Chắc hẳn bạn cũng thấy, hiện nay khi truy cập vào rất nhiều các website lớn đều thấy có yêu cầu xác nhận để nhận thông báo từ trang đó trên trình duyệt đúng không nào? Cái đó người ta gọi là thông báo đẩy hay còn gọi là Push Notification trên trình duyệt. Việc cài thông báo đẩy cho web sẽ giúp bạn gửi đến người dùng những thông báo quan trọng 1 cách nhanh nhất thông qua trình duyệt, nhất là hiện nay Google Chrome và Mozilla Firefox đã hỗ trợ kiểu thông báo này. Trước đây, thông báo đẩy chỉ có trên hệ điều hành điện thoại và sau này Facebook đi đầu khi đưa thông báo đẩy lên web.
Việc sử dụng thông báo đẩy (Push Notification) cho web hiện nay có nhiều điểm lợi thế và tối ưu hơn các hình thức gửi email, tin nhắn bởi vì nó hiện thông báo ngay khi bạn mở trình duyệt hoặc mở thiết bị di động, nó giúp bạn kéo được khách hàng, độc giả quay trở lại web của bạn. Chính vì thông báo đẩy có nhiều lợi ích nên bài viết này mình muốn hướng dẫn các bạn cách tạo thông báo đẩy (Push Notification) trên trình duyệt web để yêu cầu người dùng xác nhận nhận thông báo khi truy cập web và cách để bạn gửi thông báo cho người dùng bằng cách sử dụng dịch vụ của OneSignal và cài đặt plugin của OneSignal lên WordPress.
Hướng dẫn đăng ký và cấu hình OneSignal
Trước hết nói qua 1 chút về OneSignal để bạn hiểu tại sao mình lại lựa chọn OneSignal để tạo thông báo đẩy cho WordPress thay vì các dịch vụ khác.
– Thứ nhất là OneSignal hoàn toàn miễn phí và có các chức năng tuyệt vời như sau:
- Soạn nội dung thông báo đẩy theo ý bạn.
- Tạo template thông báo để sử dụng những lần sau.
- Gửi thông báo đẩy khi đăng bài mới trên web WordPress (có thể bật/tắt).
- Hẹn giờ gửi thông báo.
- Tạo segment phân loại người dùng đã đăng ký.
- Hỗ trợ tạo thông báo A/B Testing.
- Có plugin cho WordPress.
- Có hướng dẫn cách cầu hình chi tiết cho từng nền tảng.
– Thứ hai là OneSignal hỗ trợ hầu hết các nền tảng thông dụng hiện nay như:
- Google Chrome and Mozilla Firefox
- Apple Safari
- Apple iOS
- Google Android
- Windows Phone 8.0
- Windows Phone 8.1+
- Amazon Fire
- Mac OS X
- Google Chrome Apps & Extensions
- Amazon Alexa
Đó là những gì cần để cho bạn cài đặt thông báo đẩy (Push Notification) với OneSignal rồi chứ. Vậy thì chúng ta bắt đầu đi đăng ký và cấu hình dịch vụ của OneSignal nhé.
Bước 1: Truy cập vào trang onesignal.com và click vào GET STARTED để đăng ký tài khoản.
