Bạn đang tìm 1 công cụ chat để hỗ trợ khách hàng cho Website của mình? Bạn đã từng dùng qua Zopim Chat, vChat, Subiz chat,…nhưng tất cả đều bắt phải trả phí mới có thể chat với nhiều người và sử dụng thêm nhiều tiện ích và bạn không thích điều đó. Bạn đã từng nghĩ đến giải pháp tích hợp Chat Facebook vào web nhưng lại không biết làm sao để chèn vào. Vậy nên trong bài viết này, NguyenHung.Net sẽ giúp bạn cách để thêm Chat Facebook (Facebook Messenger) vào website đơn giản nhất.

Những ưu điểm của Facebook chat cho website
- Ưu điểm lớn nhất so với các công cụ chat khác là bạn có thể chat với rất nhiều người 1 lúc mà lại hoàn toàn miễn phí.
- Bạn có thể biết tên khách hàng, có thể xem thông tin về khách hàng qua facebook của họ.
- Khách hàng không phải khai báo thông tin hay đăng ký tài khoản để chat trên web của bạn.
- Lưu trữ tin nhắn của khách hàng không giới hạn, bạn có thể tìm lại tin nhắn bất cứ khi nào cần.
- Điểm đặc biệt là bạn có thể support khách hàng mọi lúc mọi nơi chỉ cần 1 chiếc smartphone có cài đặt trình quản lý Fanpage Facebook là có thể chat như khi online facebook chat với bạn bè.
- Facebook Messenger cho website hiển thị tốt trên Mobile, iPad và PC.
Nhược điểm của Chat Facebook cho website
- Khách hàng của bạn phải có tài khoản Facebook và phải đăng nhập FB để có thể chat. Nhưng đây chỉ là 1 nhược điểm nhỏ vì đa số người dùng hiện nay đều có tài khoản facebook.
- Bạn không biết được khách hàng đang xem sản phẩm gì, đã xem những sản phẩm nào như trình chat Zopim.
Tham khảo thêm
- Hướng dẫn chèn comment Facebook vào web WordPress
- Hướng dẫn cách tạo Apps Facebook và cách lấy App ID Facebook
- Top 3 plugin tạo Rich Snippets cho bài viết miễn phí tốt nhất
Hướng dẫn tích hợp Facebook Messenger vào website WordPress
Cách 1: Tích hợp chat Facebook vào web bằng code
Nếu bạn không thích cài đặt plugin chat Facebook cho WordPress thì có thể sử dụng đoạn code sau để chèn chat Facebook vào web WordPress. Cách làm như sau:
Copy đoạn code dưới đây và chèn vào trước thẻ </body> trong file footer.php trong thư mục theme bạn đang dùng hoặc child-theme (nếu có).
Update: Hiện tại cách này không còn hiệu quả nên mình đã gỡ bỏ code. Bạn nên sử dụng trực tiếp code Facebook Chat do chính Facebook phát hành sẽ tốt hơn. Tham khảo bài hướng dẫn cài Customer Chat Facebook cho web.
Code chat Facebook cho web
Lưu ý: Trong đoạn code trên bạn thay link các đoạn facebook.com/blogcongdongcom thành link fanpage facebook của bạn là ok.
Cách 2: Tích hợp chat Facebook vào web bằng plugin
Để tích hợp Chat Facebook vào web WordPress thì ngoài cách dùng code ở trên bạn có thể sử dụng plugin dưới đây cho nhanh nhé.
