Bạn đọc ở đâu đó thấy ai đó nói về Google Tag Manager (GTM) và bạn muốn tìm hiểu thử xem Google Tag Manager nó là công cụ gì? Bạn đang chưa hiểu rõ Google Tag Manager có tác dụng gì và cách cài đặt cũng như sử dụng nó như nào phải không?
Bài viết này mình sẽ giúp bạn hiểu rõ hơn Google Tag Manager là gì và cách để cài Google Tag Manager cho web cũng như sử dụng nó để chèn các thẻ, các đoạn mã code theo dõi (tracking) vào web. Chi tiết như nào bạn hãy tiếp tục kéo xuống để đọc thêm nha.
Google Tag Manager (GTM) là gì?
Google Tag Manager (Trình quản lý thẻ của Google) hay viết tắt là GTM là công cụ quản lý thẻ do Google tạo ra nhằm hỗ trợ các ae quản trị web và các ae làm digital marketing. Bạn sẽ dễ dàng thêm, xóa các thẻ, đoạn code vào web, ứng dụng di động thông qua trình quản lý Google Tag Manager mà không cần can thiệp vào source code của web. Lợi ích khi dùng Google Tag Manager cho web bạn có thể thấy như sau:
Đối với quản trị web
- Chỉ cần chèn duy nhất thẻ Google Tag Manager vào web, các thẻ khác như Google Analytics, Histats,… sẽ tạo trong GTM từ đó giúp web tải nhanh hơn.
- Vì các thẻ khác bạn đã thêm trong GTM nên khi thay đổi theme, nâng cấp code web bạn chỉ cần thêm duy nhất thẻ GTM là xong.
- Khi làm web cho khách, bạn chỉ cần cài Google Tag Manager còn khách muốn thêm thẻ gì, code gì thì tự thêm trong GTM.
Đối với Digital Marketing
- Không cần nhờ đến coder vẫn có thể tự thêm code mình muốn vào web.
- Dễ dàng chèn các code tracking như Adwords Remarketing, Adwords Conversion Code, Facebook Pixel Code,…
- Có thể tự thêm các mã HTML tùy chỉnh hoặc bất cứ code gì vào web.
Nói chung là còn rất nhiều lợi ích khác mà Google Tag Manager mang lại, sau khi sử dụng GTM bạn sẽ khám phá ra được rất nhiều cái hay mà ở đây mình chưa kể hết được.
Các thành phần của Google Tag Manager
Google Tag Manager sẽ có các thành phần chính như sau. Bạn cần hiểu rõ các thành phần để sau vào trình quản lý có thể hiểu rõ chức năng của từng thành phần nha.
- Account (Tài khoản): Là tài khoản GTM của 1 công ty, tổ chức. Thường mỗi công ty chỉ cần 1 tài khoản, trong 1 tài khoản có thể chứ 1 hoặc nhiều vùng chứa (Container).
- Container (Vùng chứa): Là nơi chứa các thẻ, code tracking cho từng thuộc tính web, ứng dụng riêng. Các Tacgs, triggers, variables không được chia sẻ giữa các container trong cùng 1 account.
- Versions (Phiên bản): Phiên bản khởi tạo lần đầu tiên sẽ là version 1. Khi bạn thêm hoặc thay đổi một thẻ hoặc bất cứ cái gì rồi xuất bản thì version sẽ nhảy lên version 2,… Nếu bạn thấy version 2 bị lỗi thì có thể xuất bản lại version 1. Bạn có thể hiểu đây như 1 bản backup để bạn có thể restore lại các phiên bản trước đó bất cứ lúc nào.
- Submit (Gửi): Mỗi khi bạn chỉnh sửa, thêm xóa tags, triggers,… thì nó vẫn chưa được áp dụng cho thực tế. Để áp dụng tất cả các thay đổi đó bạn cần ấn Gửi để xuất bản phiên bản mới đó.
- Tags (Thẻ): Là nơi để bạn tạo các thẻ bằng cách dùng các thẻ có sẵn như Google Analytics, Chuyển đổi Adwords, Tiếp thị lại Adwords, DoubleClick,… Hoặc bạn có thể tạo thẻ tùy chỉnh bằng cách dùng HTML tùy chỉnh để thêm code.
