Bạn đang muốn làm 1 trang chia sẻ mã giảm giá để làm tiếp thị liên kết ở Việt Nam hoặc ở nước ngoài? Và bạn cũng thấy cách các trang chia sẻ coupon hiện nay đang làm đó là tạo nút ẩn mã giảm giá và chèn link tiếp thị ở đó để khi người dùng click vào lấy mã giảm giá sẽ tự động mở ra link tiếp thị. Cách làm là như vậy nhưng chắc bạn vẫn chưa biết cách để làm đúng không nào (nếu biết thì đã không tìm tới bài viết này) 🙂
Trong bài viết này, mình sẽ hướng dẫn bạn cách tạo nút ẩn mã giảm giá để khi người dùng click vào sẽ mở ra link tiếp thị liên kết. Với cách này bạn có thể tạo web coupon với bất cứ theme nào bạn đang dùng. Và cách làm thì rất đơn giản, bạn có thể làm được ngay cả khi bạn không biết code. Chúng ta bắt đầu nào!
Để đơn giản hơn bạn có thể áp dụng hướng dẫn tạo nút chia sẻ coupon không cần dùng plugin ở bài viết này.
Hướng dẫn dùng plugin tạo nút ẩn mã giảm giá trên web WordPress
Trước hết mình cũng nói qua với các bạn thế này, nếu bạn đang sở hữu 1 trang chia sẻ coupon và không muốn thay đổi giao diện web thì bạn có thể làm theo hướng dẫn dưới đây để thêm nút ẩn coupon giảm giá. Còn nếu bạn chuẩn bị xây dựng 1 web chia sẻ coupon chuyên nghiệp thì mình khuyên bạn nên đầu tư chút kinh phí để mua theme Coupon của Mythemeshop. Đây là theme vô cùng chuyên nghiệp dùng để tạo web chia sẻ mã giảm giá mà Mythemeshop họ mới tung ra trong thời gian gần đây.
Tham khảo thêm
- Theme Coupon của MyThemeShop – Theme làm web chia sẻ coupon chuyên nghiệp
- Theme trên MyThemeShop có đáng để bỏ tiền ra mua?
- MyThemeShop Coupon cho tất cả WordPress Theme, Plugin chỉ còn 19$
Bây giờ chúng ta bắt đầu đi vào làm các bước để tạo nút ẩn mã giảm giá để kiếm tiền với Affiliate Marketing nhé. Về cách làm cách làm ở đây chúng ta sẽ tạo shortcode để tạo nút coupon với các thông số thay đổi tùy ý.
Bước 1: Đầu tiên bạn phải cài plugin My Shortcodes vào web WordPress của bạn.
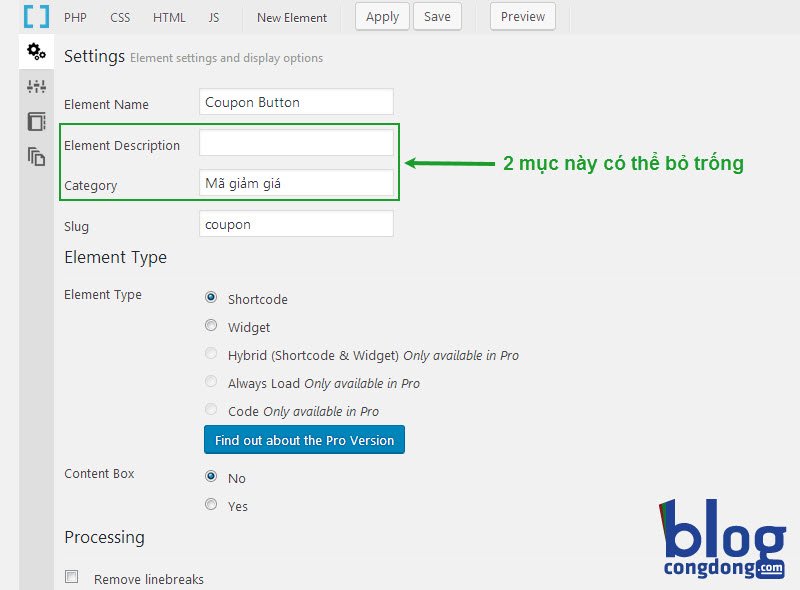
Bước 2: Sau khi cài plugin xong bạn truy cập vào menu My Shortcodes -> New Element để tạo shortcode mới. Hãy nhập vào Element Name, Element Description, Category, Slug với tên tùy ý như sau.