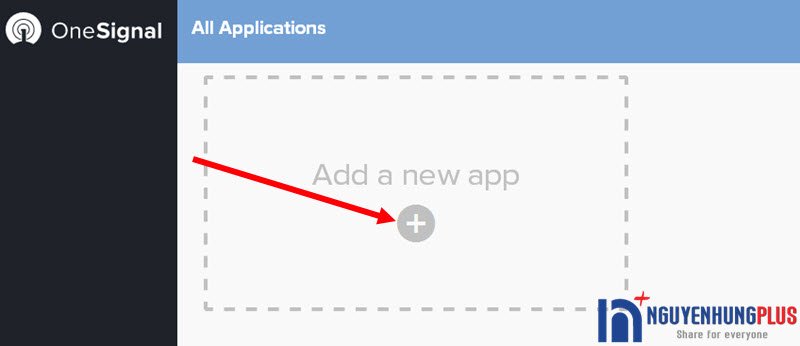
Bước 2: Sau khi đăng ký tài khoản xong bạn đăng nhập vào hệ thống và chọn Add a new app
Đặt tên cho app và click vào Creat để tạo App mới
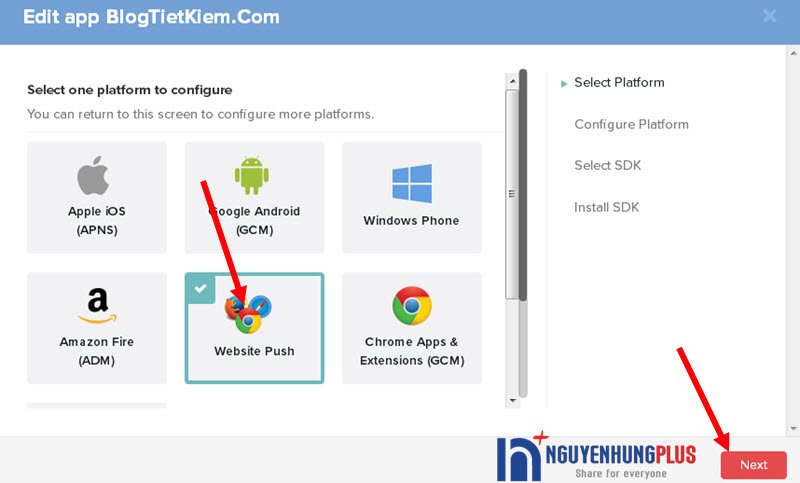
Bước 3: Bạn chọn nền tảng cho thông báo đẩy cho web bằng cách chọn vào Website Push và click Next
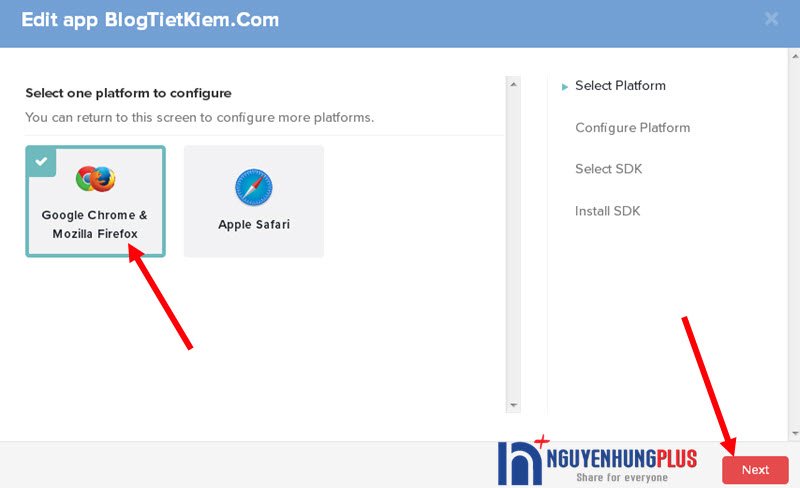
Bước 4: Tiếp theo bạn chọn Google Chrome & Mozilla Firefox (Các nền tảng khác bạn có thể chọn và cấu hình sau) rồi click Next.
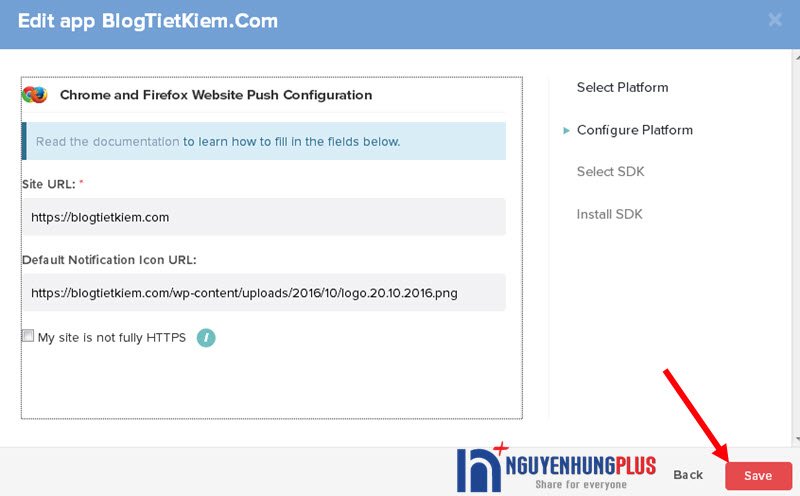
Bước 5: Ở đây bạn điền đầy đủ các thông tin như bên dưới rồi click Save.
