Đối với web/blog sử dụng mã nguồn mở WordPress thì việc chèn thêm bình luận Facebook vào web là khá đơn giản vì có rất nhiều plugin hỗ trợ bạn làm việc này.
Nhưng việc cài nhiều plugin cho web là điều không cần thiết vì nó có thể sẽ làm web của bạn chậm hơn. Điều này mình cũng có nói đến trong bài viết hướng dẫn tăng tốc WordPress.
Vậy nên bạn sẽ cần giải pháp thay thế để có thể thêm bình luận Facebook vào web mà không cần dùng plugin. Bài viết này sẽ hướng dẫn cho bạn cách chèn thêm bình luận Facebook vào website chi tiết nhất mà không phải cài plugini nào.
Hướng dẫn cách thêm bình luận Facebook vào web không dùng plugin
Trước khi làm các bước dưới đây để thêm khung bình luận FB cho web bạn cần phải tạo cho mình 1 App Facebook để có thể lấy được App ID Facebook chèn vào đoạn code dưới đây.
Nếu bạn chưa biết cách tạo App Facebook hãy xem hướng dẫn này đã nhé: Hướng dẫn cách tạo Apps Facebook và cách lấy App ID Facebook
Việc tạo App Facebook là điều cần làm bởi sau này bạn muốn chèn nút like, share Facebook cho web hay chèn chat Facebook cho web cũng sẽ cần dùng đến App ID Facebook.
Sau khi đã có App Facebook và có được ID App thì bạn tiến hành theo các bước dưới đây để tích hợp comment Facebook vào web nhé.
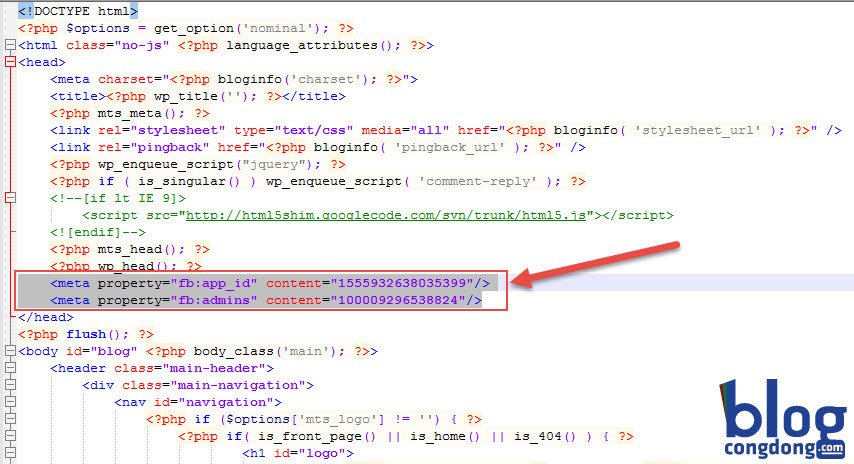
Bước 1: Bạn truy cập vào Giao diện (Appearance) ->Sửa (Editor) sau đó tìm file header.php và dán đoạn code sau vào giữa thẻ <head> và </head>
<meta property="fb:app_id" content="APP ID" /> <meta property="fb:admins" content="USER ID"/>
Nhớ thay APP ID thành App ID mà bạn lấy được từ App Facebook và USER ID là ID Facebook cá nhân để quản lý các bình luận.
Bạn có thể lấy USER ID bằng cách truy cập địa chỉ http://findmyfbid.com và nhập link facebook cá nhân vào và ấn Find numeric ID, bạn sẽ thấy dãy số hiện ra đó chính là USER ID của bạn.
Sau khi thêm vào bạn sẽ thấy nó giống như này:

Tiếp nữa là bạn thêm đoạn code sau vào dưới cuối cùng của file header.php.
<!-- Facebook JavaScript SDK -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.6&appId=APP ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- End Facebook JavaScript SDK -->Nhớ thay APP ID thành App ID của bạn vào đoạn code trên rồi Lưu file header.php lại.
Bước 2: Chèn đoạn code dưới vào cuối hoặc vào vị trí bạn muốn đặt khung bình luận trong file comments.php hoặc file single.php.
Nếu bạn muốn thay toàn bộ khung bình luận WordPress thì bạn xóa hết nội dung trong file comments.php và thay đoạn code dưới vào trong theme của bạn.
<?php if( comments_open() ): ?> <div id="facebook-comments"> <h3 id="reply-title">Bình luận</h3> <fb:comments href="<?php the_permalink(); ?>" num_posts="5" width="100%"></fb:comments> </div> <?php endif; // end comments_open() ?>
Trong đoạn code này bạn có thể sửa chữ “Bình luận” thành bất kỳ chữ gì để làm tiêu đề khung bình luận và sửa số “5” thành số comment hiển thị trên 1 trang bạn muốn đặt. Sau khi xong bạn nhớ lưu lại nhé.
