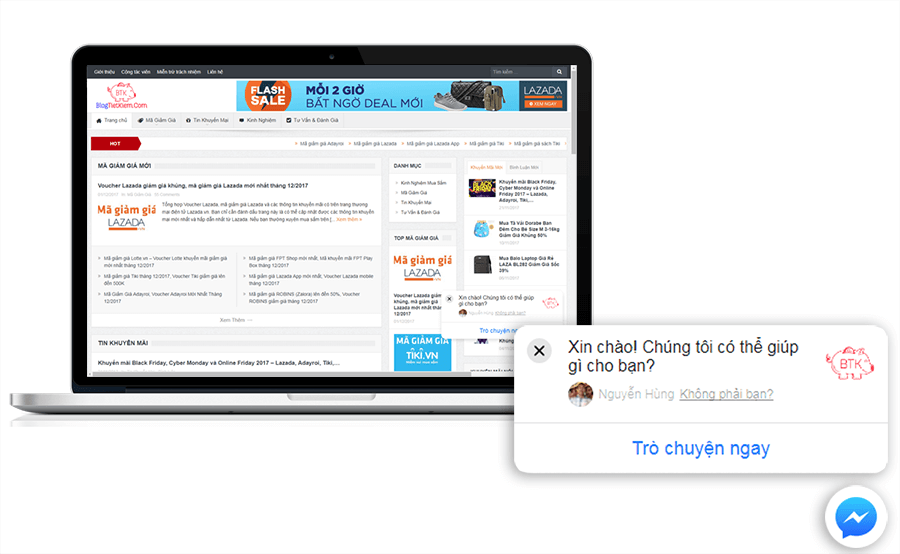
Plugin trò chuyện với khách hàng (Customer Chat) vừa được Facebook phát hành ngày hôm qua giúp cho chủ web/blog giải quyết được vấn đề làm sao để trò chuyện với khách hàng, độc giả dễ dàng nhất.
Với việc cài đặt plugin Customer Chat Facebook này lên web sẽ giúp khách hàng của bạn có thể dễ dàng trò chuyện với fanpage của bạn thông qua tài khoản Facebook Messenger.
Như các bạn đã biết, trước đây mình có hướng dẫn cách tích hợp chat Facebook vào web bằng cách thủ công và cả plugin rồi. Nhưng cách đó vẫn còn tồn tại khá nhiều hạn chế, còn bây giờ khi mà Facebook phát hành plugin trò chuyện với khách hàng (Customer Chat) thì nó đã khắc phục được những điểm hạn chế đó.
Mặc dù mới chỉ là bản beta nhưng nó cũng vẫn rất tuyệt vời. Dưới đây mình sẽ hướng dẫn bạn cách cài Customer Chat Facebook (Livechat Facebook) lên web WordPress bạn cùng theo dõi nhé.
Tham khảo thêm
- Hướng dẫn cách thêm bình luận Facebook vào web không dùng plugin
- Hướng dẫn chèn nút “Lưu vào Facebook” cho website
- Hướng dẫn tạo thông báo đẩy (Push Notification) trên trình duyệt cho WordPress
Hướng dẫn cài Customer Chat Facebook cho WordPress
Trước khi bắt đầu cài đặt bạn phải có những thứ sau:
- Fanpage để tích hợp chat Facebook
- Tạo App Facebook và lấy ID App (xem bài viết hướng dẫn tạo App Facebook để biết cách tạo App)
- Website cần cài đặt Customer Chat Facebook (Nếu chưa có web thì hãy học làm web bằng WordPress đi là vừa)
Bạn có đủ những thứ trên rồi thì bắt đầu thôi nào
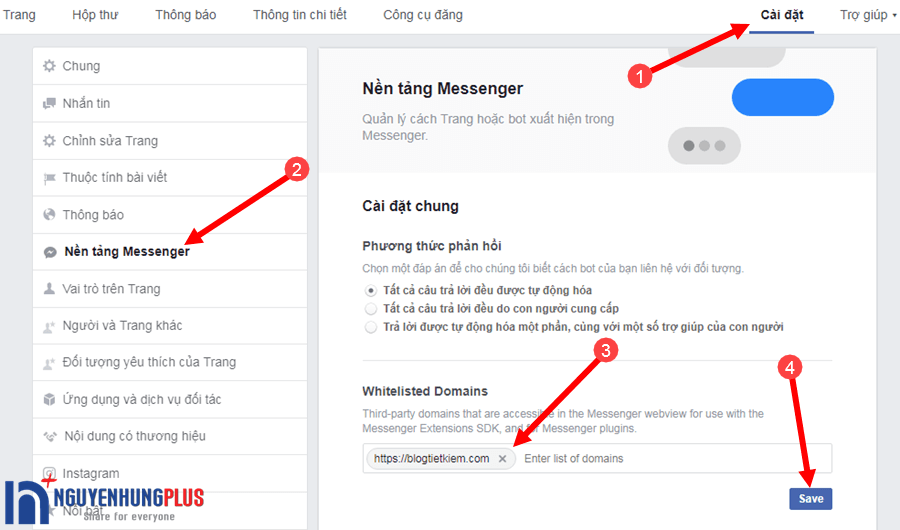
Bước 1: Truy cập fanpage của bạn -> Cài đặt -> Nền tảng Messenger -> Nhập tên miền của bạn (có chứa cả giao thức http hoặc https nhé) vào phần Whitelisted Domains. Sau đó nhớ ấn Save để lưu lại.
