Trong 1 bài viết trước đây mình có hướng dẫn cách tạo tạo nút gọi điện rung lắc cho web rất đẹp. Sau bài viết đó, rất nhiều bạn có nhắn mình, nhờ hướng dẫn cách thêm nút chat Zalo, chat Facebook và cả chat Telegram,…
Nhưng…, mãi đến hôm nay mình mới có thời gian viết bài này để hướng dẫn chung cho tất cả các bạn đang có nhu cầu chèn nút gọi điện, chat Zalo, chat Facebook Messenger hoặc chat Telegram.
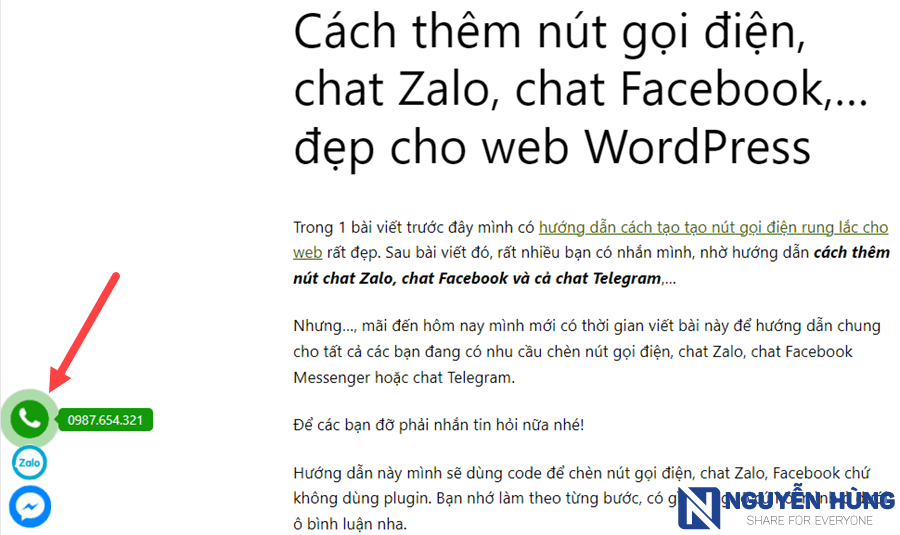
Sau khi làm theo hướng dẫn, bạn sẽ tạo được các nút liên hệ như trong hình demo dưới đây.

Hướng dẫn này mình sẽ dùng code để chèn nút gọi điện, chat Zalo, Facebook chứ không dùng plugin. Còn nếu bạn muốn làm nhanh bằng plugin thì có thể tham khảo bài viết hướng dẫn tạo nút Liên hệ và chat Facebook, Zalo bằng plugin.
Cách chèn thêm nút gọi điện, chat Zalo, chat Facebook Messenger
Như đã nói ở trên, cách này mình chỉ dùng code HTML và CSS nên bạn có thể chèn cho bất kỳ website nào chứ không riêng gì web WordPress đâu nha.
Tuy nhiên, ở đây mình sẽ chỉ hướng dẫn cách thêm vào trên WordPress thôi. Nếu bạn dùng website khác thì có thể tìm hiểu để tự thêm vào.
Chú ý: Để chèn được các đoạn code sau vào web WordPress bạn nên đọc qua bài viết hướng dẫn 2 cách chèn code vào web WordPress nếu bạn chưa biết cách.
Cách 1: Chèn nút gọi, chat Zalo, Facebook thủ công
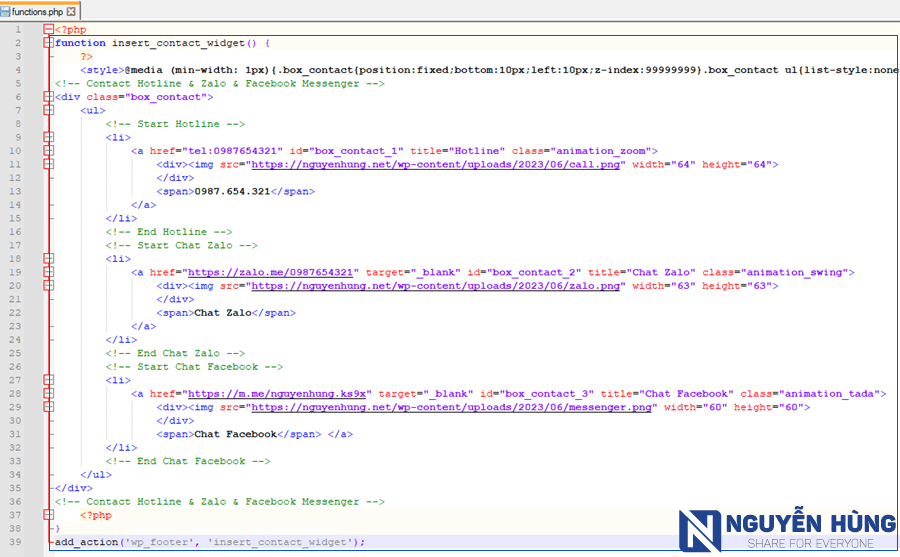
Bạn tìm và mở file functions.php trong thư mục theme đang được sử dụng (nếu chưa có file này bạn có thể tự tạo) bằng trình chỉnh sửa text nào đó (Notepad++ chẳng hạn).
Sau đó, copy toàn bộ đoạn code bên dưới đây.
Rồi, dán đoạn code vào phía dưới cùng của file functions.php để chèn code nút gọi, chat vào phần footer của web WordPress.