- Triggers (Trình kích hoạt): Là điều kiện bạn gán vào để chi phối thời điểm kích hoạt thẻ. Trình kích hoạt này có thể thiết lập dựa vào số lượt xem trang, nhấp chuột, tương tác của người dùng như cuộn trang, gửi biểu mẫu,…
- Variables (Biến): Trình quản lý thẻ của Google cung cấp sẵn các biến cần thiết như Click Classes, Click Element, Click ID, Click Text, Click URL, Page URL, Referrer,… Ngoài ra, bạn có thể tự tạo các biến tùy chỉnh theo ý mình. Biến được sử dụng trong trình kích hoạt và thẻ. Nó dùng để xác định khi nào thực thi trình kích hoạt thẻ hoặc dùng để lấy các giá trị động cho thẻ. (Tìm hiểu chi tiết về các biến trong Google Tag Manager)
OK. Như vậy bạn đã hiểu được các thành phần có trong Google Tag Manager rồi nhé. Bây giờ chúng ta sẽ bắt tay vào tạo tài khoản Google Tag Manager và gắn nó lên web nha.
Hướng dẫn cài đặt Google Tag Manager lên web
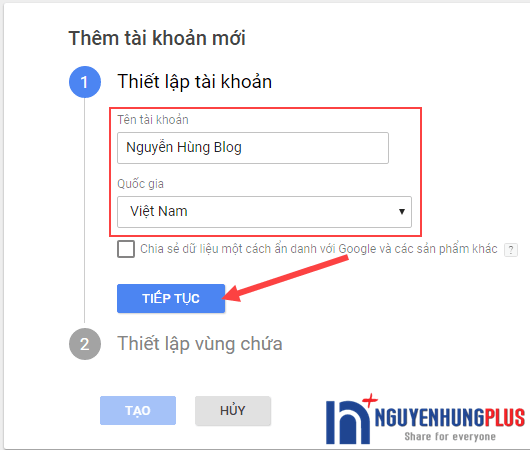
Bước 1: Truy cập vào địa chỉ tagmanager.google.com và đăng nhập tài khoản Google để tạo tài khoản Google Tag Manager.
Bạn click vào Tạo tài khoản và điền các thông tin Tên tài khoản, chọn Quốc gia rồi click Tiếp tục.
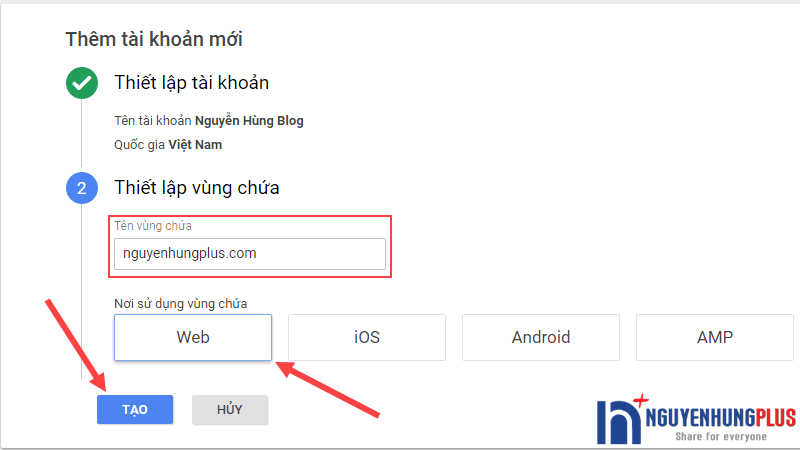
Bước 2: Điền Tên vùng chứa – có thể điền tên gì cũng được nhưng theo mình thì bạn nên nhập địa chỉ website cho dễ quản lý. Tiếp theo là chọn Nơi sử dụng vùng chứa, ở đây mình sẽ cài cho web nên chọn là web. Cuối cùng ấn Tạo để hoàn tất tạo tài khoản và vùng chứa.
Bước 3: Sau khi ấn Tạo một bảng điều khoản dịch vụ hiện lên bạn có thể đọc qua rồi ấn Có để đồng ý và tạo.
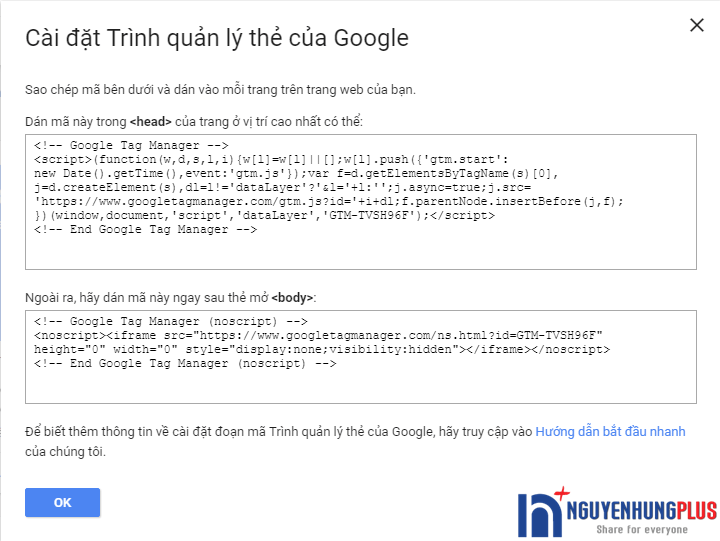
Ngay lập tức sẽ có 1 bảng hiển thị 2 mã code của vùng chứa bạn vừa tạo hiện lên như sau:
- Đoạn mã đầu tiên, bạn dán vào trong cặp thẻ
<head> </head> - Đoạn mã thứ 2, bạn dán vào trong cặp thẻ
<body> </body>
Cách chèn code Google Tag Manager vào web WordPress
Ở đây mình sẽ hướng dẫn chèn 2 đoạn mã trên vào web WordPress, nếu bạn đang dùng mã nguồn khác có thể làm tương tự.
