Bạn lướt web thấy 1 số trang web bán hàng có nút gọi điện thoại rung lắc trông rất đẹp mắt? Bỗng nhiên, bạn nhận ra web của mình không có nút gọi điện như vậy? Ngay lập tức, bạn lên Google tìm kiếm cách tạo nút gọi điện rung lắc cho web và thấy bài viết này?
Bạn đã tìm đúng bài viết rồi đó! Bài viết này, mình sẽ hướng dẫn cho bạn cách tạo nút gọi rung lắc đẹp cho web. Nó sẽ giúp gây chú ý cho khách hàng và kích thích họ bấm vào nút gọi trên web của bạn hơn.

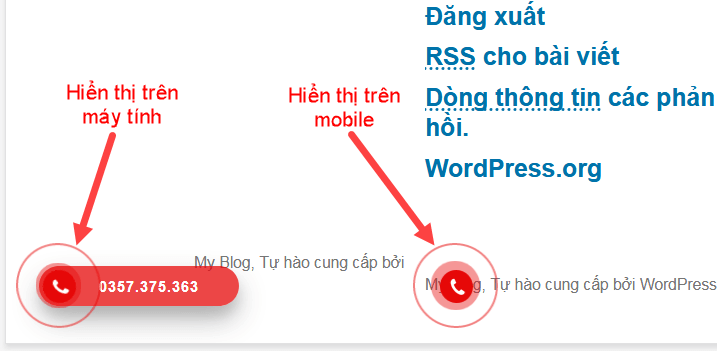
Với nút gọi này, khi khách hàng truy cập trên máy tính thì họ sẽ nhìn thấy số hotline và có thể tự bấm số để gọi cho bạn. Còn nếu khách truy cập bằng mobile thì họ chỉ cần click vào là gọi cho bạn được luôn.
OK. Dưới đây mình sẽ hướng dẫn bạn tạo nút gọi điện thoại cho web theo 2 cách. Đó là dùng code và dùng plugin.
Xem thêm: Cách thêm nút gọi điện, chat Zalo, chat Facebook,… đẹp cho web WordPress
Code chèn nút gọi điện rung lắc cho website
Đây là cách thứ nhất, dành cho bạn nào biết về code có thể dùng code HTML và CSS dưới đây để tạo nút gọi điện thoại.
Chèn code sau vào phần footer của web.
P/s: Bạn nhớ sửa lại số điện thoại thành số điện thoại của bạn nhé.
Sau đó, chèn đoạn CSS dưới đây vào file style.css trong theme bạn đang dùng.
P/s: Nếu bạn biết về CSS có thể chỉnh sửa lại màu sắc, kích thước cho phù hợp với web của bạn.
Chèn nút gọi điện cho web qua Google Tag Manager
Nếu bạn nào đã cài đặt Google Tag Manager cho web rồi thì có thể sử dụng đoạn code dưới đây và chèn vào web thông qua thẻ HTML Tùy Chỉnh.
Xem thêm: Hướng dẫn tạo nút liên hệ, chat Facebook, Zalo chat, yêu cầu gọi lại cho web
Plugin tạo nút gọi điện thoại rung lắc đẹp cho web
Đối với web WordPress, việc tạo nút gọi điện thoại rất đơn giản với sự trợ giúp của plugin. Có nhiều plugin có thể hỗ trợ tạo nút gọi điện nhưng mình thấy thích nhất vẫn là plugin Hotline Phone Ring.
Với plugin này, bạn có thể không biết code vẫn có thể dễ dàng tùy chỉnh màu sắc, kiểu hiển thị cho nút gọi điện thoại.