- Site URL: Nhập vào đường dẫn trang web bạn muốn tạo thông báo đẩy.
- Default Notification Icon URL: Đường dẫn icon hiển thị trên thông báo. Ở đây mình cho luôn link logo website.
- My site is not fully HTTPS: Tích vào nếu web của bạn không hỗ trợ https. Ở đây site mình có https nên mình không tích.
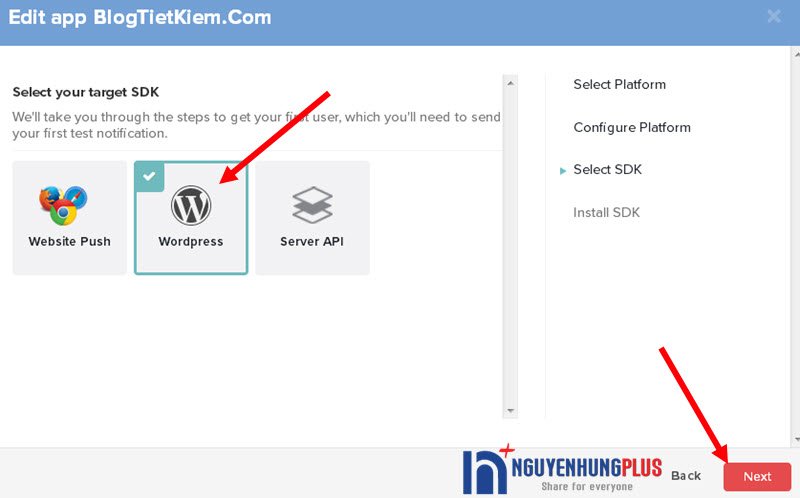
Bước 6: Tiếp theo, chọn WordPress vì ở đây mình đang cài đặt thông báo đẩy cho WordPress mà. Sau đó click Next để sang bước tiếp.
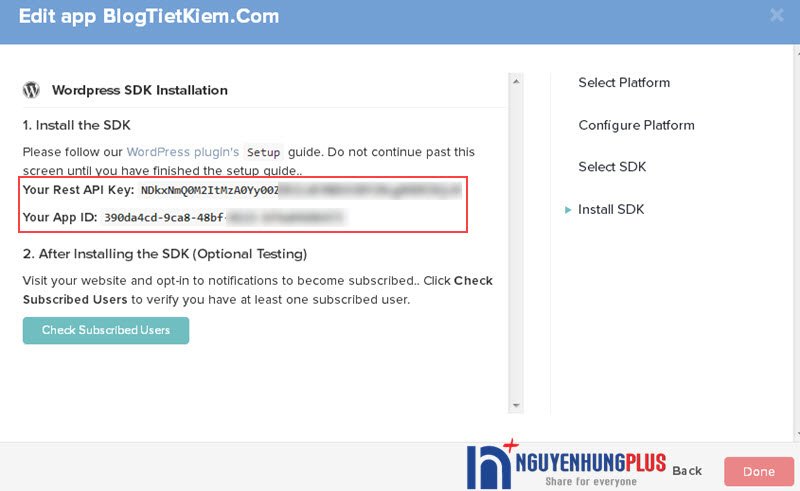
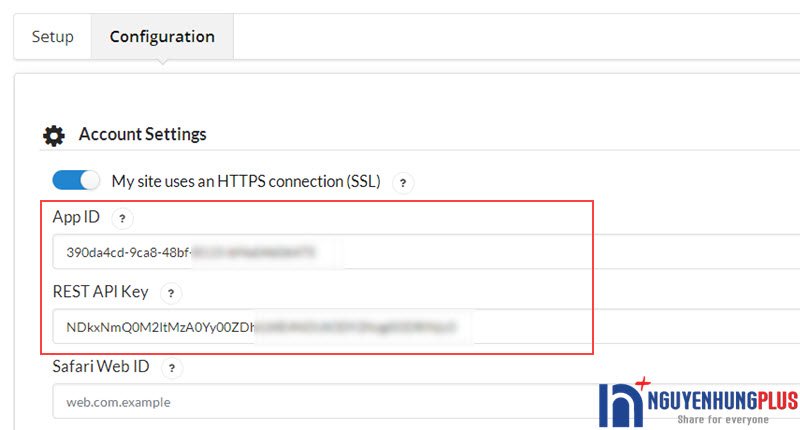
Bước 7: Đến đây bạn sẽ thấy bảng thông số Your Rest API Key, Your App ID hiện ra như sau:
Nhưng bạn cứ để đó đã, việc cần làm bây giờ là cài đặt plugin OneSignal – Free Web Push Notifications vào website của bạn. Sau khi cài đặt plugin xong bạn truy cập vào menu OneSignal Push để tiến hành cấu hình plugin. Bạn điền đầy đủ các thông số như sau:
Các thông số cấu hình ở bên dưới bạn có thể tự cấu hình theo ý bạn nhé, cũng dễ tìm hiểu thôi. Hoặc bạn truy cập vào trang blogtietkiem.com xem nếu thích kiểu thông báo như của mình thì bạn cấu hình như của mình ở đây.
