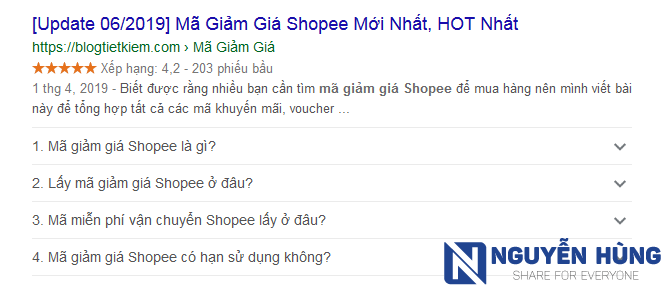
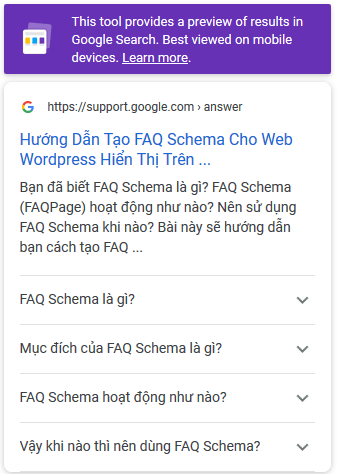
Mới đây, Google bắt đầu cho hiển thị các kết quả tìm kiếm với FAQ Schema hay còn gọi là câu hỏi thường gặp. Nếu bạn đã tìm kiếm và gặp kết quả trả về dạng FAQ này hẳn sẽ thấy website đó rất nổi bật trên trang tìm kiếm Google đúng không nào. Hình ảnh dưới đây là một ví dụ cụ thể.

Vậy bạn đã biết FAQ Schema là gì? FAQ Schema hay còn gọi là FAQPage hoạt động như nào? Và nên sử dụng FAQ Schema khi nào?
Bài viết này mình sẽ phân tích cho các bạn thấy những thứ liên quan đến FAQ Schema và hướng dẫn cách tạo FAQ Schema cho website để có thể hiển thị kết quả SEO nổi bật trên Google tìm kiếm.
Tìm hiểu về FAQ Schema
FAQ Schema là gì?
FAQ Schema hay còn gọi là FAQPage là 1 dạng cấu trúc dữ liệu dùng để đánh dấu đúng cách các trang câu hỏi thường gặp để nó có thể hiển thị trên trang kết quả tìm kiếm và trong trợ lý Google Assisstant. Bạn có thể xem thêm thông tin về FAQ Schema ở đây.
Mục đích của FAQ Schema là gì?
Mục đích chính khi tạo FAQ Schema là giúp người dùng có thể tiếp cận nhanh với các câu hỏi thường gặp giúp giảm tải cho bộ phận CSKH. Vậy nên FAQ Schema thường là các câu hỏi và câu trả lời mặc định.
FAQ Schema hoạt động như nào?
FAQ Schema hiển thị trên kết quả tìm kiếm Google theo dạng Accordion (nội dung được thu gọn). Tuy nhiên, trên trang web của bạn vẫn được hiển thị đầy đủ thông tin cho người dùng.
Vậy khi nào thì nên dùng FAQ Schema?
Google khuyến cáo chỉ sử dụng FAQPage nếu trang của bạn có một danh sách các câu hỏi kèm theo câu trả lời. Nếu trang của bạn có một câu hỏi duy nhất và người dùng có thể gửi câu trả lời thay thế, hãy sử dụng QAPage.Như vậy, hiểu đơn giản là bạn chỉ nên tạo FAQ Schema cho trang web chứa các câu hỏi và câu trả lời kèm theo do chính bạn tạo ra. Người khác không có quyền thêm câu trả lời vào đó.
Hướng dẫn tạo FAQ Schema cho website WordPress
Ở đây mình sẽ hướng dẫn cách tạo FAQ Schema theo cách chính thống. Tại sao lại nói là chính thống?
