Khi viết bài, ngoài việc tạo ra nội dung hấp dẫn để níu giữ người đọc thì cách trình bày rõ ràng và thêm chút hiệu ứng vào bài viết chắc chắn sẽ làm cho bài viết đỡ nhàm chán hơn. Và nó sẽ ít nhiều tác động đến việc tối ưu SEO bài viết của bạn.
Nếu bạn cũng hiểu được điều đó và đang tìm cách để thêm hiệu ứng chuyển động cho các block Gutenberg sao cho thật dễ dàng thì bài viết này dành cho bạn.
Bài viết này mình sẽ hướng dẫn cho bạn cách thêm hiệu ứng chuyển động đẹp mà chỉ có trình soạn thảo Gutenberg mới có thể làm được dễ dàng. Đó là nhờ sự trợ giúp của plugin Blocks Animation để thêm các hiệu ứng chuyển động CSS3 vào từng block riêng lẻ trong bài viết.
Hướng dẫn tạo chuyển động CSS3 Animation cho bài viết
Lưu ý: Cách này chỉ áp dụng cho WordPress phiên bản 5.0 trở lên, sử dụng trình soạn thảo Gutenberg. Với những web đang cài plugin Classic Editor sẽ không áp dụng được.
Bước 1: Cài đặt plugin Blocks Animation vào web.
Bước 2: Tạo bài viết mới hoặc chỉnh sửa bài viết cũ mà bạn muốn thêm hiệu ứng chuyển động.
Bước 3: Soạn thảo nội dung ở dạng block (nếu bài viết cũ không ở dạng block thì bạn cần chuyển sang block). Tham khảo cách viết bài trong WordPress phiên bản mới.
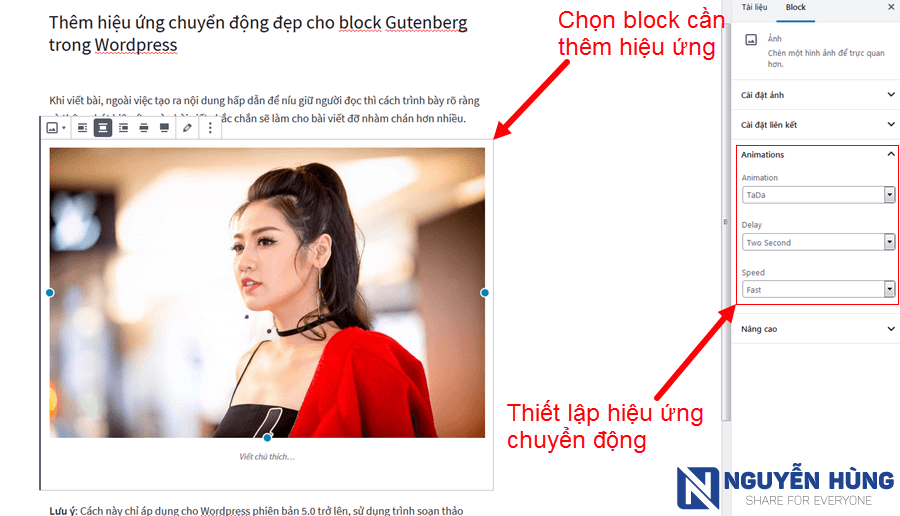
Sau đó, chọn vào block muốn thêm hiệu ứng và nhìn sang bên sidebar cài đặt bên phải sẽ thấy mục Animations như sau:

Trong đó:
- Animation: Bạn lựa chọn 1 trong số 77+ hiệu ứng chuyển động từ CSS3
- Delay: Thiết lập độ trễ để kích hoạt hiệu ứng chuyển động.
- Speed: Thiết lập tốc độ chạy hiệu ứng sao cho phù hợp.
Bổ sung thêm cho bạn nào muốn tạo chuyển động lặp lại liên tục hoặc lặp lại theo số lần tùy ý.
Đầu tiên, bạn thêm đoạn CSS dưới đây vào file style.css trong theme bạn đang dùng.
.add-animation{animation-iteration-count: infinite;}Trong đó: Bạn đặt giá trị là infinite nếu muốn chuyển động lặp lại liên tục. Còn bạn muốn đặt lặp lại bao nhiêu lần thì thay đoạn infinite thành 1 số nào đó.
Tiếp theo, trong phần soạn thảo, ở ngay bên dưới mục thiết lập hiệu ứng chuyển động, bạn chọn vào mục Nâng cao và thêm vào dòng add-animation là xong.
Tham khảo thêm: Cách tạo hiệu ứng gõ chữ trong WordPress đẹp mắt
Video hướng dẫn thêm hiệu ứng chuyển động vào bài viết
Đề xuất: Hướng dẫn viết bài chuẩn SEO muốn lên top Google cần phải biết
Lời kết
Vậy là xong rồi đó. Rất nhanh chóng và đơn giản đúng không nào. Chỉ với 1 plugin nhỏ gọn nó sẽ giúp bài viết của bạn trở lên hấp dẫn hơn rất nhiều.
Với thủ thuật này bạn có thể áp dụng vào blog để có những hiệu ứng bắt mắt hơn. Hoặc bạn có thể áp dụng cho các trang bán hàng WordPress. Khi mà bạn thêm hiệu ứng hoạt cảnh này vào các nút Call to action thì mình nghĩ tỉ lệ chuyển đổi đơn hàng sẽ cao hơn đó.
Tuy nhiên đừng quá lạm dụng nhiều hiệu ứng trong 1 bài viết kẻo nó lại làm rối mắt người đọc nhé.
Nếu thấy bài viết hữu ích hãy cho mình 1 like và share để mình có thêm động lực viết các bài chia sẻ tiếp theo nhé. Cảm ơn bạn!
Làm thế nào để chuyển động liên tục lặp lại thế ạ? E chọn nó chỉ đc 1 lần đầu thôi
Mình đã update thêm nội dung hướng dẫn trong bài viết về phần này cho bạn rồi nhé. Bạn đọc tham khảo nha
Cái này dùng landing là chủ yếu. Nhưng trong bài viết thỉnh thoảng thay đổi hiệu ứng cũng bắt mắt. Khổ nỗi mình thấy khó chịu với Gutenberg nên không dùng 🙁
Bác nói đúng. Cơ mà e thấy cái Gutenberg dùng hay mà sao nhiều người ko thích thế nhỉ.
Bữa lên wp 5.0 thấy khó xài quá xài lại bản class editor và chưa có ý định dùng lại. Nếu như post mà viết bằng trình soạn thảo cũ chắc vẫn có plugin dang này nhỉ. Trừ mấy cái plugin landing ra ấy
Các bác thấy sao chứ e thấy trình soạn thảo Gutenberg dùng rất hay. Để tạo hiệu ứng này trên trình soạn thảo cũ cũng có plugin đó bác.
đã dùng cái này rất tuyệt, thỉnh thoảng thêm vào bài viết cho sinh động
Chuẩn luôn bác. Nhất là những bài viết review hoặc viết bài bán hàng thêm hiệu ứng vào call to action thì ngon luôn
mình cũng đọc hết bài và nghiên cứu rất kĩ, nhưng vẫn còn lụp chụp,mai mà tạo chuyển động CSS3 Animation có video nên cũng đỡ hơn hihi
Mình biết là cái này nếu chỉ viết không thì sẽ khó hình dung được nên cũng chủ động quay cái clip để hướng dẫn và review luôn.