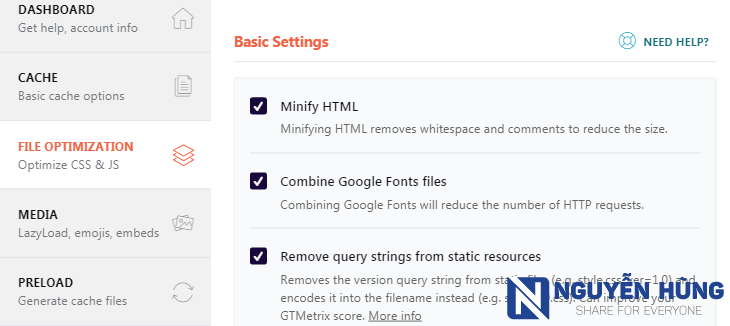
Kích hoạt tính năng nén CSS, Javascript và HTML trong WP Rocket bằng cách truy cập tab File Optimization sau đó tích vào các mục như sau.
Nén HTML
Nén HTML bằng cách tích vào mục Minify HTML

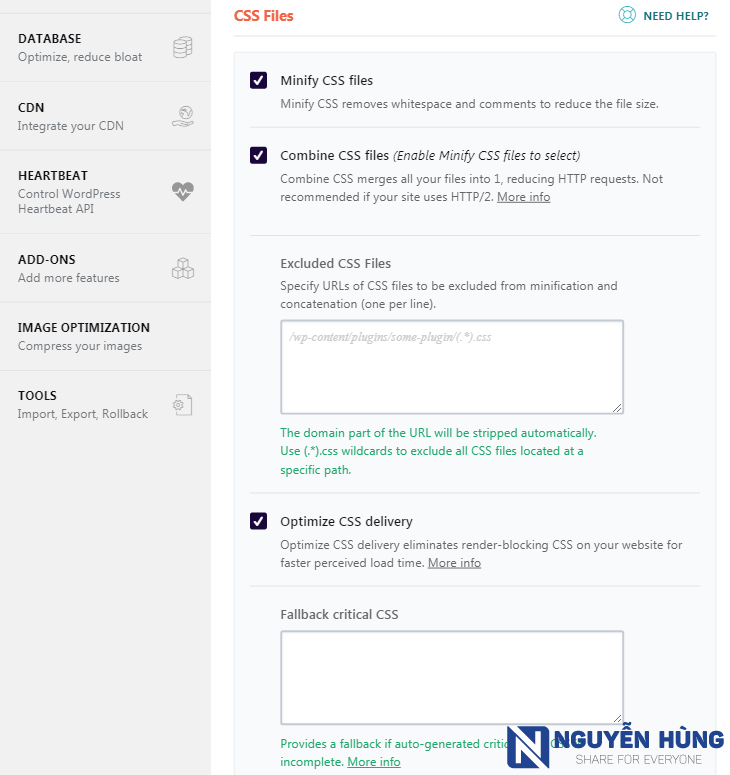
Nén CSS
Nén CSS bằng cách tích vào các mục:
- Minify CSS files
- Combine CSS files
- Optimize CSS delivery
Lưu ý: Nếu việc nén CSS gây ra lỗi giao diện bạn có thể tìm nguyên nhân và loại trừ file CSS đó bằng cách thêm đường dẫn file CSS đó vào mục Excluded CSS Files.

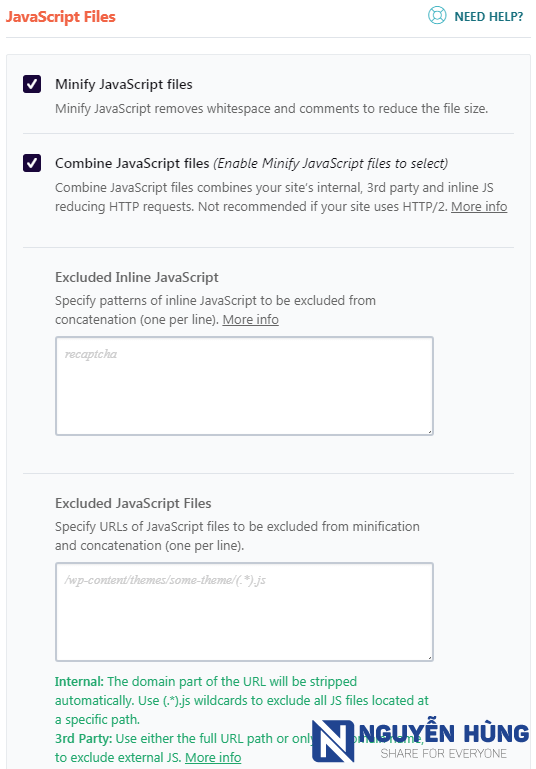
Nén JavaScript (JS)
Để nén tập tin JS bạn tích vào các mục:
- Minify JavaScript files
- Combine JavaScript files
Lưu ý: Nếu việc nén file JS gây ra lỗi cho web thì bạn cũng có thể tìm và loại trừ file JS nội tuyến hoặc file JS ở bên ngoài vào các ô Excluded Inline JavaScript hoặc Excluded JavaScript Files.