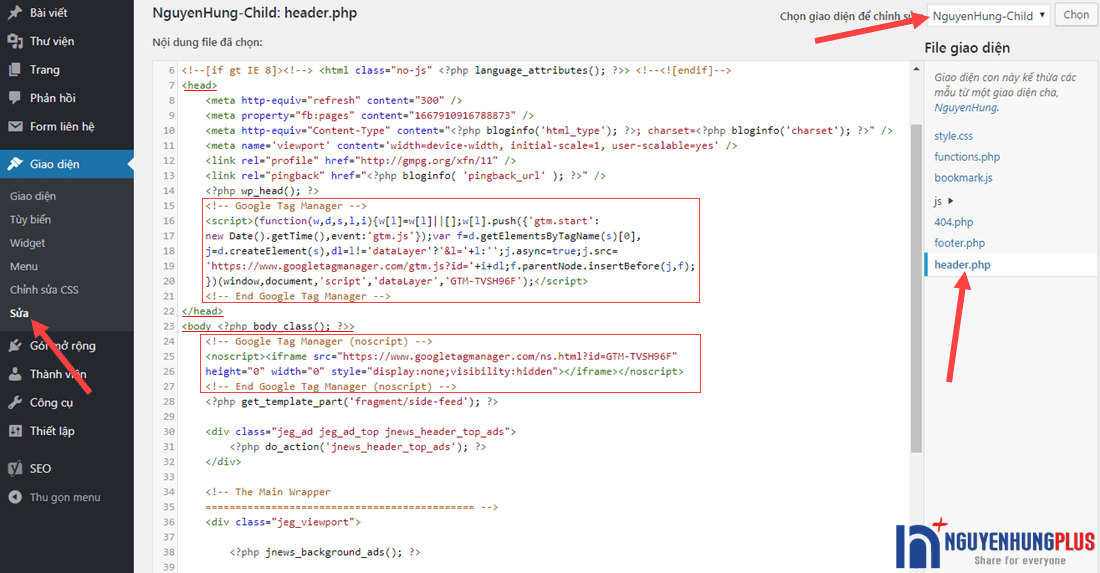
Bạn đăng nhập vào trang quản trị web WordPress của bạn. Sau đó truy cập menu Giao diện -> Sửa. Sau đó chọn sửa file header.php ở trong theme WordPress bạn đang dùng.
Bây giờ chèn 2 đoạn code Google Tag Manager ở trên vào 2 vị trí tương ứng như trong hình sau:
Sau đó ấn Cập nhật tập tin để lưu thay đổi.
Kiểm tra thẻ Google Tag Manager trên web
Sau khi thực hiện các bước trên xong bạn chưa biết mình đã cài đặt thành công Google Tag Manager hay chưa? Vậy hãy làm theo các bước dưới đây để kiểm tra.
Bạn cài addon Tag Assistant của Google vào trình duyệt Chrome.
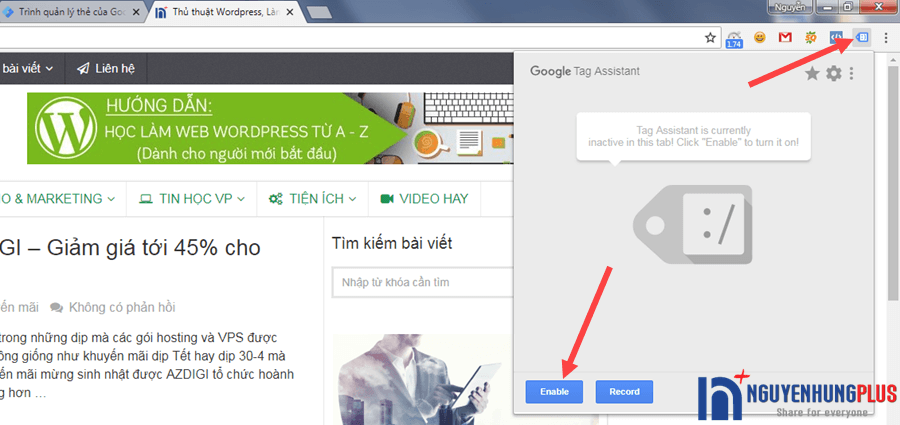
Truy cập vào website bạn vừa cài Google Tag Manager và bạn sẽ thấy ở góc trên bên phải trình duyệt Chrome có 1 icon như này, hãy click vào nó.