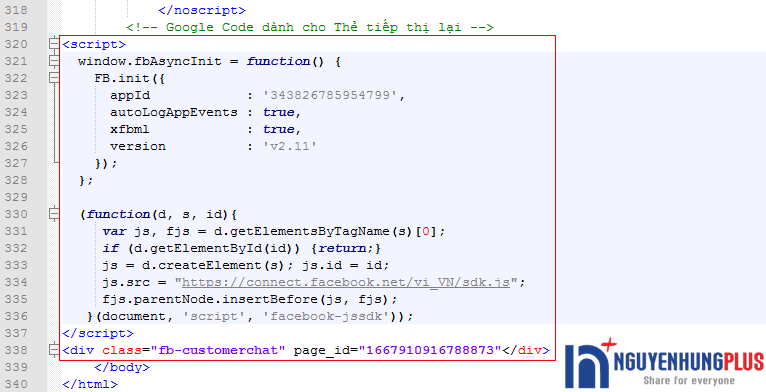
Bước 2: Copy đoạn code dưới đây và chèn vào trước thẻ </body> của web. Với WordPress thì bạn chỉ cần mở file footer.php trong thư mục theme và kéo xuống cuối là thấy thẻ </body>.
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'your-app-id',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/vi_VN/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-customerchat" page_id="page-id"</div>Trong code trên bạn nhớ thay:
- your-app-id thay bằng ID App Facebook của bạn. Chưa có App thì tạo theo hướng dẫn này sau đó lấy ID App ở đây.
- page-id thay bằng ID fanpage của bạn. Để lấy ID fanpage bạn vào đây rồi nhập link fanpage vào là lấy được.
Đây là hình ảnh mình đã chèn code lên web WordPress
Như vậy là xong Customer Chat Facebook cho web WordPress rồi đó. Bây giờ bạn ra thử trang chủ web vừa cài đặt kiểm tra lại xem nhé. Nó sẽ rất tuyệt vời nếu bạn kết hợp khung chat này với việc tạo chatbot cho fanpage để có thể trả lời khách hàng tự động hoặc gửi tin nhắn tiếp thị sau này.
Lưu ý: Nếu bạn đang cài đặt livechat Facebook theo hướng dẫn ở bài viết trước của mình hoặc đang sử dụng 1 plugin chat Facebook nào đó thì hãy tắt nó đi trước khi cài plugin Customer Chat này của Facebook nhé.
Xem thêm: Hướng dẫn chèn nút like, share Facebook vào web
Lời kết
Vậy là hết rồi. Bài viết chỉ có tí hướng dẫn như vậy thôi, rất ngắn gọn và nhanh chóng để bạn có thể cài đặt Customer Chat Facebook cho web. Rất đơn giản mà hiệu quả. Hi vọng với những gì mình hướng dẫn cho bạn thì bạn có thể cài Livechat Facebook cho web để hỗ trợ khách hàng trực tiếp trên web bằng Messenger của Facebook và có thể có ý tưởng lôi kéo khách hàng quay lại trong tương lại.