Bước 8: Sau khi thiết lập xong bạn mở trang chủ ra và tự đăng ký nhận thông báo bằng cách nhấn vào Cho phép.
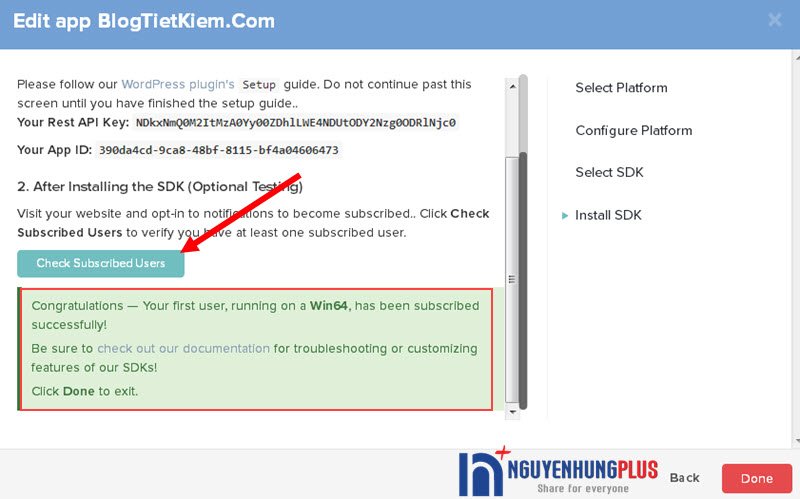
Bước 9: Bây giờ quay lại trang Onesignal và click vào nút Check Subscribed Users. Nếu thấy dòng thông báo màu xanh như trong hình dưới có nghĩa là bạn đã cấu hình thành công. Bạn click vào Done để hoàn tất cài đặt.
Như vậy là bạn đã cài đặt thông báo đẩy cho web WordPress xong rồi đó.
Cách bật thông báo đẩy trên các nền tảng khác
Khi đăng ký ở trên chúng ta chỉ chọn được 1 nền tảng, nhưng Onesignal thì lại hỗ trợ rất nhiều nền tảng gửi thông báo khác nhau. Và để kích hoạt các nền tảng này lên thì bạn phải vào cài đặt để bật nó lên.
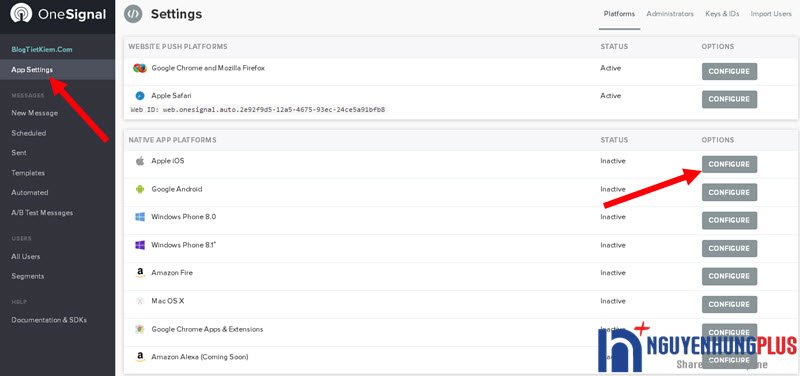
Để bật thông báo cho nền tảng nào đó thì bạn vào phần App Settings sau đó chọn nền tảng cần bật và ấn vào Configure như sau:
Bạn để ý, những nền tảng nào mà ở cột Status hiển thị là Active có nghĩa là bạn đã bật cho nền tảng đó rồi nhé. Với mỗi nền tảng khác nhau thì cách bật thông báo sẽ khác nhau, bạn có thể xem hướng dẫn chi tiết qua hình ảnh ở trang hướng dẫn này.