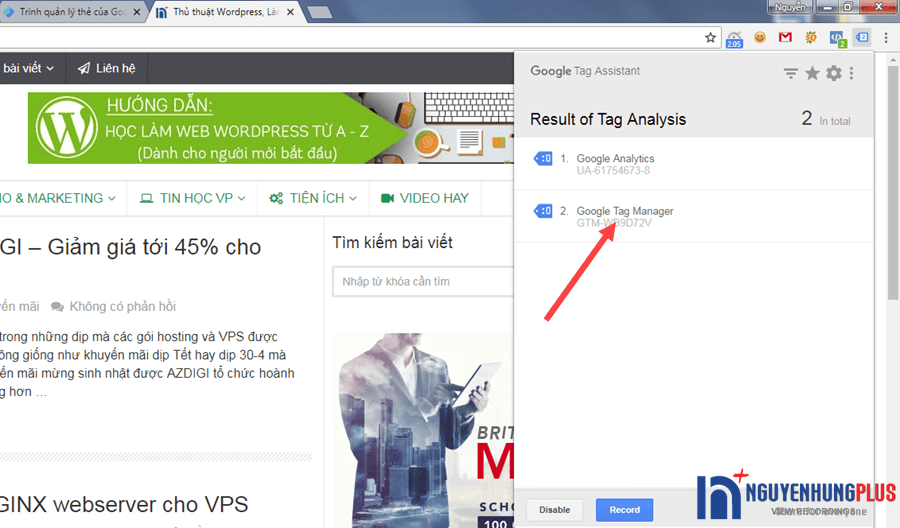
Click vào Enable, sau đó load lại trang web. Bạn click lại vào icon trên, nếu thấy có thống kê thẻ Google Tag Manager như hình dưới đây là bạn đã cài đặt thành công Google Tag Manager rồi đó.
Vậy là xong, từ giờ bạn muốn chèn thêm code gì vào web thì chỉ việc tạo thẻ trong Google Tag Manager chứ không cần chèn trong code web nữa.
Bài viết này mình xin dừng ở đây, trong các bài viết tới mình sẽ hướng dẫn bạn dùng Google Tag Manager để khai báo thẻ Google Analytics, chuyển đổi Google Ads, tiếp thị lại Google Ads, gắn mã Facebook Pixel,… bạn nhớ đón đọc nhé.







Chào bạn, mình có nhiều site khác nhau trên 1 domain (trong public_html có nhiều folder con). Mình có cần chèn goolge tag ở tất cả folder con ko hay chỉ cần chèn vào index.html ở root folder vậy ạ?
Mỗi site khác nhau bạn sẽ phải cài cho từng site nếu muốn tracking cho từng site nhé.
Em đã chèn code của GTM mới vào web, báo thành công, tuy nhiên check bằng tag assistant thì không hiện đoạn code đó. Hãy giúp em sửa lỗi này với ạ.
Mình check thấy web của bạn có gắn code GTM thành công rồi đó.
Cám ơn bạn rất nhiều, bài viết rất hay
vậy GTM bị AdBlock chặn thì code HTML mình gắn vào cũng ko hiện (VD code nút gọi điện)
Như vậy cũng hơi bất tiện 🙁
GTM đâu có bị Adblock chặn đâu bạn. Mình vẫn đang cài theo cách đó và vẫn hiển thị trên trình duyệt có Adblock nha.
làm sao để có quảng cáo có tài trợ vậy Admin
Đó là qc của Google Adsense đó bạn.
web có APM thì làm sao để cài lên AMP bác
Với AMP thì bạn tạo vùng chứa Google Tag Manager cho AMP sau đó copy đoạn mã đó vào bình thường thôi. Chủ yếu là bạn tạo AMP bằng plugin hay là code trang AMP riêng để chọn cách chèn cho phù hợp.
hi bác ! Web em có thêm trang AMP vậy mình phải tạo thêm một tài khoảng cho website có AMP nữa hả bác . Em
có tham khảo hướng dẫn ở link này mà thấy khó hiểu quá .
https://support.google.com/analytics/answer/7486764?hl=vi
Mình ko dùng AMP nên cũng chưa tìm hiểu kỹ. Tuy nhiên đọc qua thì có lẽ phải tạo trang AMP riêng đó. Vì AMP nó tối giản code hạn chế dụng js nên bạn tìm hiểu cài GTM riêng cho AMPP nhé.
Cảm ơn Ad, bài viết rất hữu ích.