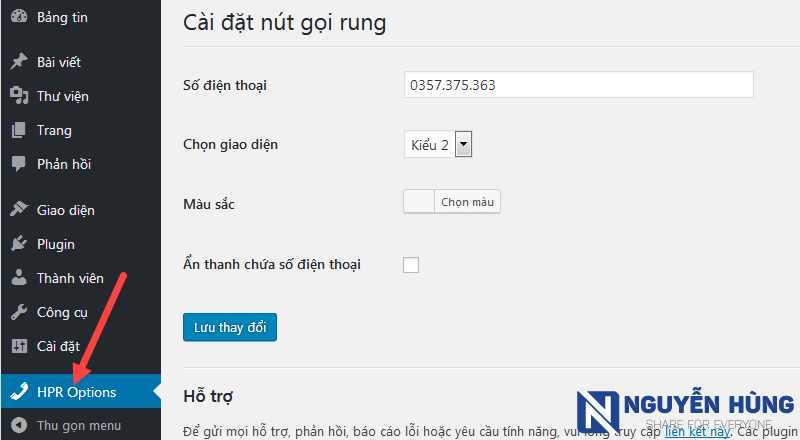
Sau khi cài plugin xong, bạn sẽ thấy menu HPR Options. Đây là phần thiết lập cho plugin, nó rất đơn giản như sau:

Trong đó:
- Số điện thoại: Nhập số hotline bạn muốn hiện thị trên web đê người dùng gọi cho bạn.
- Chọn giao diện: Hiện tại có 2 kiểu hiển thị cho bạn lựa chọn. Hãy chọn sau đó ấn lưu xem kiểu nào phù hợp với web nhé.
- Màu sắc: Chọn màu sắc hiển thị cho nút gọi điện thoại.
- Ấn thanh chứ số điện thoại: Tích vào nếu bạn muốn nó chỉ hiện thị nút Call rung lắc trên máy tính chứ không hiển thị số điện thoại.
Chỉ vậy thôi là xong rồi đó. Rất đơn giản đúng không nào!
Hãy áp dụng ngay cách tạo nút gọi điện thoại này cho web bán hàng, shop online của bạn ngay để gia tăng lượng khách hàng liên hệ qua hotline nhé. Chúc bạn thành công!
cho em làm trên gg site thì sao ạ
Google site thì mình chưa test thử nhưng bạn có thể sử dụng đoạn code dùng để chèn qua Google Tag Manager rồi thử chèn vào cuối trang web của bạn xem sao.
Cảm ơn anh đã chia sẻ ạ.
Em cài nút gọi rung lắc bằng tag manager theo hướng dẫn của anh. Nhưng mà hiển thị trên site lại thiếu 1 số trong sdt. Trong code thì đủ. Anh xem giúp em với ạ. Site: novigas.vn. Em cảm ơn anh
Mình đã xem qua trang web của bạn và thấy dường như bạn đã chỉnh lại CSS. Bạn sửa lại 1 chút trong đoạn code CSS như này nhé. Bạn tìm đoạn
.hotline-barvà sửa lạiwidth: 160pxthànhwidth: 170pxlà đượcDạ được rồi anh à. Cảm ơn anh. Em copy y code anh á. Trong bài hd anh cũng để 160px
OK. Sorry bạn. Mình không để ý đến đoạn code gắn qua Tag Manager. Để mình update lại. Tks!
a ơi a có thể cho e xin code chỉ cho sđt nhưng có hiệu ứng animation đc ko ạ
Mình không hiểu ý của bạn cần như nào?
Bạn ơi mình muốn nhờ chút, web mình là baogiaxetai.com muốn cài tracking cuộc gọi cho thằng google tagmanager mà không biết chọn cái nào để tracking. Mình dùng chức năng preview và chức năng xem trên giao diện trực tiếp của trình duyệt web tìm được click url và click element mà khi thử 2 cái này để tạo mã tracking cho trigger mà đều không được !
Bạn có thể xem giúp mình được k?
Bạn xem hướng dẫn ở bài viết này của mình nhé.
Bác ơi em muốn thêm nút gửi mail tới 1 mail thì bác cho em xin code được k?
Mình làm mà dường như không thấy nó hoạt động đúng với css, trên diện thoại thì có hiện nút gọi. Nhờ bạn check giùm saigonvillas.vn/2021/01/chuyen-nhuong-nha-pho-manhattan-du-an-vinhomes-grand-park/
Thanks
Mình đã xem qua và thấy dường như bạn chưa hoặc chèn CSS không đúng vào trang. Bạn kiểm tra lại, nếu đúng rồi thì bạn nhớ clear cache đi nha.
Mình đã chèn CSS lúc đầu chèn vô CSS bổ sung sau nhiều ngày không thấy mình chèn thẳng vô css của theme, cũng đã xóa cache mà không thấy hoạt động. Trên điện thoại vẫn bình thường.