Mình nói vậy là vì, nếu bạn tìm trên Google với từ khóa “tạo FAQ Schema” sẽ thấy một số hướng dẫn tạo FAQ Schema bằng cách chèn đoạn mã theo cấu trúc FAQ Schema vào phần header của web nhưng lại không được hiển thị trong nội dung cho người dùng.
Điều đó vi phạm nghiêm trọng chính sách của Google. Bởi trong nguyên tắc về nội dung của Google có ghi rất rõ “Tất cả nội dung FAQ (Câu hỏi thường gặp) phải hiển thị cho người dùng trên trang nguồn.“
Như vậy, bạn biết mình nên tạo FAQ Schema theo cách nào rồi chứ? Vậy thì chúng ta bắt đầu thực hiện nào.
Lưu ý: Web WordPress của bạn cần phải được cập nhật lên phiên bản từ 5.0 trở lên để có thể sử dụng được trình soạn thảo Gutenberg.
Bước 1: Cài đặt SEO Yoast cho web
Ở đây, chúng ta tạo theo phương pháp chuẩn của SEO Yoast vậy nên bạn phải cài đặt plugin SEO Yoast cho web trước.
Bước 2: Tạo bài viết mới với nội dung như bình thường
Bạn tạo bài viết mới với nội dung cần thiết trong trình soạn thảo Gutenberg (gợi ý: cách tạo bài viết mới với Gutenberg).
Bước 3: Thêm FAQ vào bài viết
Đây chính là bước để tạo danh sách câu hỏi và câu trả lời theo chuẩn FAQ Schema.
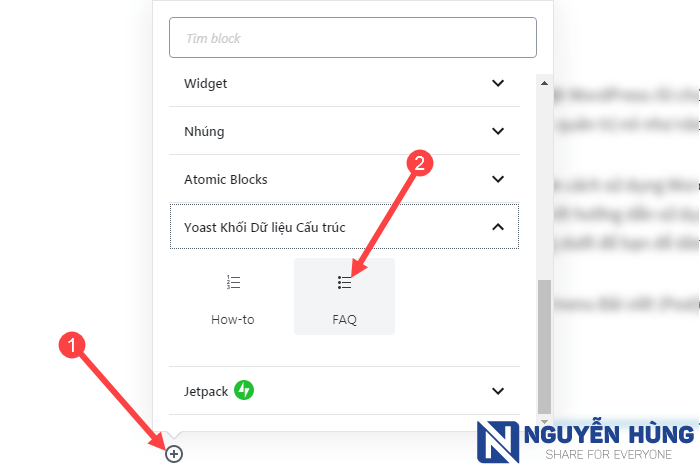
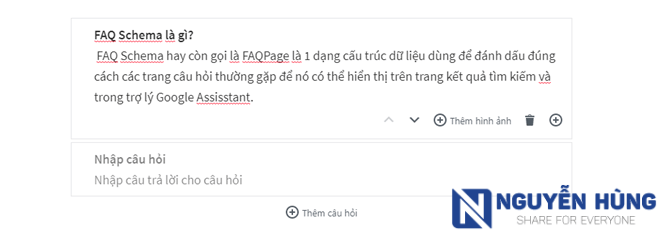
Bạn click vào nút + để tạo mới 1 block, sau đó tìm block FAQ trong phần Yoast khối dữ liệu cấu trúc như trong hình sau.


Chỉ đơn giản vậy thôi. Sau khi soạn thảo xong bạn xuất bản bài viết rồi làm theo hướng dẫn bên dưới để kiểm tra xem cấu trúc FAQ Schema đã chuẩn chưa.
Cách kiểm tra cấu trúc FAQ Schema
Có nhiều cách để kiểm tra cấu trúc FAQ Schema. Dưới đây mình sẽ hướng dẫn cách để bạn kiểm tra và xem với giao diện trực quan nhất.