Bước 1: Cài đặt và kích hoạt plugin WP Facebook Messenger
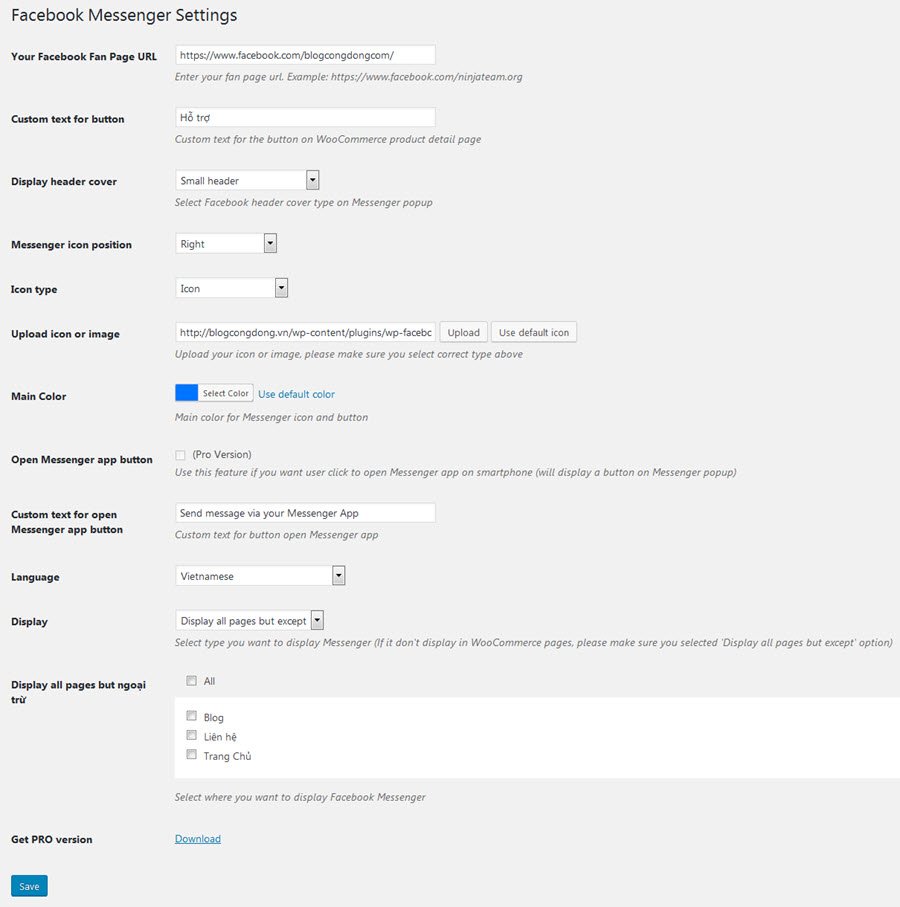
Bước 2: Truy cập vào Cài đặt (Settings) -> Facebook Messenger và thiết lập các thông số cho plugin.
Các thông số như sau:
- Your Facebook Fan Page URL: Nhập link fanpage Facebook để nhận tin nhắn.
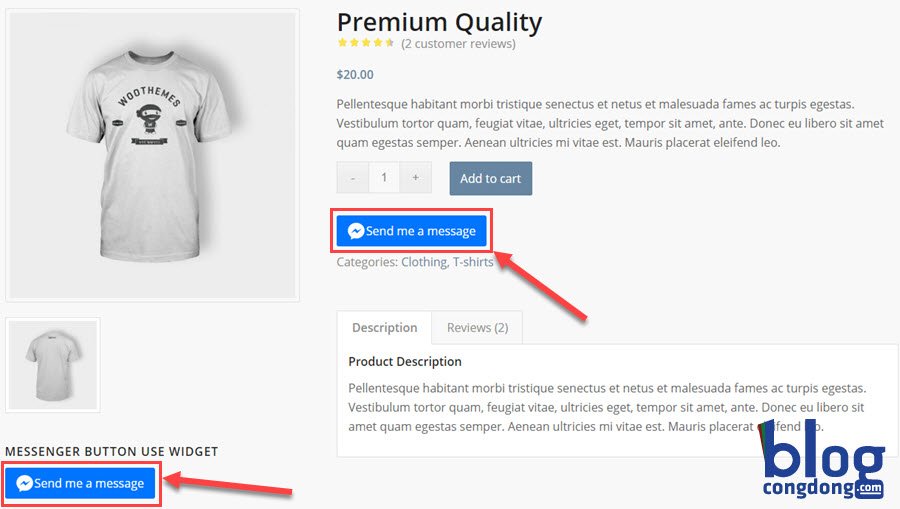
- Custom text for button: Tùy biến dòng chữ của nút Chat Messenger trong trang chi tiết sản phẩm của WooCommerce.
- Upload icon or image: Tải lên icon hoặc hình ảnh tùy biến cho nút Messenger. Bản free chỉ chọn được icon.
- Main Color: Thiết lập màu sắc chính cho icon và nút Chat Messenger.
- Custom text for open Messenger app button: Tùy biến dòng chữ của nút mở ứng dụng Messenger trên di động. Chỉ có tác dụng khi tích chọn Open Messenger app button và chỉ có trên bản Pro.
- Language: Chọn ngôn ngữ hiển thị cho Chat Messenger.
