Hướng dẫn chèn nút like, share Facebook vào web WordPress để tăng tương tác của người dùng với web trên mạng xã hội Facebook.
Bạn tìm đến bài viết này nghĩa là bạn đang muốn chèn nút like, share Facebook vào web của bạn có đúng không? Vậy thì bạn đã tìm đến đúng bài viết rồi đó. Hãy đọc và làm theo hướng dẫn dưới đây nhé.
Việc chèn nút like Facebook vào web không chỉ giúp độc giả dễ dàng tương tác giữa web với Facebook mà nó còn giúp web có thêm traffic từ Facebook. Hơn nữa, khi web của bạn có tín hiệu tương tác tốt từ mạng xã hội cũng đồng nghĩa với việc Google sẽ đánh giá cao web của bạn. Điều này rất có lợi cho SEO nếu bạn đang muốn tối ưu SEO cho web.
Tuy nhiên, lợi thì có lợi nhưng nó vẫn tồn tại nhược điểm đó là các dịch vụ của Facebook sẽ làm ảnh hưởng tới tốc độ load trang. Điều này mình cũng có nhắc tới trong bài viết hướng dẫn tăng tốc độ load cho WordPress.
Bạn nên cân nhắc giữa việc dùng hay không dùng nút like, share Facebook cho web nhé. Nếu bạn quyết định dùng thì bắt tay vào làm theo các bước dưới đây.
Hướng dẫn chèn nút like, share Facebook vào web
Để chèn nút like, share Facebook vào web sẽ có 2 cách là dùng code hoặc sử dụng plugin. Dưới đây mình sẽ hướng dẫn cả 2 và bạn hãy chọn cách nào mà bạn muốn.
Trước khi bắt đầu, bạn nên tạo App Facebook tương ứng với web bạn muốn chèn nút like. Mặc dù không cần App vẫn có thể chèn nút like được bình thường nhưng nếu có App thì bạn có thể theo dõi được các sự kiện kích hoạt trong ứng dụng.
Ở đây, mình khuyên bạn tạo App Facebook cho web bởi nếu dùng plugin tích hợp nút like, share Facebook thì bạn sẽ phải nhập App ID và Admin ID.
OK. Giờ thì bắt đầu thực hiện từng bước nhé.
Xem thêm: Hướng dẫn chèn khung bình luận Facebook vào web
Chèn nút like Facebook bằng code
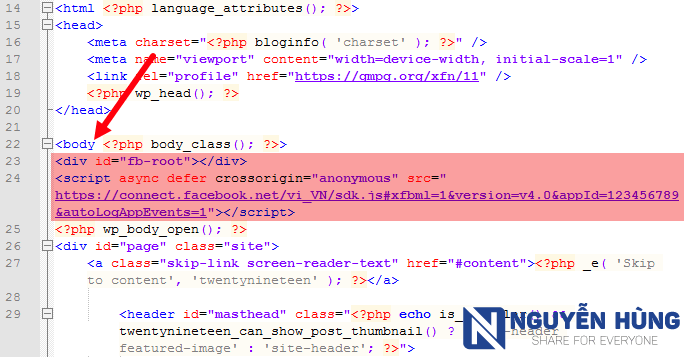
Bước 1: Chèn code dưới đây vào sau thẻ <body> như hình dưới.
Lưu ý: Bạn nhớ thay App ID Facebook của bạn vào chỗ dãy số 123456789 nha.

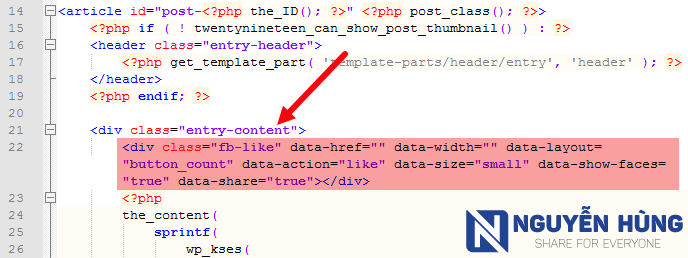
Bước 2: Chèn code dưới đây vào vị trí bạn muốn hiển thị nút like Facebook trên web.
Giả sử mình chèn nút like, share Facebook vào đầu bài viết. Mình sẽ mở file hiển thị nội dung bài viết (chẳng hạn là file single.php).