Mình xem qua không hề thấy load đc CSS bạn nha. Kể cả trên điện thoại mình cũng thấy không có CSS. Bạn đang dùng CloudFlare thì nhớ vào xóa cache trên đó nữa.
em muốn đặt 2 số điện thoại miền nam và miền bắc thì được k ạ
trên pc và điện thoại đều có text là miền nam – miền bắc
Được bạn nhé. Tuy nhiên bạn phải biết CSS lại thì nó mới hiển thị riêng biệt mà không bị đè lên nhau.
Anh cho em hỏi làm sao để ẩn nút gọi trên điện thoại được ạ
Để ẩn trên mobile bạn chỉ cần thêm các class với thuộc tính display: none; vào trong mục @media (max-width: 768px) là được. Tuy nhiên, với nút gọi điện nó hiệu quả nhất là trên di động thì không hiểu sao bạn lại muốn ẩn nó đi nhỉ?
Bạn ơi cho mình hỏi làm sao để click vào icon thì nó link đến số điện thoại của mình ak ? chứ cài xong rồi khi click vào nó chỉ link tới số điện thoại của tác giả
Bạn đọc trong hướng dẫn kìa. Mục mà mình bảo là nhớ phải sửa lại số điện thoại trong code đó. Bạn thay hết thành số đt của bạn nha.
Anh cho e hỏi, em chèn plugin phone ring, xem trên máy tính thì nó bên trái hoặc phải mà trên điện thoại nó nằm ở giữa là sao, có cách nào cho về 1 bên dc ko anh
Bạn tạo nút gọi điện thoại bằng plugin thì kiểm tra lại xem đã xóa cache trên mobile chưa nhé. Còn nếu xóa cache vẫn bị thì bạn phải chỉnh lại bằng css
Chèn nút gọi điện cho web qua Google Tag Manager thông qua thẻ HTML Tùy Chỉnh.
Cấu hình trình kích hoạt chọn sao vậy bác?
Bạn muốn hiển thị trên tất cả các trang thì chọn tất cả các trang. Còn bạn muốn hiển thị theo nhu cầu khác thì tạo trình kích hoạt khác.
Có thể làm thêm nút liên hệ zalo, sms, hays mes ko bạn
Hiện tại hướng dẫn này chỉ hướng dẫn chèn nút gọi điện thôi bạn. Khi nào có thời gian mình sẽ viết bài hướng dẫn tạo nút Zalo, Mess sau nhé.
ANh ơi làm sao để tracking trong tag manager click vô gọi điện :((( nút rung lắc ạ. Em thử mấy trường rồi ko đc
Để tracking lượt click vào nút gọi điện bạn làm theo hướng dẫn trong bài viết này nhé.
Mình muốn tạo thêm 1 nút zalo rung lắc như thế nữa, mình nhân đôi css và mã div và đổi tên nhưng không thể hiển thị được 2 nút, vẫn chỉ 1 nút gọi. Bạn giúp mình với. Mình xin cảm ơn. Web: denparagon.vn
Bạn muốn tạo 2 cái thì ngoài việc nhân đôi bạn phải sửa lại cả class của thẻ với sửa lại CSS để lệch vị trí của 2 nút đi. Chứ bạn giữ nguyên thì 2 nút sẽ chồng lên nhau nên chỉ thấy 1 nút thôi.
Anh ơi, làm sao để thay đổi vị trí của cái nút điện thoại kia j ??
nó đang ở góc dưới bên trái, em muốn đưa nó sang góc dưới bên phải ạ !!
anh giải đáp giúp em với ạ
Bạn phải sửa lại CSS một chút nhé.
Anh check tin nhắn chờ trong fb giúp em với ạ !!!
Ok bạn!
em dùng website được thiết kế bằng Nukeviet. em muốn tìm đến phần code trong Footer để sửa sđt cho trang web mà em không biết nó nằm ở đâu. chỉ giúp e với ạ.(em kiểm tra trong public_html/index.php mà không có đoạn code như a để ở trên ạ). em cảm ơn.
Cấu trúc code của Nukeviet mình cũng không nhớ rõ file footer nằm ở đâu. Nếu bạn không tìm được thì cài thông qua Google Tag Manager xem sao nhé.
có plugin nào chèn sdt có mã code để mình có thể chèn nó bất kỳ đâu ko a
Mình chưa hiểu mục đích của bạn. Nếu bạn muốn chèn số đt dạng bấm vào để mở cuộc gọi thì chèn dạng link là tel:sđt.
em muốn nó hiển thị ở thanh menu thì làm sao hả anh
Nút rung lắc này không phù hợp để chèn vào menu bạn nha. Bạn muốn chèn vào menu thì chỉ có thể chèn nút hiển thị số đt bình thường như nút bấm thôi.