- Display: Tùy chọn nơi hiển thị Chat Messenger. Chọn Display all pages but except để hiển thị ở tất cả các trang, ngoại trừ những trang bạn chọn ở bên dưới; Display for page… để chỉ hiển thị trong trang do bạn chọn ở bên dưới.
- Các mục khác bạn không cần quan tâm vì nó chỉ có trong bản trả phí.
Sau khi thiết lập xong nhớ ấn Save để lưu lại.
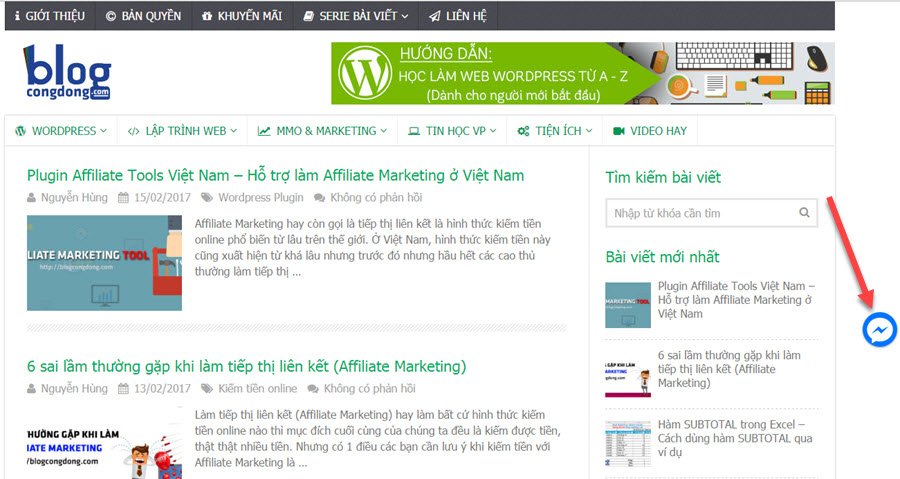
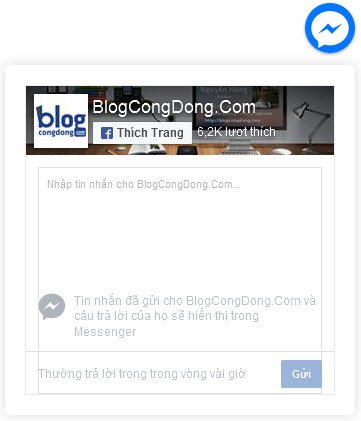
Đây là kết quả sau khi chèn Facebook Chat vào web
Và icon chat Facebook này bạn có thể kéo thả bất cứ chỗ nào ở cạnh trái hoặc phải trên giao diện web. Khi click vào nó thì khung chat mở ra cho phép người dùng có thể chat với fanpage.
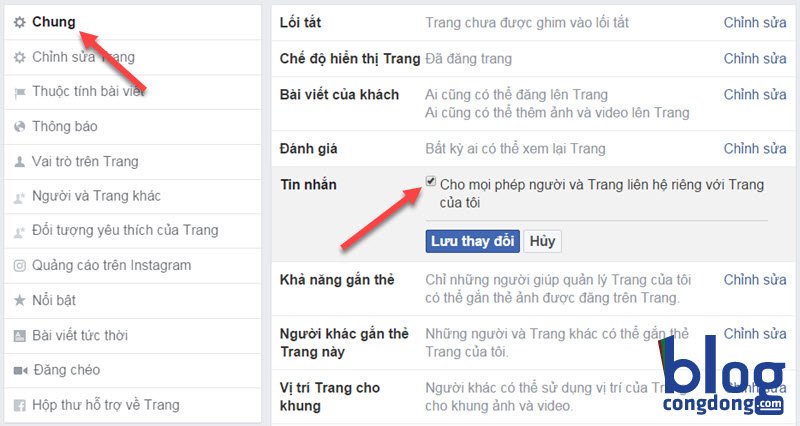
Lưu ý: Nếu khi click vào mà không hiển thị ra khung chat thì rất có thể fanpage của bạn đang tắt chat. Bạn hãy đăng nhập vào quản lý fanpage và chọn Cài đặt -> Chung -> Tin nhắn và tích vào Cho mọi phép người và Trang liên hệ riêng với Trang của tôi như sau.
Đặc biệt, nếu bạn sử dụng Woocommerce để tạo web bán hàng thì cũng dễ dàng tích hợp Facebook Messenger vào giao diện giúp khách hàng dễ dàng liên hệ với bạn. Ngoài ra, plugin WP Facebook Messenger cũng hỗ trợ thêm widget để bạn có thể chèn vào sidebar hoặc footer.
