Nếu bạn đã tạo landing page bằng Ladipage chắc bạn cũng biết, trong Ladipage có thể thêm rất nhiều hiệu ứng chuyển động cho từng đối tượng. Trong số đó phải kể đến hiệu ứng gõ chữ giúp tạo chữ chạy để kích thích sự chú ý và hiển thị nhiều nội dung trong cùng 1 dòng.
Với WordPress, nếu bạn muốn thì cũng hoàn toàn có thể làm được như vậy!
Mình đã khám phá ra plugin giúp tạo hiệu ứng gõ chữ trong WordPress rất hay. Chính vì thế, mình phải viết ngay bài chia sẻ này để hướng dẫn cho bạn nào muốn tạo hiệu ứng gõ chữ trong WordPress. Với plugin này, bạn có thể tạo hiệu ứng gõ chữ như hình dưới đây.

OK. Bạn đang muốn làm như vậy thì bắt tay vào làm theo hướng dẫn của mình ở dưới đây.
Hướng dẫn cách tạo hiệu ứng gõ chữ trong WordPress
Lưu ý: Hướng dẫn dưới đây áp dụng cho WordPress phiên bản 5.0 trở lên, sử dụng trình soạn thảo Gutenberg. Với những web đang cài plugin Classic Editor sẽ không áp dụng được.
Bước 1: Cài đặt plugin Text Typing block vào web
Bước 2: Tạo bài viết mới hoặc chỉnh sửa bài viết cũ mà bạn muốn tạo hiệu ứng gõ chữ.
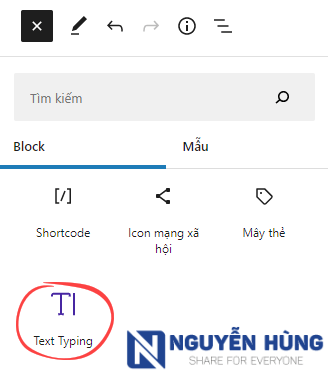
Bước 3: Trong trang soạn thảo bài viết, bạn chèn thêm block mới có tên là Text Typing.
Bạn chưa biết cách viết bài mới trong WordPress dạng block có thể xem hướng dẫn cách viết bài ở đây.

Ngay sau khi tạo block Text Typing mới, bạn sẽ thấy có một mẫu với nội dung mặc định và bạn có thể sửa nó thành nội dung của bạn. Sau đó, thiết lập sau cho nó chạy chữ như ý muốn.
Bạn ấn chọn block vừa tạo sẽ thấy phần thiết lập ở bên sidebar bên phải. Trong đó có các mục cài đặt bạn có thể làm như sau:
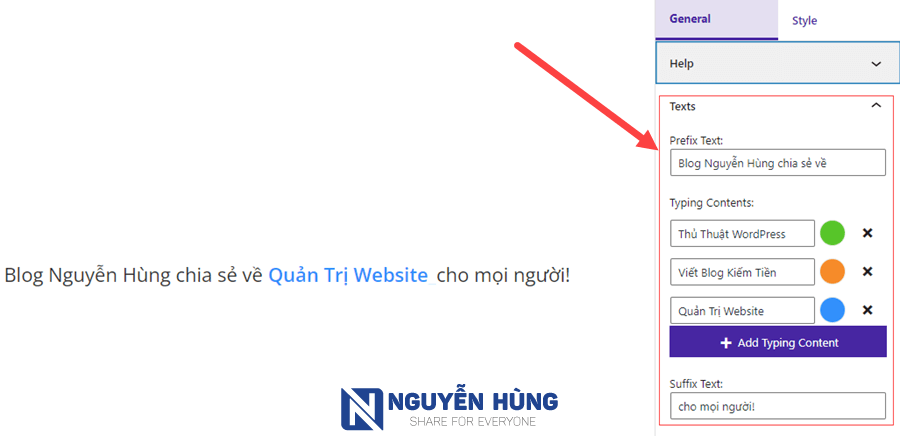
Thiết lập văn bản (Texts)
Ở đây, bạn sẽ thêm nội dung văn bản phía trước, phía sau đoạn văn bản có hiệu ứng gõ chữ.
- Prefix Text: Đoạn văn bản phía trước
- Typing Contents: Đây là nội dung bạn muốn chạy hiệu ứng gõ văn bản. Bạn có thể xóa, thêm nhiều nội dung bằng cách ấn vào Add Typing Content. Ngoài ra, với mỗi một nội dung bạn có thể cài đặt màu chữ bằng cách chọn màu ngay bên cạnh nội dung đó.
- Suffix Text: Đây là đoạn văn bản phía sau.