Hướng dẫn gửi thông báo đẩy (Push Notification) khi đăng bài viết mới
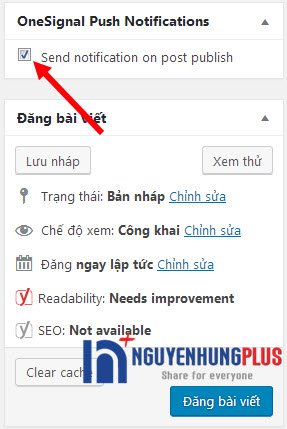
Ngay sau khi soạn bài viết mới xong hoặc là chỉnh sửa, cập nhật bài viết cũ bạn có thể gửi thông báo tới trình duyệt người dùng bằng cách tích chọn vào mục Send notification on post publish ở khung bên phải mục soạn thảo bài viết.
Hướng dẫn tạo thông báo đẩy (Push Notification) tùy ý cho người dùng
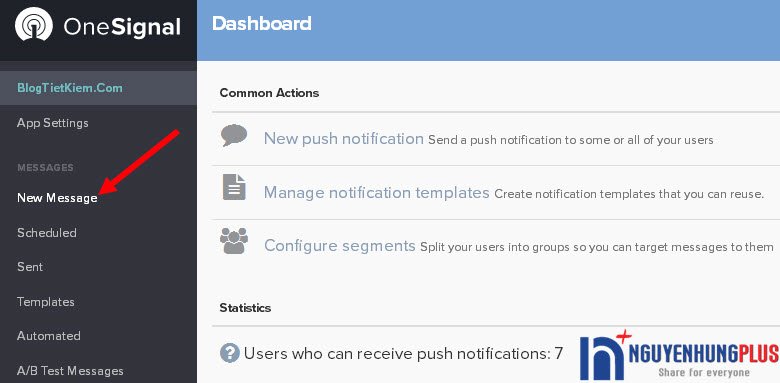
Bước 1: Đăng nhập vào trang Onesignal sau đó chọn App cần tạo thông báo. Sau đó chọn mục New Message như sau:
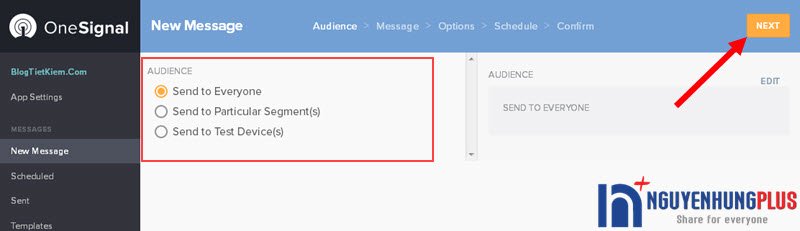
Bước 2: Chọn đối tượng để gửi thông báo đẩy sau đó click Next để sang bước tiếp.
Ở đây có các mục như sau:
- Send to Everyone: Gửi cho tất cả mọi người.
- Send to Particular Segment(s): Gửi cho danh sách tùy chỉnh.
- Send to Test Device(s): Gửi cho thiết bị tùy chỉnh.