Quá tuyệt vời phải không nào! Giờ bạn đã có thể chèn chat Facebook vào web WordPress nhanh chóng mà không cần sử dụng code rườm rà mất thời gian nữa nhé.
Nếu muốn dùng thêm các chức năng khác bạn có thể tham khảo bản trả phí của plugin Facebook Messenger for WordPress ở đây nhé.
Sau khi tạo khung chat Facebook cho web xong, sẽ tuyệt vời hơn nữa khi bạn tạo chatbot Facebook cho fanpage để bot có thể tự động trả lời khách hàng.
Hướng dẫn hỗ trợ LiveChat Facebook trên điện thoại
Để có thể hỗ trợ khách hàng của bạn từ điện thoại di dộng thì bạn cần có đủ các điều kiện sau:
- Điện thoại phải được kết nói Internet bằng Wifi hoặc 3G.
- Điện thoại phải được cài đặt ứng dụng trình quản lý trang Facebook
Sau khi đã cài đặt đủ những thứ trên bạn truy cập vào ứng dụng để chat như khi bạn chat trên facebook. Vậy là bạn có thể hỗ trợ khách hàng qua facebook chat trên website.
Để cài ứng dụng trình quản lý trang Facebook cho điện thoại bạn chọn ứng dụng phù hợp với hệ điều hành của bạn để cài đặt.
Cài đặt ứng dụng trình quản lý trang Facebook
Lời kết
Với cách này bạn có thể hỗ trợ khách hàng của mình qua facebook chat cực tốt. Hi vọng với bài viết chia sẻ cách tạo khung Chat Facebook cho website này bạn có thể tạo cho website của mình khung support giúp khách hàng dễ dàng tương tác với bạn và bạn có thể bán được nhiều hàng hơn nhé.
Bạn có đang sử dụng chat Facebook cho web không? Hãy cho mình biết cách bạn dùng để chèn chat Facebook vào web như nào bằng để lại bình luận ở bên dưới nhé. Chúc bạn thành công!





Thanks bạn, mình xử lý được rồi lỗi của facebook. Qua ngày sau bỗng nó chạy bình thường.
Xin chào bạn, cho mình hỏi mình đã cài plugin facebook chat của facebook trên wordpress, mình đang dùng chat từ fanpage này mà bấm đổi qua fanpage khác nó báo lỗi link cho dù ở ngoài nó vẫn hiện thị đầy tên.
Bạn cho mình xem link web bạn đang cài để mình xem lỗi như nào nhé.
Anh ơi, em đã chèn vào footer.php nhưng không hiển thị chat ạ, nhờ anh giúp em với, em cám ơn anh.
Hướng dẫn này mình đã note là nó không còn hoạt động tốt rồi mà. Bạn nên làm theo hướng dẫn mới ở đây nhé.
Cho mình hỏi chỉ cài Messenger chat vào 1 trang thôi được không? (không phải tất cả các trang của website)
Được bạn nhé. Bạn có thể đặt tùy biến vào trong code hoặc dùng Google Tag Manage để thiết lập cũng đc
Plugin wp-facebook-messenger đã ngừng hoạt động vào tháng 8/2019 rồi đó bác, ahihi !
Vâng bác. E cũng đã có bài viết mới để thay thế rồi đó bác.
Đã thử và nhúng vô cái website mà nó không chịu hiển thị. Sau một hồi loay hoay thì phát hiện ra phải đặt trong thẻ head mới được. Vì vậy chia sẻ cho anh em biết nếu đặt trong body mà không ok thì thử đặt nó vô thẻ head xem sao nhé!
Cho mình hỏi sao mình cài messenger vào website, biểu tượng messenger ở bên phải nhưng khi click vào thì cửa sổ lại hiện bên trái.
Làm thế nào để khắc phục vậy bạn?
Website mình: https://phongthuyangel.com/
Cảm ơn bạn chia sẻ, cho mình hỏi chút là làm sao để nó auto bật lên khi vào web vậy
Cái này mình dùng code là ok mà, nhưng có một tool gì đó tạo mà không nhớ. Web mình https://kienthuctuoitre.com
Cảm ơn bài viết của bác, em thì dốt code lắm em dùng plugin của một thằng hỗ trợ chat luôn,đang tập làm shop bán hàng nek.