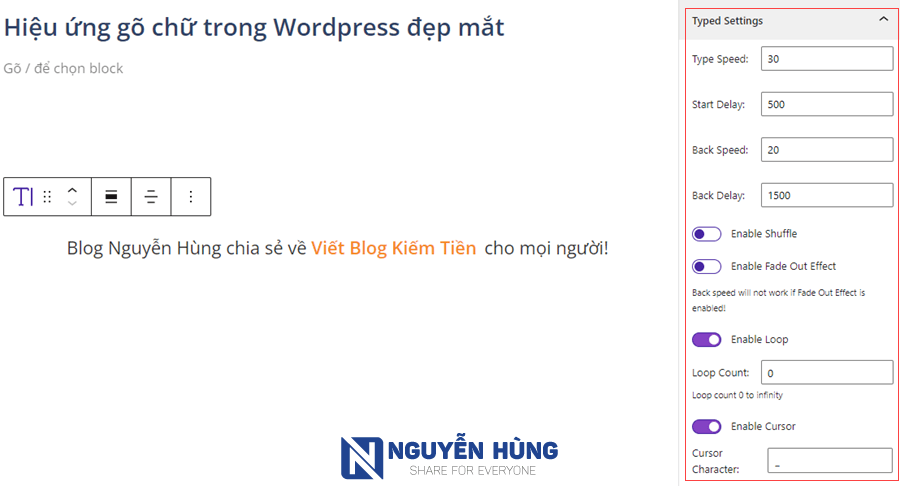
Thiết lập hiệu ứng gõ văn bản (Typed Settings)
Ở mục này, bạn có thể thiết lập tốc độ gõ, tốc độ xóa, số lần lặp lại,… Cụ thể, bạn có thể hiểu chức năng của các mục như sau:
- Type Speed: Thiết lập tốc độ gõ. Bạn nhập vào một số và xem demo để thấy tốc độ gõ văn bản phù hợp.
- Start Delay: Thiết lập độ trễ trước khi bắt đầu gõ chữ.
- Back Speed: Thiết lập tốc độ xóa chữ.
- Back Delay: Thiết lập độ trễ trước khi xóa chữ đã viết.
- Enable Shuffle: Bật/tắt chế độ xóa trộn văn bản.
- Enable Fade Out Effect: Bật/tắt hiệu ứng làm mờ chữ. Nếu bạn bật thì việc thiết lập xóa chữ ở trên sẽ không có tác dụng.
- Enable Loop: Bật/tắt chế độ lặp lại. Mặc định là 0 sẽ lặp lại vô tận. Bạn có thể nhập vào 1 số nào đó để thiết lập số lần lặp.
- Enable Cursor: Bật/tắt hiển thị con trỏ gõ chữ. Bạn có thể thay đổi ký tự con trỏ tùy ý.

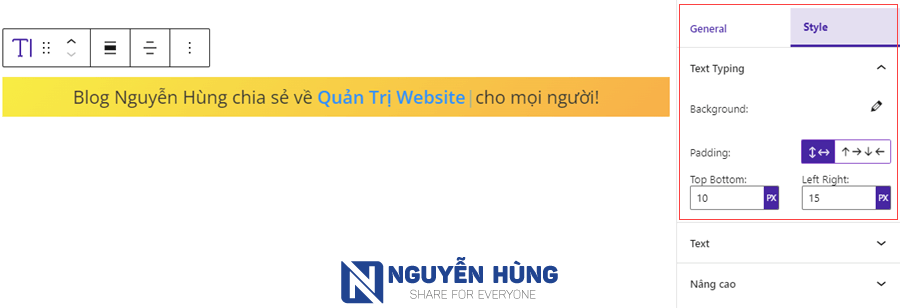
Tiếp theo, bạn chuyển sang tab Style để thiết lập phong cách hiển thị cho block gõ chữ.
Text Typing
Trong phần Text Typing này bạn sẽ thiết lập được định dạng của block gõ chữ. Cụ thể:
- Background: Thiết lập màu nền hoặc hình nền cho block.
- Padding: Thiết lập khoảng cách giữa phần tử với đường viền.

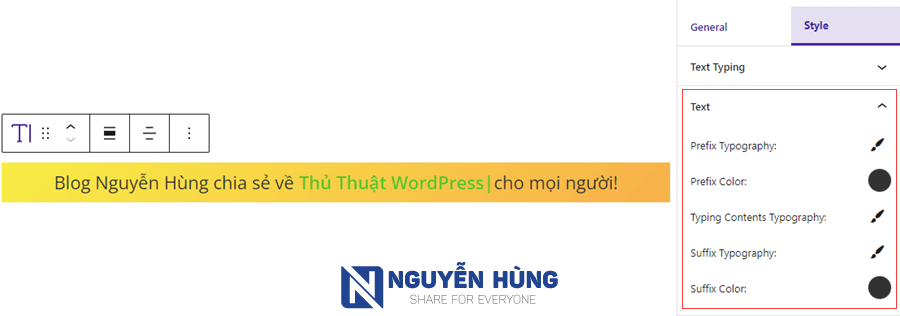
Text
Trong phần này, bạn có thể định dạng font chữ, kiểu chữ cho văn bản. Ngoài ra, bạn có thể thiết lập màu chữ cho văn bản phía trước và phía sau.
- Prefix Typography: Bạn click vào hình chiếc bút để thiết lập font chữ, kích thước và kiểu chữ cho văn bản phía trước.
- Prefix Color: Thiết lập màu chữ cho văn bản phía trước.
- Typing Contents Typography: Thiết lập font chữ, kích thước và kiểu chữ cho văn bản chạy hiệu ứng gõ chữ.
- Suffix Typography: Thiết lập font chữ, kích thước và kiểu chữ cho văn bản phía sau.
- Suffix Color: Thiết lập màu chữ cho văn bản phía sau.

OK! Xong hết rồi đó. Giờ bạn có thể tạo hiệu ứng gõ chữ trong WordPress một cách rất đơn giản nhờ plugin Text Typing block.
Lời kết
Trên đây là toàn bộ hướng dẫn cách tạo hiệu ứng gõ chữ trong WordPress để bạn có thể trình bày nội dung trên web một cách đẹp mắt.
Nếu bạn đang tạo landing page bằng Ladipage thì chèn hiệu ứng này đơn giản rồi. Còn nếu bạn đang tạo landing page bằng WordPress thì đây chắc chắn là plugin hữu ích cho bạn.
Uầy, cái này hết phết đấy bác, có thể ứng dụng qua làm video luôn ^^
Làm video thì có nhiều phần mềm hỗ trợ nhiều hiệu ứng hay hơn nhiều mà bác.