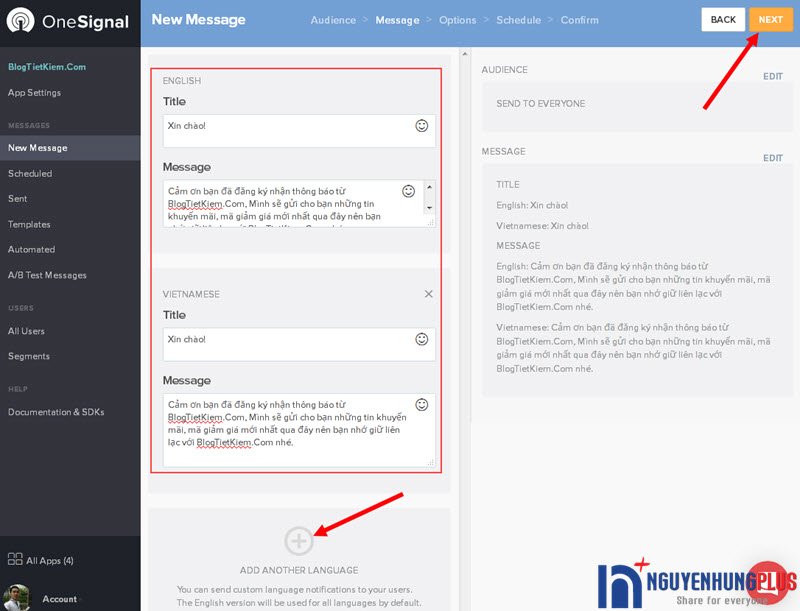
Bước 3: Soạn nội dung thông báo cần gửi, ở đây mặc định nó sẽ cho bạn soạn ở ngôn ngữ tiếng Anh, nhưng chúng ta cần soạn thông báo cho ngôn ngữ tiếng Việt nên bạn click vào mục Add Another Language và chọn Vietnamese. Sau đó bạn soạn nội dung thông báo vào các mục trong đây nhé. Nhớ copy sang cả 2 ô ngôn ngữ tiếng Anh để tránh bị báo lỗi. Sau đó click Next.
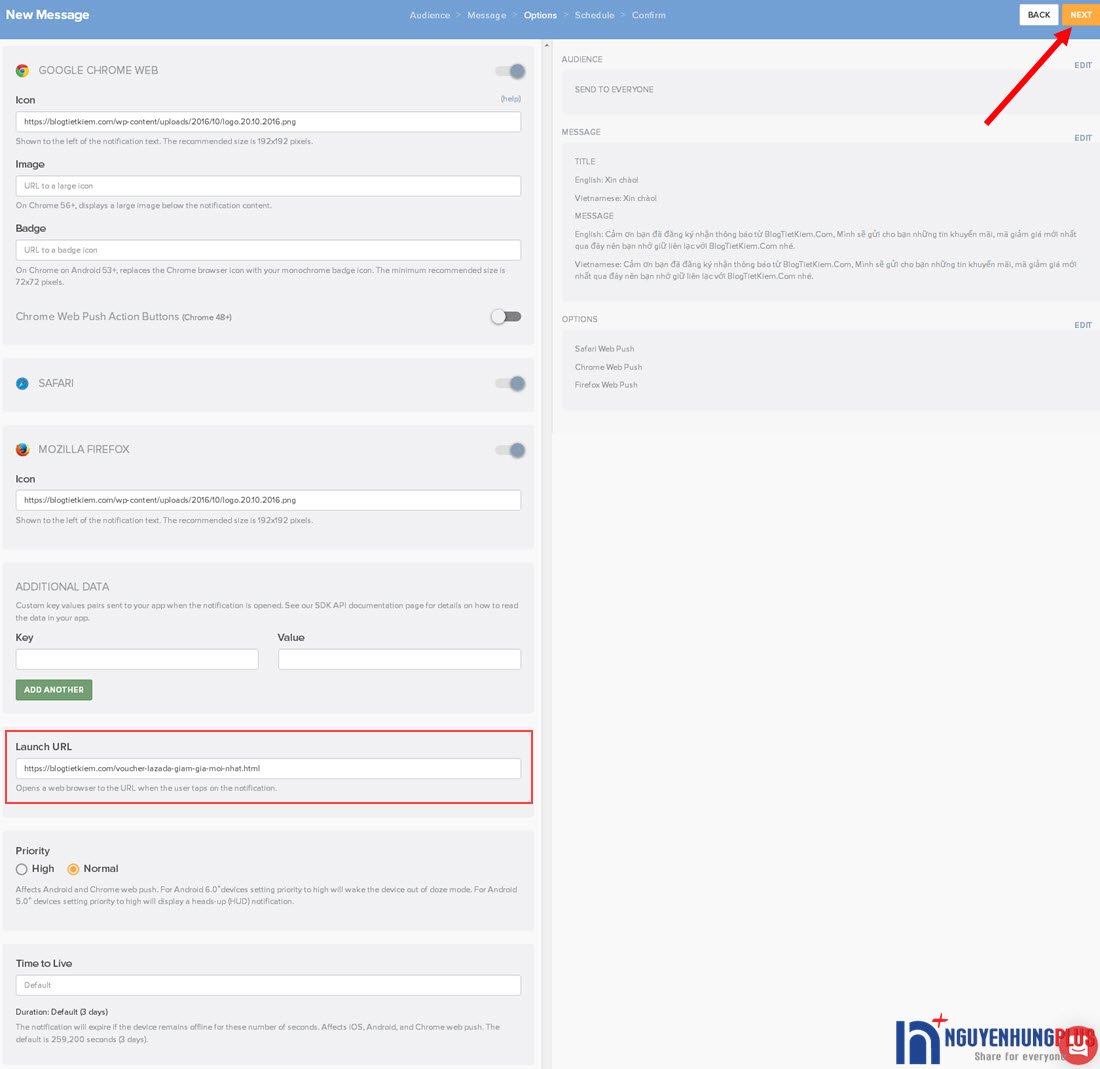
Bước 4: Ở đây bạn có thể tùy chỉnh lại theo ý bạn hoặc giữ nguyên theo thiết lập ban đầu. Bạn chỉ cần chú ý đến mục Lanch URL – mục này bạn nhập vào đường dẫn muốn người dùng click vào thông báo sẽ mở ra trang web của bạn. Sau đó click Next để chuyển sang bước sau.