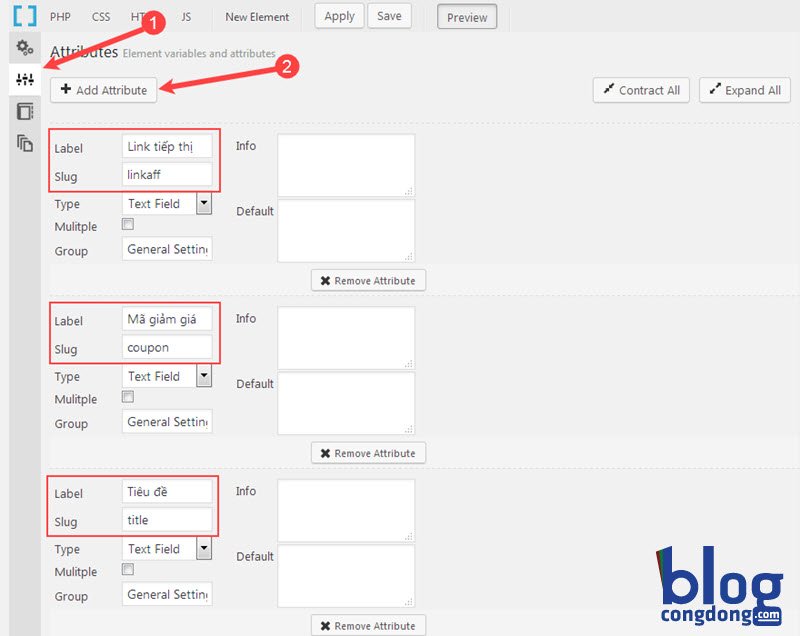
Bước 3: Click vào tab Attributes rồi click vào Add Attribute để tạo 3 thuộc tính mới như sau
Trong đó:
- Mục Label: Bạn đặt tên cho tham số tùy ý
- Mục Slug: Đây là tham số bạn cần để ý nhất. Slug chính là tham số bạn dùng để chèn vào code HTML bên dưới đây và nó cũng chính là tham số bạn sẽ viết ra trong shortcode.
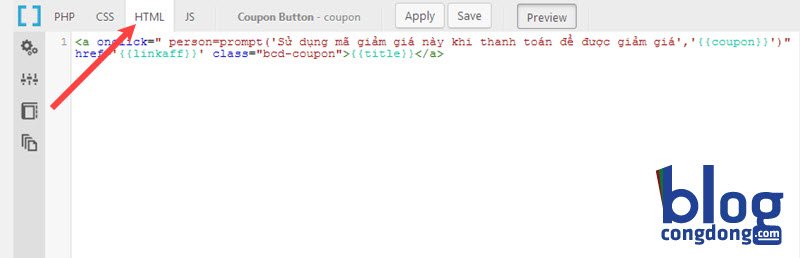
Bước 4: Chèn code HTML để tạo nút coupon chứa mã giảm giá và link tiếp thị liên kết.
Bạn click lên tab HTML ở bên trên sau đó thêm đoạn code sau vào như trong hình
Code HTML
<a onclick=" person=prompt('Sử dụng mã giảm giá này khi thanh toán để được giảm giá','{{coupon}}')" href='{{linkaff}}' class="bcd-coupon">{{title}}</a>Trong đoạn code này bạn để ý các giá trị {{coupon}}, {{linkaff}}, {{title}} , các tham số bên trong dấu {{……}} chính là các slug bạn tạo ra ở trên bước 3.