Bây giờ xóa cache web (nếu có). Sau đó vào 1 bài viết nào đó kiểm tra xem đã hiển thị khung bình luận lên chưa nhé.
Ngoài cách chèn khung bình luận mình vừa hướng dẫn bạn cũng có thể tham khảo hướng dẫn chèn comment Facebook vào WordPress bằng plugin
Cách giữ lại comment Facebook khi đổi domain/sửa URL bài viết
Như trong hướng dẫn thêm bình luận Facebook ở trên thì các bạn đã thêm khung bình luận theo URL bài viết. Điều này có 1 ưu điểm là khi bạn trả lời bình luận của họ, họ sẽ nhận được thông báo và khi click vào thông báo đó sẽ được dẫn về bài viết đang bình luận.
Nhưng nếu sau này bạn muốn đổi domain hay sửa lại đường dẫn bài viết thì mọi bình luận sẽ không còn được hiển thị nữa.
Nếu bạn muốn sử dụng bình luận Fb mà sau này có đổi domain hay URL thì chúng ta sử dụng thuộc tính ID để định danh cho bình luận.
Để giữ lại bình luận thì trong Bước 2 ở trên bạn dùng đoạn code này để thêm vào file comments.php hoặc single.php. Bạn chú ý nó sẽ khác với code trên ở đoạn bôi đỏ:
<?php if( comments_open() ): ?>
<div id="facebook-comments">
<h3 id="reply-title">Bình luận</h3>
<fb:comments xid="<?php the_ID(); ?>" num_posts="5" width="100%"></fb:comments>
</div>
<?php endif; // end comments_open() ?>Thiết lập tự động đăng bình luận lên Fanpage Facebook
Việc thiết lập này sẽ giúp cho các fan của bạn dễ dàng tương tác với các thành viên khi một ai đó bình luận trên bài viết sẽ được tự động đăng lên Fanpage của bạn.
Để làm việc này chúng ta chỉ cần thao tác khá đơn giản như sau. Truy cập vào trang kiểm duyệt bình luận Facebook tại đây: https://developers.facebook.com/tools/comments.
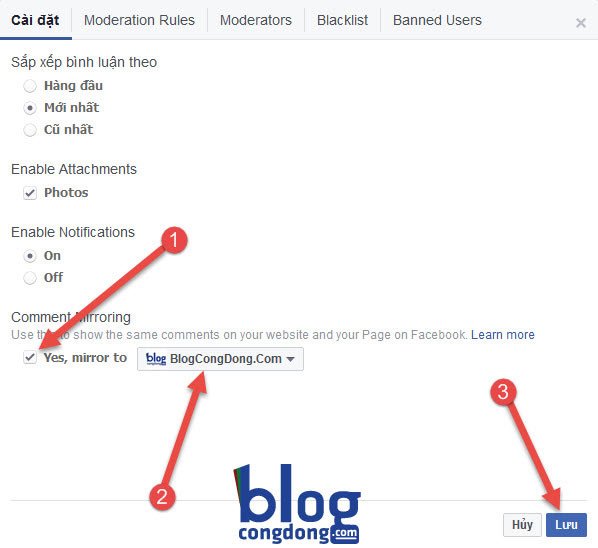
Bạn click vào nút Cài đặt như hình dưới.
P/s: Tại trang quản lý bình luận này bạn có thể xóa bình luận hoặc cấm bất kỳ ai đó không cho bình luận.

Tại đây bạn có thể thiết lập tùy ý cho khung bình luận Facebook trên web. Nhưng việc chúng ta cần làm ở đây là tick vào Yes, mirror to rồi chọn fanpage của web xong rồi Lưu lại như hình dưới.

Lưu ý: Thiết lập đồng bộ comment facebook và web này chỉ có tác dụng với bài viết được đăng sau khi bạn thiết lập. Với các bài viết đăng trước đó chức năng này sẽ không hoạt động.
Chia sẻ thêm: Hướng dẫn tích hợp Chat Facebook vào website rất đơn giản
Lời kết
Như vậy trong bài viết này mình đã hướng dẫn các bạn cách thêm bình luận Facebook vào web mà không cần dùng tới plugin nào cũng như 1 số thiết lập liên quan hữu ích khi bạn sử dụng comment facebook cho web.
Nếu có vẫn đề gì trong quá trình thực hành bạn cứ để lại ý kiến trong khung bình luận dưới để được giải đáp nhé. Chúc các bạn thành công!