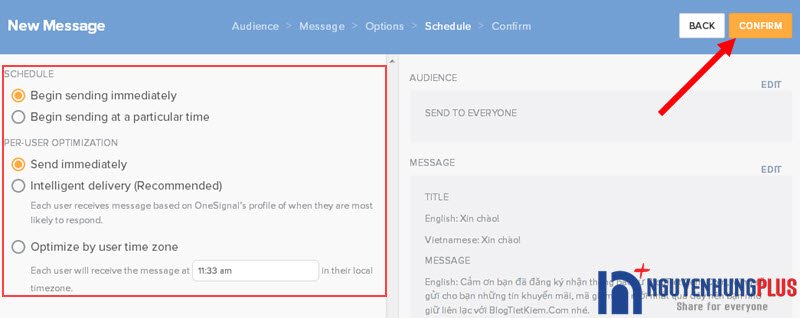
Bước 5: Thiết lập thời gian gửi thông báo. Sau khi thiết lập xong nhấn Confirm để xác nhận.
Ở đây sẽ có các tùy chọn như sau:
Thiết lập thời gian gửi:
- Begin sending immediately: Gửi ngay.
- Begin sending at a particular time: Gửi theo thời gian chỉ định cụ thể.
Tối ưu hóa cho mỗi người dùng:
- Send immediately: Gửi ngay.
- Intelligent delivery (Recommended): Gửi thông minh, nó gửi thông báo theo tối ưu hóa người dùng (mình cũng chưa hiểu rõ cái này lắm).
- Optimize by user time zone: Tối ưu hóa người dùng theo múi giờ.
Bước 6: Bạn xem qua 1 lượt nội dung thông báo, các cấu hình. Nếu OK thì ấn Sent Message để tiến hành gửi thông báo.
OK. Như vậy là bạn đã đăng ký, cài đặt và tạo thành công thông báo đẩy (Push Notification) trên trình duyệt cho web WordPress rồi đó. Nhớ đừng lạm dụng hãy spam quá đáng kẻo người dùng họ ghét nhé.
Lời kết
Hi vọng với hướng dẫn tạo thông báo đẩy (Push Notification) mà mình vừa hướng dẫn ở trên các bạn có thể áp dụng để gửi thông báo cho người dùng của bạn hiệu quả nhất. Việc sử dụng thông báo đẩy cho WordPress cũng là 1 hình thức marketing online nên bạn hãy tận dụng nó để quảng báo web cũng như lôi kéo độc giả quay lại website của bạn.
Nếu thấy bài viết hữu ích với bạn hãy like và share ủng hộ blog nhé. Nếu bạn gặp khó khăn gì trong việc cài đặt hay gửi thông báo đẩy cho web hãy để lại câu hỏi ở khung bình luận bên dưới để được giải đáp. Nhớ theo dõi chuyên mục thủ thuật WordPress để xem thêm nhiều bài viết mới từ mình nhé. Chúc bạn thành công!



















từ khi dùng Onesignal e bị google index thư mục plugins onesignal, a có bị không và fix bằng cách nào ngoài chặn trong robots.txt ạ ?