Bước 1: Truy cập vào công cụ kiểm tra của Google Search Console ở link này: search.google.com/test/rich-results
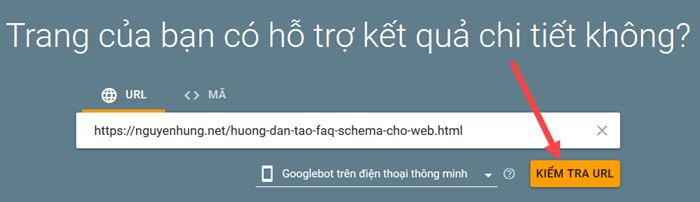
Bước 2: Nhập link bài viết bạn vừa xuất bản vào và chọn công cụ kiểm tra rồi ấn Kiểm tra URL.

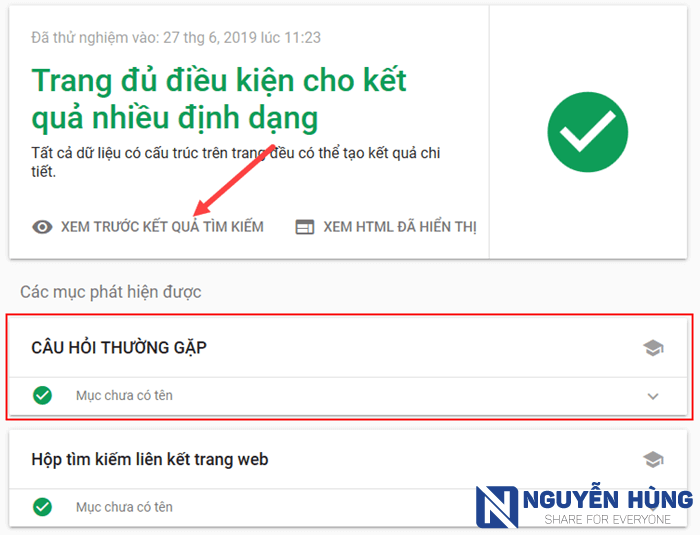
Bước 3: Chờ hệ thống phân tích và đưa ra kết quả như sau nghĩa là bạn đã tạo FAQ Schema thành công cho bài viết.

Ngoài ra, bạn có thể click vào Xem trước kết quả tìm kiếm để thấy được giao diện FAQ Schema hiển trị trong kết quả tìm kiếm Google.

Lời kết
Như vậy, bài viết này đã hướng dẫn cho bạn rất chi tiết về cách cài FAQ Schema cho web WordPress. Hi vọng với chút thủ thuật nhỏ này sẽ giúp website của bạn hiển thị nổi bật trên kết quả tìm kiếm Google và tăng được nhiều nhấp chuột vào web hơn.
Tuy nhiên, bạn không nên lạm dụng nó quá mà chỉ dùng khi cần thiết để tránh bị Google nó ghét.
Nếu thấy bài viết hữu ích với bạn, hãy like và share để ủng hộ Nguyễn Hùng ra thêm các bài viết mới nhé. Thanks!
Mình dùng trình soạn thảo Gutenberg có dùng Yoast SEO nhưng không có mục FAG như bạn nói. Cho nên mình dùng RAW html chèn vô chân trang luôn. Làm vậy thì có ảnh hưởng gì với việc robot Google đánh giá SEO toàn trang hay không?
Chỉ cần bạn làm đúng theo cấu trúc và có hiển thị được cho người đọc thì mình nghĩ là không vấn đề gì.
Hay đó, để mình test thử với Blog của mình, mà mình đang dùng Rank math cơ không biết như nào ?
Rank Math cũng hỗ trợ tạo FAQ bạn nhé. Trong bài viết bạn tạo block mới và chọn block FAQ by Rank Math là đc.
Bạn dùng Rankmath SEO cũng được: Cách 1: Bạn thêm bằng Block như tác giả chia sẻ nếu trình soạn thảo của bạn dạng đó. Còn nếu bạn dùng trình soạn thảo Classic Editor thì: Bước 1: Bạo cài đặt và kích hoạt rank math SEO, Bước 2: Bạn chọn 1 bài viết bất kỳ để demo: Bạn chọn chỉnh sửa bài viết đó, kéo xuống tìm phần rankmath SEO, rồi tìm phần Schema, chọn nút dấu cộng và tìm tiếp bạn sẽ thấy được FQA page của rank math, bạn dùng add property group để thêm các câu hỏi nhé!