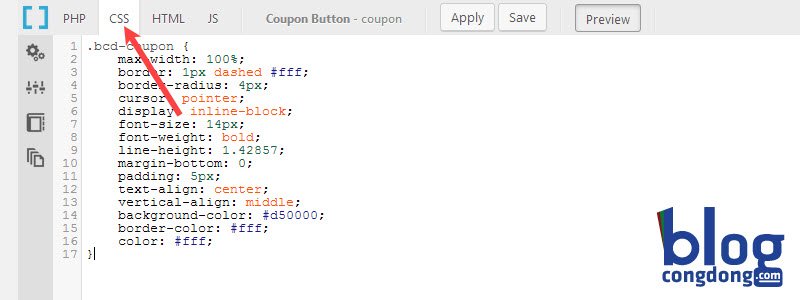
Bước 5: Về cơ bản là bạn đã tạo xong nút ẩn mã giảm giá rồi đó. Nhưng nó chưa được đẹp lắm nên bạn cần làm theo bước 5 này để thêm CSS cho nút coupon.
Bạn click sang tab CSS và thêm vào đoạn CSS bên dưới đây để trang trí cho button coupon
Code CSS
.bcd-coupon {
max-width: 100%;
border: 1px dashed #fff;
border-radius: 4px;
cursor: pointer;
display: inline-block;
font-size: 14px;
font-weight: bold;
line-height: 1.42857;
margin-bottom: 0;
padding: 5px;
text-align: center;
vertical-align: middle;
background-color: #d50000;
border-color: #fff;
color: #fff;
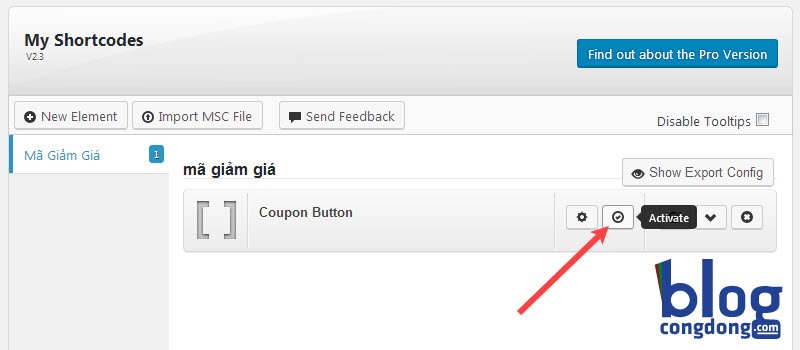
}Bước 6: Bây giờ bạn ấn Save để lưu lại và Active nó lên là xong.
Bước 7: Các chèn nút ẩn mã giảm giá khi viết bài
Cách 1
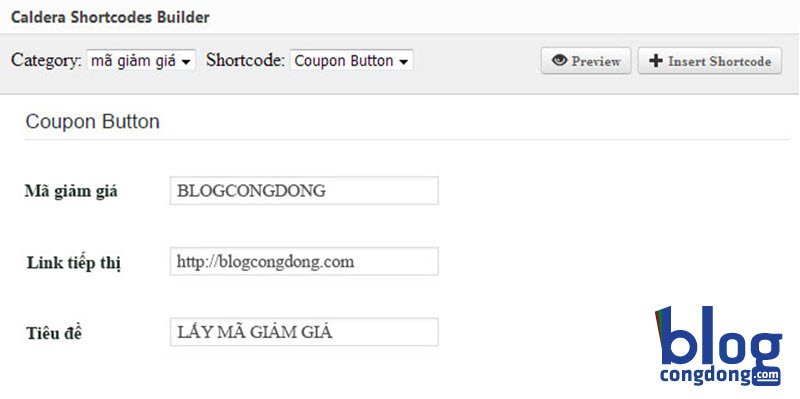
Tại trang soạn thảo bài viết, bạn chọn vị trí cần chèn nút coupon rồi ấn vào My Shortcode trên thanh công cụ soạn thảo. Một bảng hiện lên bạn chọn Category -> chọn Shortcode sau đó nhập vào Mã giảm giá, Link tiếp thị, Tiêu đề hiển thị trên button sau đó ấn Insert Shortcode để chèn vào bài viết.