Sau đó mình sẽ chèn đoạn code vào trong thẻ div có class là entry-content như sau:

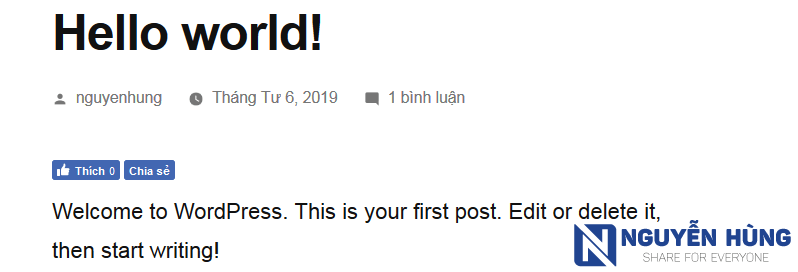
Và đây là kết quả.

Xem thêm: Hướng dẫn tích hợp Chat Facebook vào web rất đơn giản
Chèn nút like Facebook vào WordPress bằng plugin
Nếu bạn không hiểu gì về code thì hoàn toàn có thể chèn nút like, share Facebook vào web WordPress bằng plugin theo hướng dẫn dưới đây.
Bước 1: Cài đặt và kích hoạt plugin WP Like Button trong web của bạn.
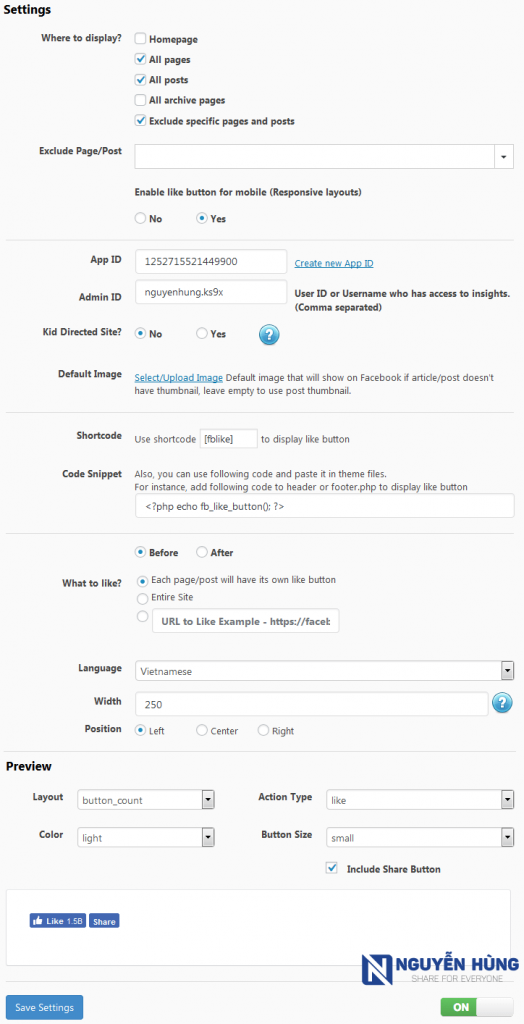
Bước 2: Truy cập vào menu WP like button để thiết lập plugin. Bạn sẽ thấy giao diện như sau.

Trong đó:
- Where to display: Lựa chọn nơi để hiển thị nút like, share Facebook.
- Homepage: Hiển thị trên trang chủ
- All pages: Hiển thị ở trên tất cả các trang
- All posts: Hiển thị trên tất cả các bài viết
- All archive pages: Hiển thị trên các trang lưu trữ
- Exclude specific pages and posts: Không hiển thị trên trang/bài viết tùy ý. Bạn chọn trang/bài viết không muốn hiển thị nút like ở mục Exclude Page/Post.
- Enable like button for mobile (Responsive layouts): Hiển thị nút like Facebook trên di động. Chọn Yes hoặc No.
- App ID: Nhập App ID Facebook mà bạn tạo được theo hướng dẫn tạo App Facebook.
- Admin ID: Nhập ID hoặc tên người dùng Facebook cá nhân của bạn. Ví dụ link trang cá nhân của mình là
https://www.facebook.com/nguyenhung.ks9xthì username sẽ lànguyenhung.ks9x. - Kid Directed Site?: Trang web của bạn có dành cho trẻ em không?
- Default Image: Chọn ảnh mặc định để hiển thị khi share lên Facebook nếu bài viết không có ảnh đại diện.
- Shortcode: Plugin hỗ trợ shortcode để bạn có thể chèn vào bất cứ vị trí nào.
- Code Snippet: Bạn có thể sử dụng đoạn mã PHP để chèn nút like vào vị trí bất kỳ trong theme.
- Before hoặc After: Hiển thị nút like Facebook ở đầu hoặc cuối nội dung của page/post.
- What to like?: Bạn muốn hiển thị nút like để like cái gì?
- Each page/post will have its own like button: Nút like cho từng trang/bài viết riêng biệt.
- Entire Site: Nút like Facebook cho tên miền.
- Nhập vào ô URL đường link mà bạn muốn người đọc like, share lên Facebook.
- Language: Chọn ngôn ngữ hiển thị nút like.