Dạ a cho e hỏi e tạo FAQ từ https://saijogeorge.com/json-ld-schema-generator/faq/
sau đó copy code tạo ra từ đó cho vào thẻ head của bài viết.
Kiểm tra FAQ thì thấy nó ok hết rùi, nhưng đã hơn 2 tháng rùi muh vẫn chưa thấy xuất hiện trên search ạh
Cái này cũng giống như việc tạo đánh giá sao cho web. Bạn làm đúng chỉ là điều kiện cần, còn lên được hay không thì do Google quyết định. Của mình trước hiển thị rồi mà giờ lại bị mất nè.
Có khi nào do mất dấu * đánh giá từ trước đó rồi nên khả năng hiển thị FAQ cũng mất nốt luôn ko ạ?
Việc này rất khó nói được lý do là gì. Mình có check một số site mất sao nhưng vẫn hiển thị được FAQ. Nói chung là mình chỉ cần làm đủ những thứ cần thiết, còn hiển thị được hay không sẽ phải phụ thuộc vào Google.
Có cách nào tạo Shecma FAQ cho thư mục, tag và trang được không bạn ơi, xin được chỉ giáo, cám ơn rất nhiều ạ!
Schema FAQ này không khuyến khích áp dụng cho chuyên mục, tag bạn nhé. Còn nếu bạn vẫn muốn tạo thì có thể dùng plugin Header Footer Code Manager và chèn code thủ công.
Mình muốn tạo dạng câu hỏi mà khi khách click vào dấu (+) bên cạnh thì mới hiện câu trả lời để làm gọn phần FAQ thì phải làm thế nào bạn nhỉ? Giúp mình với.
Kiểu như bạn nói chắc là tạo dạng như trong bài này hả. Nếu vậy bạn có thể tìm plugin nào đó hỗ trợ tạo block accordion là đc nhé. Hiện tại mình đang dùng plugin Atomic Blocks thấy cũng ổn đó.
Bài viết rất hữu ích, mình xin cảm ơn và chúc mừng bạn!
Cảm ơn bác. Vinh dự quá khi đc admin của blog dulichbui24 ghé thăm. Lần trước đi Phú Quốc e cũng ghé blog bác xem các bài chia sẻ mà lười để lại cmt.
Cho mình hỏi 2 việc như sau bạn nhé
1/ Chỉ có cách dùng “trình soạn thảo Gutenberg ” tạo schema FAQ thì nội dung mới hiển thị ra trên website, còn tạo FAQ Schema thủ công bằng code JSON-LD rồi dùng Plugin Header and Footer Scripts gắn vào bài viết thì sẽ ko hiển thị nội dung FAQ được phải ko? Và khi không hiển thị nội dung FAQ trên web thì rất dễ bị google phạt phải không bạn?
2/ Minh dùng “trình soạn thảo Gutenberg ” để tạo schema FAQ đúng như bạn hướng dẫn, nhưng khi test lại bằng Google Rich Results Tester thì nó lại ko có schema FAQ
Bạn kiểm tra link thử giúp mình nhé
Cám ơn bạn nhiều lắm!
Chào bạn,
1. Theo nguyên tắc của Google thì nội dung FAQ phải được hiển thị cho người dùng. Vậy nên cách tạo FAQ như mình hướng dẫn là tuân thủ nguyên tắc đó. Tuy nhiên, nhiều web vẫn dùng cách chèn code bằng plugin và vẫn được hiển thị. Bạn có thể làm theo cách đó nhưng mình không khuyến khích.
2. Bạn tạo và kiểm tra hãy xem kỹ trong các mục xem có không, vì hiện tại Yoast SEO đã gom phần này vào chung 1 mục lớn rồi.