Muốn ko cho Google index thì dùng robots.txt là ok rồi bạn.
E tìm mãi không thấy chỗ nào cài đặt vietsub cho thông báo đẩy trên Chrome Android nhỉ.
Bạn cần vietsub là sao? Mình chưa hiểu ý bạn
từ khi dùng Onesignal e bị google index thư mục plugins onesignal, a có bị không và fix bằng cách nào ngoài chặn trong robots.txt ạ ?
Bình thường nếu bạn không chặn thì Google vẫn index thư mục plugin chứ không chỉ riêng plugin onesignal. Bạn có thể chặn bằng cách thêm dòng
Disallow: /wp-content/plugins/vào file robots.txt nhé.Anh Hùng ơi, cho em hỏi tại sao mình phải chặn Google index thư mục plugin ạ ?
Nếu chặn thì sẽ như thế nào, còn nếu không chặn thì có ảnh hưởng gì không anh ?
Em cám ơn anh.
Mình thường sẽ chặn index thư mục plugin vì trong đó nhiều tập tin nhạy cảm nên không muốn Google index. Chủ yếu là vì lý do bảo mật.
Cho em hỏi là mấy cái anh chỉ trên là phải thông qua một cái thông báo ở giữa màn hình. vậy làm sao để hiện giống blog của anh đsược ạ!
Bạn làm theo hướng dẫn trong bài này để kích hoạt đăng ký nhận thông báo. Sau đó vào trong plugin cấu hình như trong ảnh mình để trong bài viết đó là được
Dạ cảm ơn anh Hùng nhiều ạ! Em đã thực hiện và thành công rồi ạ! Chúc anh Hùng ngày lễ vui vẻ ạ!
Mến chào bạn nguyenhung!
Cho mình hỏi là làm sao để tạo được thông báo đẩy dạng từ trên thả xuống vậy?
Demo: http://i1026.photobucket.com/albums/y325/lxbinh90/34091271_1949402738437529_9171276209563107328_n.png
Cám ơn bạn 🙂
Chào bạn,
Để bật mục này lên bạn vào cài đặt plugin OneSignal và bật mục Show the Slide Prompt before prompting users to subscribe lên nhé
Chào Hùng,
Mình có làm theo hướng dẫn của bạn nhưng giao diện onesignal.com hiện không giống như Demo hướng dẫn của bạn.
Nó không có thêm bước:
– Upload Files
Next, you will need to download the OneSignal SDK files and upload them to the top-level root of your site directory.
– Add Code to Site
If you haven’t already, add this code to the section on all pages of your site that users can subscribe to.
MONG BẠN CÓ HƯỚNG DẪN MỚI . XIN CẢM ƠN BẠN NHIỀU VÀ CHÚC BẠN THÀNH CÔNG HƠN NỮA
Hi Hùng,
Mình đã cấu hình onesignal.com rồi.
Trong plugin cũng đã cấu hình rồi.
Trong web cũng đã xuất hiện thông báo nhận đăng ký, và mình cũng đã allow nhận thông báo.
Nhưng trên web onesignal.com thì user của mình vẫn là 0.
Nên mình không push notification được.
Lỗi này của bạn mình cũng ko biết là lỗi gì luôn. Nếu bạn làm đúng mà ko dc thì bạn có thể ib web và tk onesignal cho mình để mình xem giúp
Hi Hùng,
Cho mình hỏi là mình đã làm theo hướng dẫn như trên.
Vào web đã xuất hiện thông báo chấp nhận thông báo. và mình đã allow.
Nhưng khi vào app trên https://onesignal.com/ phần user thì vẫn thấy là không có user nào?
mình thử tạo push và gửi đi.
Nhưng mình vào trình duyệt lại thì không nhận được notification.
H có thể giúp mình biết lý do vì sao không? user trên https://onesignal.com/ không có, nên không nhận được notification. mặc dù mình đã allow.
thanks Hùng.
Bạn đã cấu hình trên web onesignal.com và trong plugin giống như mình hướng dẫn chưa? Nếu đã xuất hiện mục đăng ký nhận thông báo thì sẽ hiện thị user trong trang quản lý onesignal.com. Vì bạn nói vậy nên mình cũng ko biết rõ bạn đang gặp vấn đề gì để giúp