12. Gỡ bỏ Query String của các file tĩnh
Query string hay gọi là chuỗi truy vấn là tất cả những thứ gắn sau dấu “?” hoặc dấu “&” ở trong URL của các file tĩnh như CSS, JS.
Thông thường thì chuỗi truy vấn này sẽ hữu ích với nhà phát triển, còn với người dùng thì những chuỗi truy vấn này thường sẽ làm chậm web nên chúng ta cần phải xóa bỏ nó.
Để xóa bỏ các Query string sẽ có nhiều cách. Có thể sử dụng plugin hoặc dùng code để xóa bỏ nó. Dưới đây mình sẽ chỉ cho bạn cả 2 cách để loại bỏ query string.
Loại bỏ query string bằng plugin
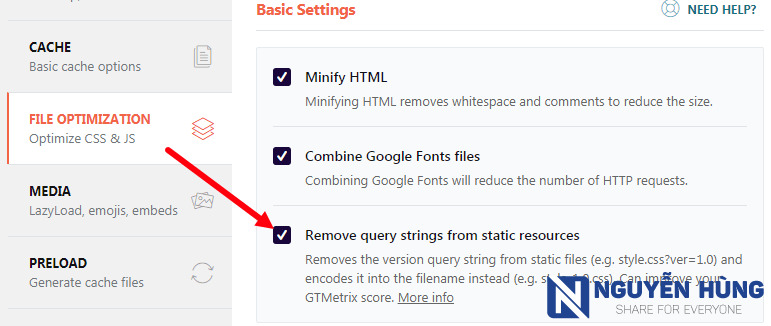
Nếu bạn đang cài plugin WP Rocket thì việc này rất đơn giản. Bạn truy cập vào mục cài đặt plugin WP Rocket sau đó chọn tab File Optimization.
Ngay ở phần đầu tiên, bạn tích vào mục Remove query strings from static resources để kích hoạt chức năng loại gỏ query string cho các file tĩnh.

Nếu web bạn không cài plugin WP Rocket thì bạn có thể sử dụng plugin WP Remove Query Strings From Static Resources để loại bỏ query string. Bạn chỉ cần cài plugin vào và không cần phải thiết lập gì cả.
Loại bỏ query string bằng code
Nếu bạn không sử dụng plugin WP Rocket thì mình khuyên là nên sử dụng code sau để loại bỏ query string chứ không nên dùng thêm plugin.
Bạn chỉ cần chèn code sau vào cuối file functions.php trong theme bạn đang dùng.
13. Bật tính năng nén Gzip cho web
Bật nén Gzip cho web là để làm giảm dung lượng các file tĩnh như CSS, Javascript, HTML qua đó sẽ làm giảm thiểu tối đa thời gian phản hồi từ máy chủ.
Nếu web bạn đang cài các plugin tạo cache thì bạn sẽ không cần phải làm thêm gì nữa. Còn nếu bạn không sử dụng plugin cache nào thì bạn có thể sử dụng code để bật nén Gzip.
Để làm việc này bạn hãy tham khảo bài viết hướng dẫn bật nén gzip và lưu cache trong trình duyệt để biết chi tiết hơn cách làm nhé.
14. Tối ưu hóa cơ sở dữ liệu
Khi sử dụng WordPress 1 thời gian thì database sẽ dần dần trở lên cồng kềnh với những dữ liệu rác. Các dữ liệu rác này được tạo ra khi bạn cài và xóa plugin, theme hay các bản nháp lưu tự động,…
Để tăng tốc WordPress, ngoài việc tối ưu về code thì việc tối ưu database là điều rất cần thiết giúp web truy vấn dữ liệu nhanh hơn.
Bạn có thể tối ưu database bằng tay hoặc sử dụng plugin đều được. Nếu bạn cài plugin WP Rocket thì bạn cũng có thể sử dụng nó để tối ưu, dọn dẹp database (plugin này đa năng vê lờ nhỉ).
Ngoài ra, bạn có thể tham khảo hướng dẫn tối ưu database WordPress toàn tập mà mình đã có bài viết hướng dẫn riêng.
15. Giới hạn Post Revision (lưu bản nháp)
Có lẽ bạn cũng biết, khi viết bài trong WordPress các bài viết sẽ tự động lưu bản nháp (Post Revision) sau 1 thời gian nhất định. Chính tính năng này sẽ làm cho database dần dần trở lên phình to hơn nếu bạn không dọn dẹp nó.