Em làm vẫn bị lỗi. a kt giúp em với
Bạn đọc kỹ hướng dẫn và làm theo đúng hướng dẫn nha. Mình đang thấy bạn chèn sai phần CSS đó.
A ơi, em chèn được rồi nhưng nó cứ bị lỗi tóe loe ý ạ. A xem lại giúp em với ạ
Bạn vẫn đang làm sai thì sao nó hiển thị đúng được. Bạn chèn trực tiếp code vào file style.css mà bạn lại cứ lấy code của cách chèn thông qua Google Tag Manager nhỉ.
a teamview giúp em với ạ. e cảm ơn
Mình thấy bạn đang làm đc đó, chỉ là chưa đọc kỹ và chưa làm đúng thôi. Bạn đọc kỹ và làm lại từ đầu là đc.
Web mình bất động sản ok chưa ạ
Mình thấy bạn làm ok rồi đó.
Như vậy có đúng ko ad
apartmentvinhomes.com
Chỉ cần bạn thấy ok thì là đúng thôi :))
Cho mình hỏi, mình đã chèn code vào web rồi nhưng trên thiết bị di động không hiện lên nút call
web mình là: https://liengtam.com
Hiện tại mình check thấy hiển thị đủ trên pc và mobile rồi đó bạn. Chắc là do cache thôi.
Bạn ơi, mình làm giống như bạn hướng dẫn, nhưng SĐT hiển thị bị thiếu và lệch về bên trái.
Bạn public link web của bạn lên để mình xem nó bị như nào nhé.
Bạn cho mình hỏi mình chèn đoạn code vào Google Tag Manager rồi nhưng nó chỉ hiện trên giao diện web pc, khi f12 chuyển từ pc sang chế độ xem mobile vẫn hiện ra nhưng mình dùng điện thoại thật của mình vào thì không thấy button gọi. Web của mình là cteg.vn ạ, cám ơn bạn nhiều.
Bạn cài GTM vào web bằng gì? Mình check thì thấy mã GTM của bạn chỉ hiển thị trên PC nên nút gọi đt sẽ không hiện trên mobile.
mình chỉ gắn mã GTM vào web thôi bạn
Ý mình đang hỏi là bạn gắn mã GTM vào bằng cách nào đó. Mình check thấy web bạn đang gắn 2 mã GTM mà lại gắn chưa đúng cách. Bạn kiểm tra lại nha.
Mình check thấy thẻ GTM nằm trong thẻ và đúng rồi mà bạn tại mình nhờ bên dev gắn á, bạn có thể cho mình biết gắn chưa đúng cách ở đâu để mình nhờ họ sửa không ạ, cám ơn bạn
Mình kiểm tra thấy trên web có 2 mã GTM là GTM-PFJ7FKD và GTM-5CTWNM2 thì thấy mã GTM-5CTWNM2 đang gắn thiếu 1 thẻ trong thẻ
còn mã GTM-PFJ7FKD thì không xuất hiện trên mobile. Bạn báo dev check lại nha.Chào bạn,
Mình muốn làm hiệu ứng khi mình hover đến .hotline-phone-ring-wrap thì màu nền của chuông điện thoại và các vòng lan tỏa ra đều thay đổi màu thì mình nên sửa như thế nào? Cám ơn bạn
Vậy thì bạn sửa lại CSS và cho thêm pseudo :hover cho class đó với màu bạn muốn là đc.
Đã sử dụng đoạn code như trên mọi người cho em hỏi sao không hiển thị nút gọi lên. Website của em làm chuyên bán lò hấp nướng đa năng. Mọi người cho em hỏi có phải do thiếu css không.
Mình xem qua thì chưa thấy bạn chèn code trên lên web. Bạn chèn lại và check sao cho code và CSS có thể xuất hiện trên web nha.
Bạn cho mình hỏi, mình chỉ muốn hiển thị nút cuộc gọi ở trên mobile thôi, còn không hiển thị trên website thì phải sửa code thế nào nhỉ?
Mình dùng phương pháp Chèn nút gọi điện cho web qua Google Tag Manager
Cảm ơn!