Cuối cùng, nhớ lưu lại rồi bạn hãy xóa cache (nếu có) và kiểm tra thử trên web xem các nút gọi, chat Zalo, Facebook đã hiển thị đúng chưa. Nếu đúng là xong rồi đó.
Ngoài ra, mình sẽ hướng dẫn thêm 1 chút để bạn có thể tự thêm hoặc xóa các nút gọi, chat Zalo, chat Facebook ở trong đoạn code trên.
Bạn có thể thấy, ở phía gần cuối trong đoạn code trên sẽ có các block như:
<!-- Start Hotline -->
<li>
<a href="tel:0987654321" id="box_contact_1" title="Hotline" class="animation_zoom">
<div><img src="https://nguyenhung.net/wp-content/uploads/2023/06/call.png" width="64" height="64">
</div>
<span>0987.654.321</span>
</a>
</li>
<!-- End Hotline -->Hoặc
<!-- Start Chat Zalo -->
<li>
<a href="https://zalo.me/0987654321" target="_blank" id="box_contact_2" title="Chat Zalo" class="animation_swing">
<div><img src="https://nguyenhung.net/wp-content/uploads/2023/06/zalo.png" width="63" height="63">
</div>
<span>Chat Zalo</span>
</a>
</li>
<!-- End Chat Zalo -->Mình đã ghi chú rất rõ và bạn nhìn là có thể hiểu. Nếu bạn muốn thêm nút gọi điện thoại nữa hoặc thêm nút chat Zalo, Facebook thì có thể copy block tương ứng và dán thêm vào ngay cạnh phía dưới block cũ.
Ngược lại, bạn muốn xóa nút gọi ĐT hoặc chat Facebok, chat Zalo thì cứ xóa block tương ứng trong đoạn code ở trên đi là được.
Cách 2: Chèn nút gọi, chat Zalo, Facebook qua plugin
Nếu bạn thấy cách trên hơi phức tạp và muốn làm đơn giản thôi thì có thể dùng plugin để hỗ trợ việc này.
1. Bạn cài plugin WPCode – Insert Headers and Footers vào web
2. Copy đoạn code dưới đây
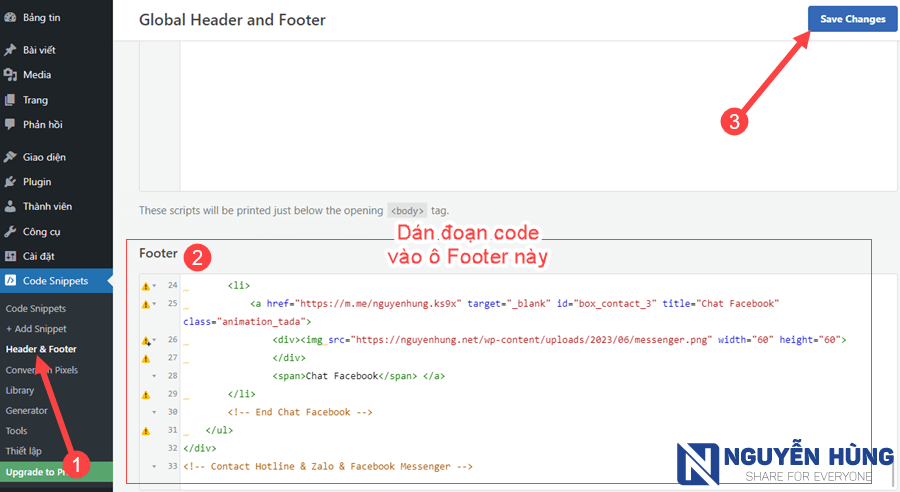
2. Truy cập vào menu Header & Footer và dán đoạn code ở trên vào ô Footer như trong hình dưới và lưu lại.

Xong rồi đó! Đơn giản vậy thôi!
Còn nếu bạn muốn tùy chỉnh các nút gọi, chat thì có thể tùy chỉnh giống như mình đã hướng dẫn ở cách 1 phía trên.
Kết luận
Như vậy mình đã hướng dẫn rất đầy đủ và chi tiết cách chèn thêm nút gọi điện thoại, chat Zalo, chat Facebook Messenger vào web WordPress rồi.
Qua bài viết này mình cũng muốn gửi câu trả lời tới tất cả những bạn đã nhắn tin hỏi mình mà mình không kịp trả lời hết. Các bạn có thể đọc và làm theo hướng dẫn ở bài viết này. Nếu có gì chưa rõ cứ để lại câu hỏi ở dưới ô bình luận để mình hỗ trợ nhé.
Cảm ơn bạn đã luôn ủng hộ blog Nguyễn Hùng!
Người dùng cơ bản chủ yếu dùng plugin cho dễ dàng thôi A ạ, một số plugin cụ thể cũng uy tín, E nghĩ có thể cho thêm vào nội dung bài này, tăng giá trị hơn
Bác ơi, thêm zalo page thì làm như nào ạ? tức là khách nhắn vào zalo page ấy ạ?
Page thì bạn cũng thêm dạng zalo.me/link-page thôi
Chào bạn, khi dùng link zalo.me/sdt thì chuyển đến liên kết là “Tài khoản này tạm thời không thể sử dụng chức năng này”. Đây là do code sai hay lỗi của Zalo ạ. Mình đổi sang sdt khác thì có cái bị cái không
Đấy có thể là do số đt đang chặn tìm kiếm bằng số đt trên Zalo đó bạn. Bạn thử bật tìm kiếm bằng số đt lên xem sao nha.
Bên này fix được lỗi này nhé, mình vừa xử lý sáng nay ngon choét zplatform.pro
hướng dẫn giúp mình để website trở thành bảo mật https:// sáng mình vừa mua domain và hosting qua link của bạn
Bạn tìm trên blog của mình hướng dẫn cài đặt SSL rồi làm theo nhé.