Chào bạn
Mình làm ko được , bạn có video nào hướng dẫn làm rõ cụ thể không bạn
Hiện tại mình chưa có hướng dẫn bằng video. Bạn có thể lên Youtube tìm hướng dẫn nhé.
add cho em hoi chút, em coppy mã đến phần dán vào cái hesder sao dán vào xong lưu lại nó báo là trang đang gặp vấn đề nghiêm trọng là bị gì ạ
Bạn kiểm tra lại xem dán vào file header đã đúng theo hướng dẫn chưa.
Vâng. Cái này mò mãi mới ra hi. Thank anh ạ
sao mình tìm mãi không thấy file header.php trong themes của mình nhỉ. mình dùng themes Flatsome. rất mong đc AD chỉ giáo
Bạn xem nếu đang kích hoạt child-theme thì có thể sẽ không có file header trong đó. Nếu bạn muốn chỉnh sửa gì file header thì có thể vào thư mục theme mẹ và copy file header sang child-theme rồi chỉnh sửa nhé.
rất cám ơn bạn
hay qua thank b <3 , kiếm nãy giờ mới thấy
Cám ơn bạn
sửa đc chưa bác e cũng bị giống bác
làm sao để bình luận của mỗi bài viết khác nhau ạ
Bạn thêm khung bình luận vào file comments.php hoặc file single.php tùy thuộc vào theme của bạn. Như vậy mỗi bài viết khác nhau sẽ hiện nội dung cmt của bài viết đó.
B ơi, mình làm theo hướng dẫn được r. Cơ mà có người comment mà t k nhận đc thông báo ( dù đã set người kiểm duyệt comment )
Help !
Bạn xem mục Bật thông báo có bị tắt không nhé.
thanks ban. 1 dap phat an lien 5 sao ban nhe. cho mình hỏi thêm là làm sao co nut like hoạc up anh lên dc ko bạn
Nút like thì mặc định nó đã có theo Facebook rồi bạn. Còn nút up ảnh thì bạn vào Cài đặt rồi tích vào mục Bật đính kèm Photos là đc nhé.
Thua! Mình lam hoài mà không được, kiểu này chắc phải dùng đến Plugin
Buồn nhỉ. Có phải do mình hướng dẫn chưa đc chi tiết không? Nếu ko thì bạn thử dùng plugin theo hướng dẫn này nhé.
Sao mình nhúng vào rồi, có người bình luận nhưng lại không có thông báo về page nhỉ? Bạn giúp mình giải thích với
làm hết các bước mà ko thấy hiện cmt lên ad ạh
Mình thấy web của bạn hiển thị khung bình luận Facebook ở trang chủ rồi. Bạn kiểm tra lại và đặt code vào đúng vị trí để nó hiển thị trong bài viết nữa là đc.
Mình gặp một lỗi thế này. Chả là website tunhua.vn mình đang seo, trước đây code cũ người ta có gắn một lần rồi, nay mình đổi lại comment mới nhưng những comment cũ vẫn không bị mất và khi comment nó không báo về quản trị. Tất nhiên là với những link cũ trước đây giữ nguyên. Lỗi này xảy ra với các bài sản phẩm woocomere còn trang và bài viết bình thường thì ok.
Vậy rất có thể là người trước họ cài đặt lưu comment theo ID bài viết nên giờ nó tự nhận ID để hiển thị comment. Bạn cần liên hệ với người trước để nhờ họ chuyển quyền quản trị cái App Facebook cho bạn quản lý.
cho mình hỏi, phần bình luận trên facebook của mình khi có người binh luận sẽ thông báo về mail, nhưng mình bấm vào xem thì ghi không có bình luận nào là sao ạ
Có thể là do ng nào đó bình luận xong lại xóa đi chẳng hạn. Bạn kiểm tra nếu như có nhiều thông báo nhưng ko thấy cmt nào thì có thể là lỗi gì đó.
Website của em thiết kế bằng odoo
Trong khi em test trước trên file html mà ko hiển thị phần bình luận lên trang html anh nhỉ.
Rất mong được a chỉ bảo ạ.
Bạn chèn đúng vị trí các đoạn code thì trang HTML cũng vẫn hiển thị đc bình thường nhé.
Em ko up ảnh lỗi lên được.
Ở phần Miền ứng dụng,URL chính sách quyền riêng tư, URL Điều khoản dịch vụ
Em điền file:///C:/Users/MrPhiPhong/Desktop/boottrap_show_popUp.html.