Để giúp database không bị nặng dần bởi tính năng này bạn có thể tắt nó đi hoặc giới hạn nó để tăng tốc WordPress load nhanh hơn. Đơn giản bạn chỉ cần chèn đoạn code sau vào file wp-config.php là xong.
Giới hạn Post Revision cho mỗi bài viết
define( 'WP_POST_REVISIONS', 4 );
Đoạn code trên là giới hạn chỉ lưu 4 revision mới nhất, bạn có thể thay đổi số lượng post revision bằng cách sửa số 4 ở đoạn code trên.
Tắt tính năng Post Revision
define('WP_POST_REVISIONS', false );
16. Sửa hoặc xóa bỏ các liên kết hỏng
Các liên kết hỏng ở đây mình không nói tới các link 404 mà mình muốn nói tới là các link tập tin, URL hình ảnh hay các liên kết bị hỏng trong tập tin JavaScript, CSS. Khi web bạn chứa các link hỏng đó thì trình duyệt sẽ mất thời gian để cố gắng tải các link đó, như vậy web sẽ có thời gian load tăng cao.
Để tránh vấn đề này thì bạn phải giữ các link luôn hoạt động tốt. Với hình ảnh, bạn nên upload trực tiếp lên web của bạn để bạn có toàn quyền kiểm soát hình ảnh đó. Tránh việc dán link ảnh từ 1 web khác đến lúc web đó không hoạt động hoặc tốc độ load kém sẽ kéo web bạn load chậm theo.
Bạn có thể sử dụng các công cụ để check liên kết hỏng online để tìm và sửa hoặc xóa bỏ chúng khỏi website của bạn. Mình không khuyến khích bạn cài thêm plugin vào web để check vì nó có thể làm nặng web hơn. Bạn lên Google search từ khóa “check broken links online” sẽ thấy nhiều web hỗ trợ việc này.
17. Giữ cho WordPress luôn được cập nhật
Thường xuyên cập nhật các bản cập nhật lõi WordPress hoặc plugin, theme mới là việc rất cần thiết. Bởi các bản cập nhật thường sẽ là vá lỗi, bổ sung tính năng và tối ưu hệ thống, cải thiện hiệu suất.
Là người quản trị web thì trách nhiệm của bạn là phải cập nhật lên phiên bản mới cho WordPress. Điều này giúp web bạn không bị lỗi thời, không còn chậm chạp và đặc biệt là bảo mật WordPress tốt hơn với những bản vá lỗi.
Lưu ý: Việc cập nhật WordPress, plugin và theme mới là điều cần thiết. Tuy nhiên, bạn cũng không nên vội vàng thấy bản update mới là up luôn. Vì nhiều khi, các bản mới update chưa tương thích với các thành phần khác có thể sẽ gây ra lỗi.
Kinh nghiệm ở đây là hãy tìm hiểu kỹ changelog của plugin, theme trước khi update. Và luôn luôn phải backup mọi thứ trước khi update.
Lời kết
Bài viết khá dài với tất cả những thứ cơ bản nhất để tối ưu tốc độ giúp tăng tốc WordPress nhanh hơn. Mặc dù có rất nhiều yếu tố để tăng tốc WordPress nhưng trên đây mình chỉ đưa ra những thứ bạn phải làm ngay nếu muốn web WordPress load nhanh hơn.
Hi vọng bài viết này giúp bạn biết được một số thủ thuật tăng tốc WordPress để bạn áp dụng lên chính website của bạn. Bạn đã sẵn sàng chưa? Hãy bắt đầu tối ưu web của bạn ngay đi.
Ngoài ra, nếu bạn biết cần tối ưu thêm yếu tố nào nữa hay bạn gặp vấn đề trong việc tối ưu yếu tố nào hãy để lại comment mình sẽ hỗ trợ nhé. Chúc web bạn sẽ sớm load với “tốc độ ánh sáng” sau khi áp dụng bài viết này.
Cám ơn anh, m làm theme bán hàng dựa trên flatsome nhưng bên làm cho m họ k tối ưu về tốc độ.
Mình cũng sử dụng combo Genesis Child Theme tự phát triển + WP Rocket, kết quả khá hài lòng, đạt điểm 100/100 trên Google Pagespeed Insights và GTmetrix
wwrocket nó cache được những cái gì vậy ad? không thấy nó ghi chi tiết?
Bạn tham khảo thêm về WP Rocket ở đây nha.
Bài viết quá chi tiết và chứa đựng nhiều thông tin hữu ích, cám ơn tác giả đã chia sẻ.