Lưu ý thêm là SCHEMA này không hiện đối với các web, diễn đàn có chức năng bình luận và trả lời ạ
Theo nguyên tắc thì các trang dạng forum (người dùng có thể đặt câu hỏi) sẽ là dạng QA schema. Còn các trang dạng như blog của mình có chức năng bình luận vẫn dùng FAQ schema đc mà bạn.
Mình muốn thiết lập Schame cho Dự Án có được ko Admin?
Bạn có thể áp dụng vào site nào cũng đc. Nhớ là tuân thủ đúng chính sách của Google thì ko sao hết.
Mình có thể vừa
Enable On: All Sản Phẩm vừa cho All Dự Án được ko ạ?
Bạn đọc theo hướng dẫn nhé. Nó có thể áp dụng cho bất kỳ trang nào theo đúng nguyên tắc.
Rất hay! giờ mình mới biết đến cái này. Thanks
Thỉnh thoảng ghé thăm blog mình để đọc nhiều cái hay nữa nhé.
Sử dụng Yoast lâu rồi mà không biết có chức năng này. Cám ơn bạn đã chia sẽ bài viết khá hữu ích.
Cái này cũng ít người để ý tới lắm. Nếu biết tận dụng thì kết quả hiển thị trên Google rất chi là “bành trướng” luôn.
Anh ơi. em làm chèn code vào mà kiểm tra cấu trúc dữ liệu không báo lỗi nhưng mà khi vào bài viết nó lại không có câu hỏi và trả lời hiển thị như của anh ạ.
Bạn chèn code kiểu gì và chèn code nào vậy nhỉ? Nếu bạn kiểm tra cấu trúc ok thì bạn thử check trên Google xem có hiển thị không.
Mình có làm như vậy , nhưng test toolp nó vẫn ko ra mới đau chứ
Bạn làm không ra chắc là làm sai gì rồi. Bạn kiểm tra lại xem sao nha.
Bạn có thể cho mình số đt nhờ bạn xem giúp đc ko ạ, chứ mình làm y chang bạn, check nó ra câu hỏi và trả lời nhưng hiển thị trên google thì nó ko hiển thị, có cần thẻ meta j ko ạ? hoặc bạn làm ơn pm dùm Zalo 0934407022 mình đang rất cần ạ
Cảm ơn
Nếu bạn check nó báo đúng cấu trúc câu hỏi thường gặp rồi thì chờ để Google update để được hiển thị trên trang tìm kiếm nhé.
Hi Hùng,
Mình tạo xong FAQ nhưng nó hiển thị nội dung ở phần dưới nữa.
Như vậy sẽ trùng lặp nội dung, có cách nào khắc phục không vậy Hùng.
Bạn tạo FAQ theo hướng dẫn của mình để nó hiển thị như nội dung trong bài viết bình thường là đc. Sẽ không bị trùng lặp gì hết á.
hình như cái này chỉ có bài page 1 mới nên cài cái này Hùng nhỉ, chứ page 2 trở đi thì gần như k có tác dụng lắm
Cái đó e cũng chưa thử nên ko rõ thế nào
nếu không dùng trình soạn thảo mới gutenberg thì có tạo được không ạ ?
Được bạn nhé. Bạn có thể vào link này tham khảo cấu trúc FAQ Schema JSON-LD rồi tự cấu hình chèn vào web cho phù hợp.
em hỏi thêm là em thấy nó chèn mã vào file header nhưng như vậy thì search bài viết nào để nó hiển thị cái FAQ này ạ, không thấy nó hướng dẫn có link từng bài viết
Để chèn vào Header và có thêm tùy chọn cho từng post riêng thì bạn nên dùng plugin Header Footer Code Manager. Với mỗi bài viết bạn chèn 1 code FAQ Schema riêng là đc. Tuy nhiên, để tránh vi phạm nguyên tắc nội dung của Google thì bạn nên để các câu hỏi, câu trả lời hiển thị với người dùng.
Cách ẩn đoạn schema này trong bài viết làm như nào vậy bạn?
Lời khuyên là không nên ẩn bạn nhé. Bởi theo quy định của Google thì các câu hỏi và câu trả lời này phải được hiển thị cho người dùng.