Sẵn tiện bác cho em hỏi luôn. Bác xem giúp em cái site (em để trong thông tin ấy) lúc em cái plugin woocommerce là nó lỗi, nó sinh ra chuỗi ký tự này “?v=e14da64a5617” mà em tắt cái plugin đó là nó k có những ký tự đó. Bác giúp em cho nó biến mất được không ạ. Em chả hiểu bị gì. hi
Mình đã vào web của bạn nhưng ko hiểu bạn đang nói chuỗi ký tự đó xuất hiện ở đâu? Plugin Woo mình cũng dùng nhưng ko thấy bị lỗi gì hết
Mình đã áp dụng thành công cho trang nestayhalong.com
ad có hướng dẫn tích hợp Chat Facebook (Facebook Messenger) vào website google site ko.
Google site thì mình chưa thử nên không rõ lắm bạn à. Bạn có thể thử dùng code trong cách 1 gắn lên xem sao.
Rất hay!
Nhưng mình nghĩ có thể sử dụng comment facebook trên web cũng có thể thay thế được cho cái này mà?
không biết có đúng không nhỉ?
Hiện tại mình đang dùng comment facebook và mọi người vẫn nói chuyện với nhau bình thường mà
Bạn có thể dùng cmt fb để nc với nhau nhưng nó tương tác sẽ chậm hơn là bạn nt fb nhé 🙂
Sau khi mình lướt qua một vài web thì thấy nó thay thế xứng đáng cho live chat. Rất đẹp và còn rất chuyên nghiệp nữa.
mình đã làm và thành công cho web Phân phối Thuốc thủy sản http://www.dopa.vn
Hay quá bạn ơi
Cái này nhìn tiết kiệm diện tích màn hình, nhưng không thể hiển thị trên đi dộng quả là một điều đáng tiếc.
Thanks bạn mình đang cần code này đã áp dụng thành công cho: maytinhtientan.com
Thanks bạn mình đang cần code này đã áp dụng thành công cho 3 web:
ngamruou.vn
rungvang.vn
rungvangtaybac.com
hay lắm bạn, mình đã áp dungjt hành công cho trang cotvn.net
Không thể chat Live được, không hiểu tại sao, chứ chát xong, là nó sẽ báo sang face nhưng mình chat lại thì ko hiện ra ngoài web
Đã áp dụng và thành công cho shungavietnam.com
Chúc mừng bạn 🙂
Chào b. b cho m hỏi, có thể để nó không tự động hiển thị lên, mà để khi click vào thì nó mới heienj thiện được khộng ạ
Bạn ơi khi cài chat box vào web này, khi khách hàng gửi tin nhắn hỏi và website phản hồi lại thì khách không đọc được tin nhắn trực tiếp trên box chat của web mà phải vào hẳn facebook thì mới xem được. Có cách nào khắc phục điều này không ạ?
Bạn ơi mình đã chèn được facebook messenger khung hỗ trợ vào website nhưng khi nhập text để gửi mes thì lại không gõ được bạn có thể giúp mình khắc phục được không?
Nhưng mình không phải tích hợp live chat mà chỉ là khung hỗ trợ như skype và yahoo thôi.
v
Mình không rõ câu hỏi của bạn lắm. Bạn đang gặp lỗi không gõ được chữ trong khung chat fb hả? Bạn có thể cho mình xem web bạn chèn vào được không?
đúng rồi bạn ơi,bạn click link này xem bên phải slidebar giúp mình với nhé http://denxinh.com/vn/den-dung-considerate-s022b
Cái này bạn nên để vào file footer để chèn khung chat vào góc nhé. Mình nghĩ bạn để ở sidebar chiều ngang nhỏ quá nên các đối tượng nó đè vào nhau dẫn đến không gõ đc chữ. Bạn thử chỉnh lại style trong đoạn code trên xem có được không nhé.
có trình chat nào yêu cầu user đăng nhập tên / số điện thoại trước khi chat ko bạn?
Vì mình ko cần email.
Bạn có thể dùng thử dịch vụ zopim xem sao. Cái đó mình thấy nếu bạn online thì có thể chat trực tiếp dc còn nếu bạn không online thì khách sẽ phải nhập tên, số đt và tin nhắn để gửi cho bạn
Admin cho hoi chut sao ko chat truc tiep qua cua so nay duoc nhi, chi gui tin nhan duoc thoi ad a
Chat online được mà bạn. Bạn có thể trò chuyện với khách truy cập như khi chat trên fb nhé