P/s: Phần comment của Website rất đẹp, không biết Ad có sử dụng plugin nào để thiết kế phần này không?
Cám ơn
Cảm ơn bạn!
Phần comment mình chỉ CSS lại 1 chút thôi chứ ko có dùng plugin gì bạn à.
Đơn giản, gọn gng, đẹp.
Không biết bạn có thể chia sẻ đoạn code css này không, có gì mình sẽ gửi thêm phí.
Nếu bạn đang dùng theme của Genesis thì mình share cho đoạn CSS này. Còn nếu dùng theme khác thì mình không chắc đã phù hợp vì mình cũng chưa check với theme khác.
Cảm ơn bạn. Nãy định bình luận ở đây cơ nhưng mở mấy tab nên bị nhầm bài viết.
Hnay chắc bạn đã lục tung blog của mình rồi nhỉ :))
Chắc tại load toàn ảnh to quá ngay trang chủ toàn 1200px. Bạn thử test dùm xem trang này có bị chậm nhiều lắm ko? xaydungthuchanh.vn
Mình đang chuẩn bị để dạy học, dạy online qua Zoom. Mình dùng theme flatsome để làm web trên, cũng đang định tích hợp thêm một cái để học viên đăng ký và thanh toán học phí tự động tương tự như shop.nguyenhung.net của bạn. Khi học viên vào sẽ chọn khóa học (1 hoặc nhiều), sau đó điền thông tin cá nhân theo form, cuối cùng là thanh toán học phí. Bước tiếp theo hệ thống sẽ tự động gửi email tới học viên để cung cấp một tài khoản đăng nhập vào website xaydungthuchanh.vn trên, khi đăng nhập vào thì sẽ có danh sách các lớp học.
Chỗ này mình vẫn chưa biết làm thế nào cho ổn vì mình dạy trực tiếp qua Zoom. Hay là email sẽ gửi luôn link chứa địa chỉ phòng học trong Zoom cho học viên luôn mà không cần phải đăng nhập tài khoản vào web.
Có gì nhờ bạn tư vấn giúp mình với nhé. Nếu ổn mình có thể gặp nhau trực tiếp mình sẽ nhờ bạn vụ này, chứ mình cũng không biết nhiều web mà tự làm liên quan đến khoản tiền nong sợ không ổn.
Về web của bạn mình xem qua thấy bạn chưa cài cache cho web. Bạn nên cài cache sẽ tăng tốc độ load hơn nhiều đó.
Còn về việc xây dựng web học online mình chưa làm bao giờ nên cũng không có kinh nghiệm. Nhưng mình thấy, bạn dạy trực tiếp qua Zoom thì không cần thiết phải thiết lập hệ thống thanh toán online. Bạn chỉ cần tạo trang giới thiệu khóa học rồi đặt form đặt hàng và ghi rõ các hình thức thanh toán là được. Sau khi người dùng đặt hàng và thanh toán thì bạn có thể gửi thông tin khóa học, cách học qua email hoặc Zalo, Messenger đều được.
cảm ơn bạn đã chia sẻ bài viết
bài chia sẻ của bác rất hay,theo tôi thấy loại bỏ những plugin không cần thiết là cách tối ưu trang wed tốt nhất
Hi bác,
Để tối ưu tốc độ load thì cần tối ưu mỗi thứ 1 chút. Chỉ cần giảm đc vài ms thôi cũng đc.
em nhận thấy tự code them được là tốt nhất, chứ dùng them trên mạng có nhiều tính năng ko dùng khiến web cũng hơi chậm
Cũng không đúng hoàn toàn đâu bạn. Nếu tự code được và tối ưu tốt thì còn nhanh còn không thì chưa chắc đã nhanh bằng những theme mua mà NCC họ tối ưu tốc độ tốt.
cảm ơn anh đã chia sẻ, site em cachsongkhoe.net đã cải thiện được khá nhiều!!!
Cám ơn anh đã chia sẽ, em có mua vài sản phẩm bên anh như Rocket, với Scroll danh mục, anh cho em hỏi không hiểu sao em tải rocket về mà nó không tối ưu hết hình ảnh được
Ý bạn nói nó không tối ưu hết được hình ảnh là gì nhỉ. Với WP Rocket thì hình ảnh chủ yếu là tạo LazyLoad cho ảnh thì mình thấy web của bạn có rồi đó.
Site của bác load nhanh đó
Bác xem dùm em cái blog này của em với 8chiase.com trước thấy load con nhanh xíu này test mobile chậm thôi rồi luôn
Bạn dùng các công cụ mình share trong bài để test tốc độ và tìm ra các thành phần làm chậm web để khắc phục nhé. Mới lướt qua mình thấy site bạn đặt nhiều qc Google nó cũng làm chậm web đó.