FAQ Schema sao em thêm vào là nó hiện ra ngoài bài viết luôn bác
Đúng rồi b. Nó sẽ hiện trong bài viết để người dùng đọc đc. Điều đó là tuân thủ theo nguyên tắc FAQ Schema của Google.
Cảm ơn tác giả, Mò mãi cũng thành công nhưng cái này trong trình soạn thảo cũ củ wr, mới không có dấu cộng{ +] trong phần sản phẩm cũng không có, làm sao tạo FAQ với sản phẩm VÀ danh mục SẢN PHẨM được ban?
Nhờ bạn làm bài pluskin schema fro, cho anh em học hỏi
Bác cho em hỏi! em dùng wp thấp hơn 5 hoặc nếu e k dùng mã nguồn WP thì e chèn mã Json trực tiếp vào nội dung bài viết thôn qua HTML thì có ok không ạ! em chèn rồi, submit rồi, ném url vào google thì có schema faq còn search keyword thì nó vẫn chưa hiện, mong được bác phản hồi
Nếu bạn chèn mã Json theo đúng cấu trúc của Google và kiểm tra bằng công cụ của Google báo đủ điều kiện là được. Ngoài ra, bạn cũng nên cho các câu hỏi và câu trả lời hiển thị trong nội dung web để người dùng có thể đọc được. Còn việc search chưa hiện thì bạn nên để Google update dần nhé.
Cảm ơn anh nhé ^^
Anh ơi sao em cũng tạo Json nhưng nó cứ báo lỗi thôi ạ. A hướng dẫn cho em với.
Bạn tạo bằng Json theo cách nào? Theo hướng dẫn nào? Bạn kiểm tra cấu trúc Schema nó báo lỗi gì? Nếu bạn làm đúng, ko bị báo lỗi thì việc còn lại là chờ GG nó update thôi.
Em tạo trên Search Console ạ. Em thấy nó cứ báo thiếu mấy cái trường gì ấy. Mà tìm mãi không ra.
Bạn cài theo Json thì bạn phải cài trên code web. Nếu bạn ko dùng wp với trình soạn thảo Gutenberg thì bạn phải tìm hiểu cách gắn code lên web. Sau đó kiểm tra lại bằng công cụ mình đã hướng dẫn trong bài.
Dạ em cảm ơn anh nhé.
Bạn cho mình hỏi chút sao website mình ko được được ko?
https ://comautaman.vn
Đã làm hết rùi. Đưa cả sitemap lên mà gần 1 tuần vẫn ko hiển thị
Bạn vào tool của Google kiểm tra nó báo đã đủ điều kiện chưa?
https://www.upsieutoc.com/image/B11iVA
https://www.upsieutoc.com/image/B11upM
Mình đã kiểm tra ok hết rồi mà sao vẫn ko hiển thị ạ
Vậy bạn chờ để Google update lại nhé. Thời gian update tùy thuộc vào độ mạnh của web bạn. Như mình, có site chỉ mất 20p là hiển thị nhưng có site mất tới 3 ngày mới hiện.
Em chào anh, tạo như thế này khoảng bao nhiêu ngày là có kết quả hiển thị anh nhỉ?
Bạn tạo FAQ Schema xong gửi cho GG index lại bài viết xem sao nhé. Mình tạo xong gửi index lại là hiển thị luôn.
Em index mãi mà nó không hiển thị khi search anh ạ. Gần 1 tuần rồi ạ.
Thank bạn hướng dẫn cụ thể, bữa nào bạn hướng dẫn tạo schema cho sản phẩm được không bạn?
Ok b. Rảnh mình sẽ viết. Mong bạn luôn ủng hộ blog để mình viết bài đều hơn nhé 😀
Công nhận cái này hay, nhưng làm thế này ko biết bị spam ko anh nhỉ?
Cái này theo tiêu chuẩn của Google và mình cứ làm theo đúng các nguyên tắc của nó, ko lách luật thì ko sao đâu.