Vậy thì bạn thay tất cả đoạn code CSS trong cặp thẻ
bằng đoạn code CSS ở đây nhé: https://bit.ly/3i6IeIT
Anh ơi cho em hỏi thêm code nếu không muốn nó xuất hiện trên mobile thì làm thế nào ạ
Plugin nút điện thoại này phát huy tác dụng chủ yếu với mobile mà bạn ẩn đi thì còn nghĩa lý gì nữa nhỉ. Tuy nhiên, nếu bạn muốn ẩn thì có thể CSS với đoạn @media (max-width: 768px) {
.hotline-phone-ring-wrap {
display: none;
}
}
Bạn ơi mình muốn người khác bấm vào nút gọi mà gọi trực tiếp được số điện thoại của mình thì web phải chạy mới gọi được hay k chạy web cóa gọi dc k bạn. Bạn xem giúp mình với nhé: khudothiduongnoimoi.com
Mình ko hiểu ý bạn. Bạn có thể nói rõ hơn đc ko. Còn về web bạn mình check thấy bạn đang để link số đt sai nên khách click vào sẽ ko gọi được đâu nhé.
đó ý là mình cài nút gọi trên điện thoại rồi nhưng khi bấm k gọi được. Bạn bảo mình để sai link sdt thì phải sửa ntn bạn. Mình sử dụng plugin: ATP call now, ở mục link khi nhấn hotline mình để sdt của mình như thế đã đúng chưa bạn
Bạn vào cài đặt thiết lập lại phần “Link khi ấn vào Hotline”. Bạn phải để dạng tel:09876…… thì khi click mới tự động mở để gọi.
mình có để dạng đó rồi mà vẫn k được mình gửi ảnh qua mail bạn xem giúp mình có sai chỗ nào khác nữa k nhé
Bạn phải để dạng
tel:0984156528nhé. Bạn để số đt ko là ko đc.bạn ơi được rồi mình cảm ơn bạn nhiều nhé
Anh ơi có đoạn code nào tích hợp cả zalo và messenger vào web thông qua tagmanager không. Mong được anh giúp đỡ!
Cái đó mình chưa làm. Nếu bạn muốn tích hợp nhiều nút thì có thể tham khảo hướng dẫn này.
Anh ơi, em có gắn vào website em thì oke, nhưng em không muốn nó hiện trang giao diện mobile thì e nên làm sao anh, em dùng đoạn ” Chèn nút gọi điện cho web qua Google Tag Manager” của anh ạ.
Anh trả lời giúp em với nhé, em cảm ơn anh
Để nút gọi đt này dùng cho mobile là hợp lý để người dùng họ click vào và gọi sao bạn lại muốn bỏ nhỉ?
Còn nếu bạn muốn bỏ thì cũng ok thôi. Bạn thêm đoạn CSS này vào phía sau đoạn CSS tạo nút gọi đt kia nha.
@media screen and (max-width: 628px){
.hotline-phone-ring-wrap{
display:none;
}
}
cho mình hỏi khi làm ở phần mền thì nó chạy bình thường, khi up web lên sever thì nó nằm ở dưới foofter
cái này sữ lý sao vậy bạn
Bạn kiểm tra xem server có bị cache làm cho file CSS mới chưa tải được không nha.
Mình cài cho web nhưng bị lỗi khi xem trên điện thoại nó ko nổi trên màn hình mà bị chui xuống dưới cùng của web (phải kéo hết trang mới thấy)
Bạn kiểm tra giúp mình đc ko, mình dùng plugin hopdaithanh.com
Bạn đang chèn code theo hướng dẫn ở đâu vậy. CSS bị lỗi nên nút gọi điện hiển thị chưa đúng rồi. Bạn thử thay bằng code mình share xem sao nha.
Mình dùng plugin bạn chỉ.
Hay phải dùng code của bạn, tại mình ko rành về code nên muốn dùng plugin cho tiện
Bạn dùng plugin nào vậy. Nếu muốn giống như mình hướng dẫn thì làm theo những gì mình đã hướng dẫn trong bài viết bạn nhé.
mình cũng không làm được bước 2, icon điện thoại có hiện ra nhưng màu trắng không thấy được.với điều chỉnh vị trí của cái icon như thế nào ?