Nếu thấy bài viết hay hãy like và share ngay cho bạn bè nhé. Và nhớ theo dõi blog Nguyễn Hùng để cập nhật thêm nhiều thủ thuật WordPress cùng với các kiến thức khác mình sẽ chia sẻ trong thời gian tới. Chúc bạn thành công!



sao website của mình không gắn được nhỉ?
Bạn làm như nào mà không gắn được? Bạn gắn vào nó báo lỗi gì?
Làm sao để ẩn cái lời chào khi ấn vào dấu x vậy bạn. Mình ấn vào nó thu xuống xong lại hiện lên luôn, che cả nội dung của trang.
Mình thấy ẩn xuống là nó ẩn luôn chứ đâu có bật lên nữa nhỉ.
Mình có thể cho nó chọn chế độ chạy thẳng vô Customer chat Khi bấm nút chat không bạn? Mình có thể tùy chỉnh vị trí nút chat, icon, nhãn của icon không?
Với nút chat của Facebook thì bạn không thể tuy biến được nhiều theo ý muốn đâu bạn à. Nếu bạn muốn tùy biến nhiều thì có thể tham khảo plugin Contact All In One xem sao nhé.
chào bạn, mình có thể sử dụng tên miền.com.vn hoặc .vn chèn vào đưuọc ko
Bạn muốn chèn vào đâu. Cái này bạn có thể chèn vào web nào cũng đc nhé. Nó ko phụ thuộc vào tên miền nha bạn
bạn ơi mình làm đúng hết tất cả các bước bạn chỉ và add code vào luôn rồi nhưng nó vẫn ko hiện ra. nhờ bạn có thể test giúp mình được ko. Cám ơn bạn…web của mình là: http://www.gamudalandhcm.com
Chào bạn Hùng,
Mình gặp tình trạng là không thấy mục Whitelisted Domains, điều đó nghĩa là thế nào nhỉ?
Bạn kiểm tra lại nếu ko có mục đó thì sẽ có mục “Miền được đưa vào danh sách hợp lệ”. Bạn thêm tên miền vào đó nhé
a ơi sao e thấy nó cố định 1 chỗ e muốn dịch chuyển cái này cao lên 1 chút có dc k
Cái này Facebook chưa cho mình tùy chỉnh lại nên vẫn phải phụ thuộc vào cách Fb họ đặt thôi
Chào bạn, cho mình hỏi, mình đã coppy code đúng như hướng dẫn, tuy nhiên khi kéo xuống thì nó biến mất, bạn có thể hỗ trợ mình đc ko
Web: shophi.vn
Bạn làm và thay các thông số đúng với web của bạn chưa? Cái này nó cũng đơn giản mà
Bài viết hay, cảm ơn Admin!
Về cơ bản, tính năng App FB này tốt với tất cả site bán hàng, nhưng nhược điểm của nó là làm cho chỉ số page speed giảm đi khá nhiều. Vậy có cách nào khắc phục nhược điểm này không admin?
Vấn đề này thì phải chấp nhận thôi bạn à. Mình cũng chưa tìm hiểu nên ko rõ có cách nào khắc phục điểm này ko nữa
Chào bạn!
Cảm ơn bạn nhiều, cho mình hỏi thêm mình muốn sửa dòng chữ : ” Hi! We’re here to answer any questions you may have” thành tiếng việt thì sửa chỗ nào bạn? Thanks
Trong đoạn code trên mình đang để tiếng Việt rồi đó bạn và trên web mình cũng hiện tiếng Việt luôn mà. Nếu của bạn hiện tiếng Anh thì bạn xem lại cài đặt fb và cài đặt trong app xem sao nhé
cái này nó ko hỗ trợ trên điện thoại hã anh. Với lại muốn chuyển qua bên trái màn hình thì làm sao anh
Hiện tại cái Customer Chat Fb này chưa cho tùy biến nhiều nên phải dùng theo những gì nó đang có thôi bạn
Chào anh, nhờ anh hướng dẫn code chèn vào blogspot nha, vì em chèn được, mà nó hiển thị lỗi
Cám ơn anh
Chào bạn. Do mình không sử dụng blogspot nên không hướng dẫn bạn được chi tiết. Bạn lấy code như trong bài rồi chèn vào template blogspot của bạn xem sao nhé