Cách 2
Bạn sử dụng shortcode như sau:
[coupon title="LẤY MÃ GIẢM GIÁ" coupon="BLOGCONGDONG" linkaff="https://nguyenhung.net"]
Trong đó bạn chỉ việc thay các giá trị bên trong dấu nháy kép “_” thành các giá trị bạn muốn chèn vào
- LẤY MÃ GIẢM GIÁ
- BLOGCONGDONG
- https://nguyenhung.net
Sau khi làm xong bạn sẽ có được nút ẩn mã giảm giá như trang demo này: Mã giảm giá Adayroi
Lời kết
Vậy là bạn đã làm xong các bước để tạo nút ẩn mã giảm giá rồi đó. Chỉ vài bước cơ bản như vậy là bạn đã có thể tạo nút ẩn mã giảm giá để làm 1 website chia sẻ coupon trên bất cứ theme nào mà không cần phải có theme chuyên về coupon.
Nếu thấy bài viết hay hãy like và share cho bạn bè của bạn nhé. Và nhớ theo dõi NguyenHung.Net để cập nhật thêm nhiều thủ thuật WordPress và kiến thức kiếm tiền online nói chung cũng như cách kiếm tiền với Affiliate Marketing nhé. Chúc các bạn thành công!







Trong cái Theme Coupon thì mình chỉ thay link vào đó là đc ạ. Có phải thêm code gì k a?
Nếu dùng theme Coupon thì bạn chỉ việc tạo mã giảm giá, chèn link là dc, ko phải code gì nhé
Lúc trước mình cũng dùng plugin này, nhưng sau này thấy bị lỗi không dùng lấy mã được trên trình duyệt chrome nên thôi không dùng nữa
Vậy giờ b dùng gì để tạo nút mã giảm giá vậy? Mình thì vẫn dùng cái này vì nó vẫn hoạt động OK. Ngoài ra thì cũng dùng cả plugin khác nữa mà mình có bài hướng dẫn ở đây nè
Hi Hùng, hiện tại mình code trực tiếp vào theme luôn. Không sử dụng plugin nữa 😀
Vậy cũng dc nhưng nếu quản lý dc theo shortcode thì sẽ dễ dàng hơn, hoặc bạn có tham khảo plugin mình giờ thiệu ở link trong cmt trên xem có hay hơn không, giờ mình chuyển sang dùng plugin đó là chủ yếu 😀
Đây là khởi đầu của em.
https://chamheodat.com
Xin bác xem tư vấn thêm cho e về website, nội dung
Thanks
Web của bạn nhìn rất đẹp và thoáng. Theo mình như vậy là ok rồi, giờ bạn tập trung vào làm nội dung và SEO web lên là có money thôi 😀
anh có thể hướng dẫn tạo cái khung chứa mã giảm giá được k ạ
Cái khung chứa mã giảm giá đó bạn có thể làm giống như trên trang demo của mình hoặc tạo theo ý của bạn bằng html nhé
a share cho e cái demo với, e kém cái khoản html quá
Sorry bạn. Cái đó mình làm riêng cho site đó rồi nên không thể share lại được. Bạn có thể rip lại hoặc tự code theo ý bạn thôi
Anh giúp em với, e cũng chỉ vì miếng cơm thôi mà
Bạn nói vậy làm khó mình quá. Bạn mail cho mình để mình hướng dẫn cho nhé. Email: [email protected]
e gửi email cho a rồi đó a nhận được chưa ạ
Mình đã nhận được mail và đã gửi lại phản hồi cho bạn rồi đó. Bạn check mail nhé
bạn cho mình hỏi cái phần mã giảm giá trên trang voucheradayroi của bạn là dùng plugin gì vậy ạ 😛 mình thấy rất nhiều trang đều dùng cái dạng đấy mà view score lên toàn bị nén lại không thấy plugin 😛