- Width: Chọn độ rộng nút like, share. Nên để khoảng 250 là hợp lý.
- Position: Căn lề cho nút like, share (bên trái, chính giữa, bên phải).
- Layout: Chọn bố cục hiển thị nút like, share.
- Action Type: Chọn loại hành động (like hoặc recommend).
- Color: Chọn giao diện sáng hoặc tối.
- Button Size: Chọn kích thước cho nút like.
- Include Share Button: Bật bao gồm nút share kèm theo nút like.
Sau khi thiết lập xong bạn nhớ ấn Save Settings để lưu lại những thiết lập. Ngoài ra, bạn có thể bật tắt công tắc On/Off ở góc dưới để bật tắt nút like, share Facebook tạm thời.
Cuối cùng, nhớ ra ngoài trang web kiểm tra lại xem việc hiển thị nút like Facebok trên web đã OK chưa nhé.
Xem thêm: Hướng dẫn chèn nút “Lưu Facebook” vào website nhanh chóng
Lời kết
Như vậy chúng ta đã chèn nút like Facebook vào web WordPress xong rồi đó. Nếu bạn biết về code thì có thể chèn nút like bằng code còn không thì cứ cài plugin vào và thiết lập 1 chút là xong.
Bạn đang dùng cách nào để chèn nút like Facebook vào web vậy? Theo bạn cách nào là tốt nhất? Hãy để lại ý kiện ở bên dưới khung bình luận nhé.
Ngoài ra, nếu ai hỏi bạn cách để chèn nút like, share Facebook vào web như nào thì bạn cứ lấy link bài viết này ném cho họ vào bảo họ tự đọc mà làm theo nha.
Click vào nút Like, nút like không hoạt động mà mất hình like face bị lỗi là sao ads
Có nhiều nguyên nhân, có thể do web bạn đang bị chặn hoặc không load được thành phần JS nào đó hoặc do domain của bạn đang bị fb chặn. Bạn thử đưa link web bạn lên để mình xem sao.
mình đã chèn nút like Facebook vào web thành công rồi. cám ơn
đã làm theo và thành công
Chúc mừng bạn!
Anh ơi làm bài hướng dẫn tạo khung bình luận giống như của anh được không. Bên cạnh tác giả có cái dấu tích xanh, em muốn làm mà không biết làm. Anh viết bài hướng dẫn anh nhé
Nếu bạn đang dùng theme của Genesis thì mình hướng dẫn cho. Còn nếu dùng theme khác thì mình không rõ theme gì để hướng dẫn cho phù hợp.
Hi em chào bác ! Bác có thể hướng dẫn cách nhúng tool tạo ký tự đặc biệt vào website được khong ạ
Em cám ơn
Bạn muốn nhúng tool từ đâu vào web? Nhúng từ web khác bạn có thể sử dụng iframe xem sao.
Hi ! Em cũng không rành lắm có lấy về nhúng vào thử mà lúc thực hiện thì không trả về kết quả như mấy website khác làm
Bạn tham khảo cách dùng thẻ iframe trong HTML để hiểu rõ cách dùng hơn nhé.
Dạ ! Em có có copy cái tool tạo chữ ký bỏ vào bài viết nhưng khi tạo thì nó không ra kết quả. Bác xem dùng em xem nói lỗi ở chổ nào với ạ .
Em cám ơn
link tool : phunukieuviet.vn/cong-nghe/cafe-cong-nghe/ki-tu-dac-biet.html
Cái tool này bạn tạo bằng cách nào mình cũng ko rõ luôn. Nên chẳng biết phải giúp bạn kiểu gì
Cái này em chỉ viewcode lên rồi lấy lại của mấy thằng làm trước thôi bác !
giống như của thằng này nè bác anhnbt.com/ky-tu-dac-biet
Nếu bạn chỉ view source rồi copy chèn vào dạng HTML thì mình nghĩ sẽ không hoạt động được đâu. Tool này phải code riêng rồi.
Hi ! a có code cái này được không ? Xem code giúp em với . Em gửi tiền cafe
Cám ơn
Hiện tại mình đang full job rồi nên cũng ko có thời gian làm. Bạn lên mấy group trên fb hỏi chắc có người làm đó.
chào anh, em đã chèn được nút like và share vào được wordpress rồi nhưng khi em share thì nó báo lỗi là “Parameter ‘href’ should represent a valid URL” vậy làm sao để khắc phục vậy ạ ? Cảm ơn anh
Bạn show web nên mình xem. Với bạn kiểm tra xem chèn code đúng chưa. Ngoài ra, check xem web bạn có bị chặn share lên fb ko.
mình đã chèn nút like Facebook vào web WordPress thành công rồi nhé, cảm ơn bạn nhiều lắm nha.