Bạn kiểm tra lại xem CSS bạn thêm vào đã đúng chưa. Nếu đúng rồi thì xem web có bị cache làm cho CSS ko update đc các đoạn mới thì bạn hãy xóa cache đi nha.
mình dùng thẻ HTML nhưng kích thước hơi nhỏ, mình muốn chỉnh lại kích thước phải làm sao?
Để chính kiểu hiển thị bạn chỉnh trong phần CSS. Như trên web của bạn mình thấy hình như bạn đang chèn trùng mấy lần code rồi đó. Bạn kiểm tra lại nha.
Mình muốn tạo 2 cái số điện thoại thì làm sao vậy ạ? Nếu tạo giống ở trên 2 lần sẽ bị trùng. Mình la newbie xin giúp đỡ ạ
Nếu bạn muốn tạo 2 cái thì bạn cần phải chỉnh lại CSS 1 chút. Tuy nhiên mình nghĩ, tạo 2 cái như vậy sẽ rất rối mắt.
Mình muốn loại trừ một số post hoặc page không cho nó hiển thị thì làm thế nào. Bác làm ơn giúp mình với.
Bạn có thể dùng cách chèn thông qua Google Tag Manager rồi thiết lập loại bỏ 1 số trang không muốn hiển thị ở trong đó. Hoặc bạn có thể sử dụng thêm plugin Header Footer Code Manager sau đó chèn code thông qua đó và loại bỏ các trang trong mục cài đặt.
Bạn có thể gôm hết nó vào trong 1 đoạn HTML để mình gắn nó vào website thông qua Google Tag Manager được không bạn ơi, nếu làm được vậy thì tốt quá, nó sẽ giúp web giảm code rất nhiều
Cảm ơn bạn đã gợi ý. Mình vừa update lại bài viết và có đính kèm đoạn code để chèn nút gọi điện thông qua Google Tag Manager rồi đó.
mình cũng cài lúc trước được rồi nhưng bị lỗi hình. có rung có sđt nhưng k có hình, giờ gắn code bạn gửi nhưng k đúng, code thiếu nên không hiện ra, bạn xem giúp mình nhé property-x.com.vn
Bạn kiểm tra lại các mã thêm vào web sao cho đúng với hướng dẫn nhé.
Bạn kiểm tra website giúp mình nhé. mình không cài đặt hiển thị plugin Hotline Phong Ring
themanorscentralpark.net
Chào bạn,
Ý bạn là cài plugin Hotline Phong Ring và web rồi nhưng nó không hiển thị à.
Bạn nói rõ để mình kiểm tra giúp nhé.
a có thể kiểm tra trang web e có thể làm được không ạ?
nhakhoaimplantbd.com
Với web này của bạn không phải làm từ WordPress nên bạn chỉ có thể sử dụng cách 1 là chèn code vào nhé.
mình bị dính cái này nhưng k biết gỡ như nào, bạn có thể giúp mình được không?
Bạn gửi link web cho mình để mình check giúp nhé.
nhadatkimoanhreal.com
mình mới biết chút về web nhưng chưa hiểu biết mấy mong bạn giúp mình nhé
Web của bạn đang sử dụng blogspot để tạo web chứ không phải là WordPress nhé. Vậy nên bạn hãy thử vào chỉnh sửa giao diện trong mục Chỉnh sửa HTML tìm đoạn code chèn nút gọi để xóa nó đi.
mình tìm k được đoạn code chèn nút gọi, đã hỏi nhiều anh chị làm chung khác nhưng họ cũng bó tay :(((
Bạn inbox mình teamview mình xem giúp cho nhé.
Rất cảm ơn bạn. Mình đã làm được bước 1, còn bước 2 làm rung lắc mình làm cách nào cũng không được. Mong bạn giúp mình ca này với .
Bạn chỉ việc chèn CSS vào file style.css trong theme bạn đang dùng là được mà. Với mình thấy web bạn chèn được thành công rồi mà nhỉ.
Mỗi bài viết là một số điện thoại khác nhau. Vậy làm sao để tạo và gọi nó xuất hiện ra mỗi khi mình vào một bài nào đó ạ. Mong a giúp. E gà code quá ạ . E cam on
Nếu mỗi bài viết 1 số điện thoại thì bạn cài thêm plugin Header Footer Code Manager. Sau đó tạo cho mỗi bài viết 1 đoạn code với số đt riêng.