Mà ko đc ạ
Bạn gửi link file nằm trên máy bạn thì sao mình truy cập đc
Dạ, ý em hỏi ở bước tạo ứng dụng từ fb developer ạ.
Em đã bị lỗi bước enable ứng dụng đó lên anh ạ.
Anh có thể cho em xin sđt, hoặc skype của anh, để a chỉ giúp em ko ạ.
Thanks anh
Em điền localhost ở URL chính sách riêng tư
thì nó báo lỗi: Đây phải là URL hợp lệ của Chính sách quyền riêng tư để phù hợp với Nền tảng Facebook.
Em chưa fix đc ạ
Bạn điền localhost thì nó báo lỗi là đúng rồi. Bạn phải điền link chính sách riêng tư của web vào.
nhưng em đang test ở localhost. Làm trên website rồi nhưng ko có được ạ
Bác có thể xem giúp em ko ạ. Em cố thử nhiều mà ko thể được ạ.
Thanks Bác.
phone em số: 091.910.64.37
Cảm ơn bạn nhé mình sửa mãi bây giờ mới được
a sửa kiểu gì vậy ạ; chỉ em với, em đang vướng mãi
Sao mình làm hiển thị bình luận nhưng không xóa được bình luận hả bạn ơi
Bạn thiết lập quyền cho tài khoản rồi vào trang quản lý này ẩn hoặc xóa bình luận đi là đc.
Thanks admin
Thank ad nhé. Mình đã nhúng xong rồi. Còn lấy id quản trị vào link kia mà ko biết cách nào lấy về
Bạn copy link trang facebook của bạn dán vào đó rồi ấn tìm là sẽ thấy ID của bạn nhé.
bạn ơi hiện tại mình đang tích hợp vô trang sản phẩm mà không hiện được, ví dụ mình để data-href:”localhost/product/” thì có hiện nhưng bị trùng comment, mình thay bằng data-href:”localhost/product/san-pham-1″ thì lại không hiện … mong bạn giúp đỡ mình, … mình dùng reactjs
Mình ko hiểu bạn đang làm theo hướng dẫn nào mà cần theme các link như bạn nói. Bạn thử làm theo cách mình hướng dẫn xem bị lỗi gì ko.
Cảm ơn bạn nhé mình sửa mãi bây giờ mới được :p
Bạn ơi! Làm như vậy thì khi có người bình luận mình có nhận được thông báo để kiểm duyệt hay không?
Bạn vào phần Cài đặt, ở mục Enable Notifications bạn chọn On là sẽ nhận đc thông báo khi có người bình luận nhé
Cho mình hỏi chỗ này chút bạn ơi “Thiết lập tự động đăng bình luận lên Fanpage Facebook” khi khách comment trong bài viết trên website của mình, thì làm thế nào để biết nó hiện trên fanpage ở mục bài viết nào nhỉ ? Hay là phải chia sẻ trên fanpage bài viết đó rồi, thì khi có comment nó sẽ tự động đồng bộ nhỉ
Bạn cần phải share bài viết đó lên fanpage thì khi có người cmt trên blog thì nó cũng hiển thị cmt trên bài share lên fanpage.
Chán quá mình mò hoài không được.
Làm theo hướng dẫn , sao có bước thấy không được.
Bạn gặp lỗi ở bước nào chỉ rõ để mình biết mình hướng dẫn nhé
<fb:comments xid="” num_posts=”5″ width=”100%”>
BẠN CHO MÌNH HỎI PHẦN <?php the_ID() CÓ ĐIỀN ID GÌ VÀO CHỖ ĐÓNG MỞ NGOẶC KO VẬY BẠN , THANKS BẠN
Không cần bạn nhé. Bạn copy y nguyên đoạn code đó là đc
Mình cài bình luận cho web của m hoạt động mấy năm nay. Gần đây tự dưng bị hủy hết, ko hiển thị comment, không hiển thị plugin trang. B giúp mình với!!
Đợt vừa rồi Facebook mới update chính sách app mới. Bạn thử xem lại app của bạn còn bật chức năng bình luận không nhé.
bạn cho mình xin code đc ko banj ?
Tất cả code cần dùng mình đều để trong bài viết rồi đó bạn.
Cái facebook bây giờ cập nhật API mới rồi. Tớ để phiên bản cũ nên không hoạt động, bạn biết cách xử lí không
Do mình không còn dùng Facebook Comment cho blog nữa nên cũng không để ý. Mình nhìn qua thì fb nó cập nhật lên bản 2.11 ở trong này của mình vẫn để 2.6 không biết có phải do lỗi đó không. Để lúc nào rảnh mình test lại xem sao nhé.
Cám ơn admin
Cảm ơn admin rất nhiều