Bạn lướt web thấy 1 số trang web bán hàng có nút gọi điện thoại rung lắc trông rất đẹp mắt? Bỗng nhiên, bạn nhận ra web của mình không có nút gọi điện như vậy? Ngay lập tức, bạn lên Google tìm kiếm cách tạo nút gọi điện rung lắc cho web và thấy bài viết này?
Bạn đã tìm đúng bài viết rồi đó! Bài viết này, mình sẽ hướng dẫn cho bạn cách tạo nút gọi rung lắc đẹp cho web. Nó sẽ giúp gây chú ý cho khách hàng và kích thích họ bấm vào nút gọi trên web của bạn hơn.

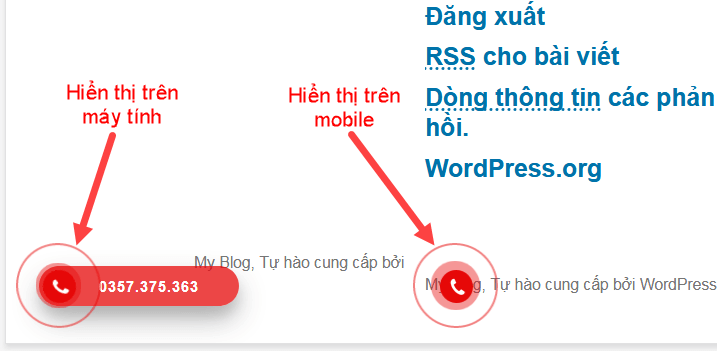
Với nút gọi này, khi khách hàng truy cập trên máy tính thì họ sẽ nhìn thấy số hotline và có thể tự bấm số để gọi cho bạn. Còn nếu khách truy cập bằng mobile thì họ chỉ cần click vào là gọi cho bạn được luôn.
OK. Dưới đây mình sẽ hướng dẫn bạn tạo nút gọi điện thoại cho web theo 2 cách. Đó là dùng code và dùng plugin.
Xem thêm: Cách thêm nút gọi điện, chat Zalo, chat Facebook,… đẹp cho web WordPress
Code chèn nút gọi điện rung lắc cho website
Đây là cách thứ nhất, dành cho bạn nào biết về code có thể dùng code HTML và CSS dưới đây để tạo nút gọi điện thoại.
Chèn code sau vào phần footer của web.
P/s: Bạn nhớ sửa lại số điện thoại thành số điện thoại của bạn nhé.
Sau đó, chèn đoạn CSS dưới đây vào file style.css trong theme bạn đang dùng.
P/s: Nếu bạn biết về CSS có thể chỉnh sửa lại màu sắc, kích thước cho phù hợp với web của bạn.
Chèn nút gọi điện cho web qua Google Tag Manager
Nếu bạn nào đã cài đặt Google Tag Manager cho web rồi thì có thể sử dụng đoạn code dưới đây và chèn vào web thông qua thẻ HTML Tùy Chỉnh.
Xem thêm: Hướng dẫn tạo nút liên hệ, chat Facebook, Zalo chat, yêu cầu gọi lại cho web
Plugin tạo nút gọi điện thoại rung lắc đẹp cho web
Đối với web WordPress, việc tạo nút gọi điện thoại rất đơn giản với sự trợ giúp của plugin. Có nhiều plugin có thể hỗ trợ tạo nút gọi điện nhưng mình thấy thích nhất vẫn là plugin Hotline Phone Ring.
Với plugin này, bạn có thể không biết code vẫn có thể dễ dàng tùy chỉnh màu sắc, kiểu hiển thị cho nút gọi điện thoại.
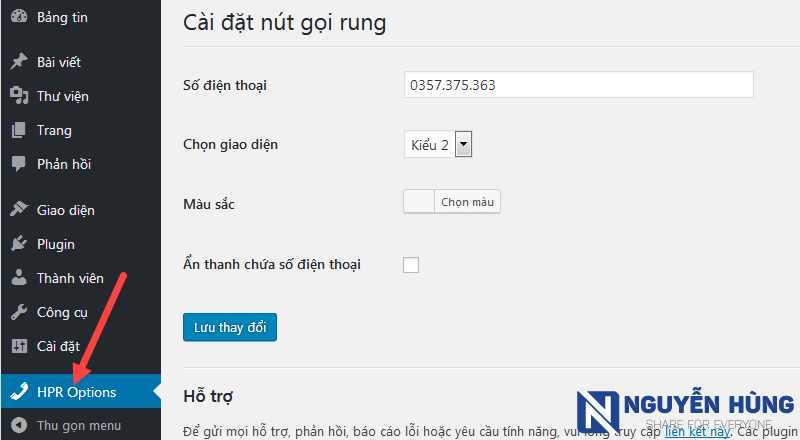
Sau khi cài plugin xong, bạn sẽ thấy menu HPR Options. Đây là phần thiết lập cho plugin, nó rất đơn giản như sau:

Trong đó:
- Số điện thoại: Nhập số hotline bạn muốn hiện thị trên web đê người dùng gọi cho bạn.
- Chọn giao diện: Hiện tại có 2 kiểu hiển thị cho bạn lựa chọn. Hãy chọn sau đó ấn lưu xem kiểu nào phù hợp với web nhé.
- Màu sắc: Chọn màu sắc hiển thị cho nút gọi điện thoại.
- Ấn thanh chứ số điện thoại: Tích vào nếu bạn muốn nó chỉ hiện thị nút Call rung lắc trên máy tính chứ không hiển thị số điện thoại.
Chỉ vậy thôi là xong rồi đó. Rất đơn giản đúng không nào!
Hãy áp dụng ngay cách tạo nút gọi điện thoại này cho web bán hàng, shop online của bạn ngay để gia tăng lượng khách hàng liên hệ qua hotline nhé. Chúc bạn thành công!
mình tạo thông qua google tagmanerger mà không được, giúp mình với, mình trả phí,
web minh: dienlanhhungphucphat.com
web mình làm bằng google site
Tạo nút zalo tương tự, nhưng ở trên nút điện thoại thì làm thế nào hả anh
Bạn phải thêm code và CSS nữa. Để đợt tới rảnh mình sẽ viết thêm bài hướng dẫn tạo nút gọi và nút chat zalo
Cho mình hỏi, Mình muốn nút Gọi hiển thị trên mobile và trên máy tính đều giống nhau thì phải làm sao? Cho mình xin Code luôn được không ?
Cho em hỏi sao e chèn code vào nhưng CSS không nhận ạ.
cxmedical.com.vn
Anh xem giúp e ạ
Có thể là do cache nên nó chưa nhận CSS đó. Tuy nhiên, trên máy mình thì thấy nút gọi hiển thị đúng rồi đó bạn.
nếu mình muốn chèn mỗi số điện thoại khác nhau cho mỗi page con có dc không ạ, mong ad giải đáp ạ
Vẫn chèn được nhưng sẽ hơi mất công vì mỗi page lại chèn code HTML một lần
Bạn ơi, mình muốn chèn 2 nút gọi rung lắc (2 số khác nhau) vào web có được không? Cách chèn như thế nào vậy? B chỉ giùm mình với. Mình cảm ơn.
Được bạn nha. Tuy nhiên, bạn phải CSS lại 1 chút cho 2 nút nó không bị đè lên nhau.