Bạn làm theo hướng dẫn trong bài viết này là làm dc giống như vậy đó. Trang đó mình cũng đang làm như vậy mà
bài viết này chỉ hướng dẫn tạo cái nút lấy coupon thôi mà bạn. ý mình hỏi là cả cái btk-list-btk-item ấy ạ 😛
À. Cái đó thì bạn tự code theo html và css thôi. Bạn có thể zip lại của mình hoặc code lại theo ý bạn
mình cũng nghĩ là bạn tự code nhưng tại thấy rất nhiều trang đều có cái dạng này, nên tưởng đều sài plugin. vậy là trong bài viết phải chèn html tùm lum vào rồi nhỉ. như vậy không biết có ảnh hưởng gì cho SEO không ạ 😛
Cũng ko có gì rối đâu bạn. Nó ko có gì ảnh hướng tới SEO đâu bạn ơi. Mình đã làm và từ khóa vẫn lên mà
hi, cảm ơn bạn nhé. tiện cho mình hỏi thêm 1 điều nữa dù sao blog của bạn cũng là blog về website mà 😛 mình thấy blog voucheradayroi của bạn có adayroi là tên thương hiệu vậy vẫn đặt được sao ạ (vì mình có tham khảo các quy tắc đặt tên miền họ bảo k được đặt tên thương hiệu gì gì đó), và tên miền giờ khó chọn quá mình thêm số vào có ảnh hưởng gì tới SEO không nhỉ 😛
Mình cũng không để ý tới vấn đề thương hiệu nên mình cứ đăng ký thôi và đăng ký dc thì mình dùng. Còn về SEO Google thì tên miền giờ không quan trọng lắm đâu bạn, miễn sao tên miền dễ nhớ, dễ gõ và gây ấn tượng là OK. Chỉ có SEO trên CocCoc thì nó còn quan trọng vấn đề tên miền
a Hùng cho e hỏi:
ở Bước 7 sao e làm hoài mà ko dc. a có thể hướng dẫn lại chỗ này dc ko ạ?
e cảm ơn a
chúc a thành công
Ở bước 7 có 2 cách để chèn shortcode bạn nhé. Bạn làm theo cách nào không được vậy?
cho mình hỏi hệ thống comment tại https://voucheradayroi.com/ là bác dùng cái gì vậy ạ
Khung bình luận đó dùng plugin wpDiscuz bạn nhé
em làm theo hướng dẫn đến bước 7: cách1 thì không hiện gì, không có chỗ điền mã giảm giá và link… làm theo cách 2 chèn mã code [coupon title=”LẤY MÃ GIẢM GIÁ” coupon=”BLOGCONGDONG” linkaff=”https://nguyenhung.net”] cũng không được… anh giúp em với ạ.. cảm ơn anh.
Bạn kiểm tra kỹ lại các bước nhé. Nếu không hiện gì thì có thể bạn đã làm sai ở bước nào đó rồi 🙂
a có thể chỉ em làm sao để khi click nhận mã giảm giá nó mở tab mới chứ không load luôn cái trang bài viết không ạ. với lại em rất thích cái khung mã giảm giá giống DEMO. a có thể viết 1 bài đầy đủ để tạo cái khung mã giảm giá hoàn chỉnh như thế không ạ. em cảm ơn
Bạn làm như hướng dẫn trong bài này là được cái nút ẩn mã giảm giá y như trang demo đó
e có hỏi gì đến cái nút giảm giá đấy đâu a. e hỏi làm sao để khi click nhận mã giảm giá nó mở tab mới chứ không load luôn cái trang bài viết mà ~~
Mình ko hiểu ý của bạn lắm. Như trang demo thì bạn click vào nó mở ra tab mới và load link affiliate luôn. Vậy bạn bảo mở tab mới mà ko load trang thì mở tab mới ko để làm gì @@