Bạn đang cần tạo form liên hệ cho web/blog để độc giả có thể gửi mail liên hệ, hỗ trợ hoặc hợp tác? Bạn đang tìm plugin tạo form liên hệ cho WordPress? Bài viết này mình sẽ chia sẻ cho bạn 1 plugin tạo form liên hệ tốt nhất cho WordPress.
Trước đây mình cũng đã từng giới thiệu đến plugin này trong bài viết 5 plugin miễn phí cần thiết cho blog. Đó chính là plugin Contact Form 7 hoàn toàn miễn phí. Plugin Contact Form 7 giúp bạn tạo form liên hệ vô cùng chuyên nghiệp mà lại dễ dàng tùy biến. Dưới đây mình sẽ hướng dẫn các bạn cài đặt và tạo form đơn giản với plugin này.
Hướng dẫn cài đặt plugin Contact Form 7
Cách cài plugin Contact Form 7 cũng giống như những plugin khác. Bạn có thể tải plugin Contact Form 7 về hoặc cài trực tiếp trong trang quản trị WordPress. Nếu chưa biết cách cài plugin bạn có thể xem bài viết hướng dẫn cài đặt plugin cho WordPress.
Hướng dẫn tạo form liên hệ bằng plugin Contact Form 7
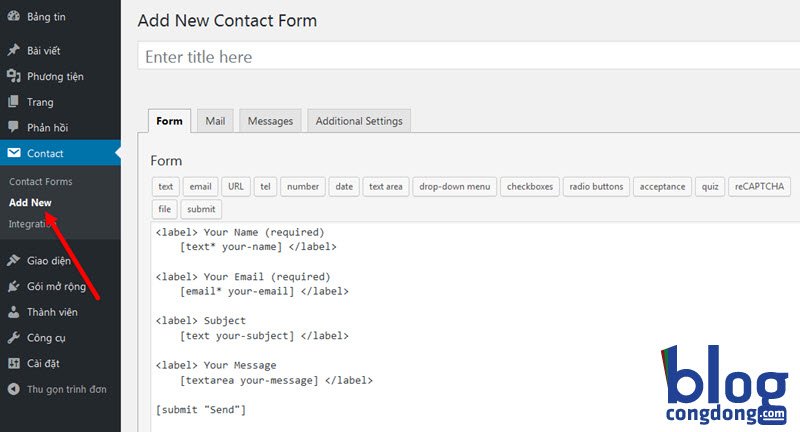
Để tạo form bạn truy cập menu Contact -> Add New sẽ thấy như sau:
Trong đó bạn sẽ thấy các mục như sau:
- Ô Enter title here bạn nhập vào tên form cần tạo.
- Các tab cấu hình form gồm có tab Form, Mail, Messages, Additional Settings
Bây giờ chúng ta sẽ đi các mục cấu hình như sau:
Cấu hình và tạo form đơn giản trong tab Form
Ở đây bạn sẽ thấy, plugin tự tạo ra các field mặc định ở bên dưới. Bạn có thể chỉnh sửa lại dựa trên form mẫu đó hoặc xóa hết đi tạo mới với các field được hỗ trợ như sau:
- Text: Trường dùng để nhập dòng văn bản. Thường dùng tạo field văn bản ngắn như Họ tên, Tiêu đề,…
- Email: Trường nhập địa chỉ email. Field sẽ check giá trị nhập vào phải đúng là email, nếu không sẽ báo lỗi.
- URL: Nhập vào liên kết
- Tel: Dùng để nhập vào số điện thoại. Field sẽ check giá trị nhập vào xem có đúng số điện thoại không.
- Number: Trường nhập số.
- Date: Trường hỗ trợ nhập ngày tháng
- Text Area: Nhập văn bản. Thường được dùng cho các mục cần nhập nhiều văn bản như Ghi chú, Nội dung liên hệ,…
- Drop-Down Menu: Chọn giá trị được định sẵn thông qua menu xổ xuống. Chỉ chọn được 1 giá trị.
- Checkboxes: Chọn giá trị được định sẵn bằng cách tick chọn. Có thể chọn nhiều hơn 1 giá trị.
- Radio Buttons: Chọn giá trị được định sẵn bằng cách tick chọn. Chỉ chọn được 1 giá trị.
- Acceptance: Nút đồng ý trước khi gửi. Dạng như tick đồng ý với điều khoản.
- Quiz: Nhập nội dung theo kiểu quiz
- ReCAPTCHA: Tạo CAPTCHA để chống spam. Bạn phải thiết lập API key từ reCAPTCHA của Google nó mới hoạt động.
- File: Cho phép upload tập tin kèm theo form
- Submit: Chèn nút gửi form
Đó là những field cơ bản nhất giúp bạn tạo 1 form trong WordPress. Ngoài ra, nó hỗ trợ nhiều hơn thế nhờ vào một số plugin hỗ trợ cho plugin Contact Form 7 này.
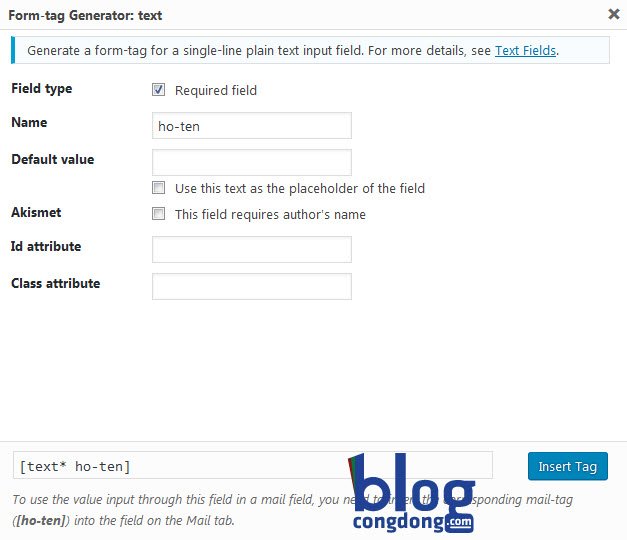
Để thêm 1 trường mới bạn chọn các field như ở trên nó sẽ hiện ra 1 bảng thiết lập các giá trị cho field đó với dạng như sau:
Sau khi chỉnh xong các giá trị của field đó bạn ấn Insert Tag để chèn vào form hoặc copy shortcode chèn vào vị trí cần đặt. Bạn nên đặt field và tên mục đó dạng như sau:
<label> Họ tên (bắt buộc)
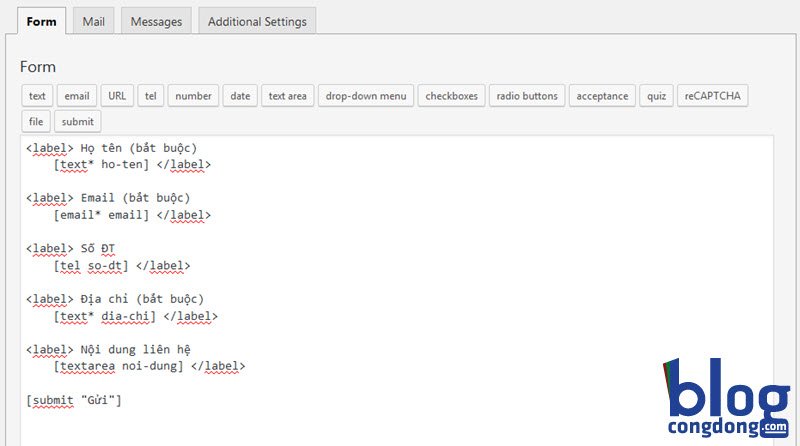
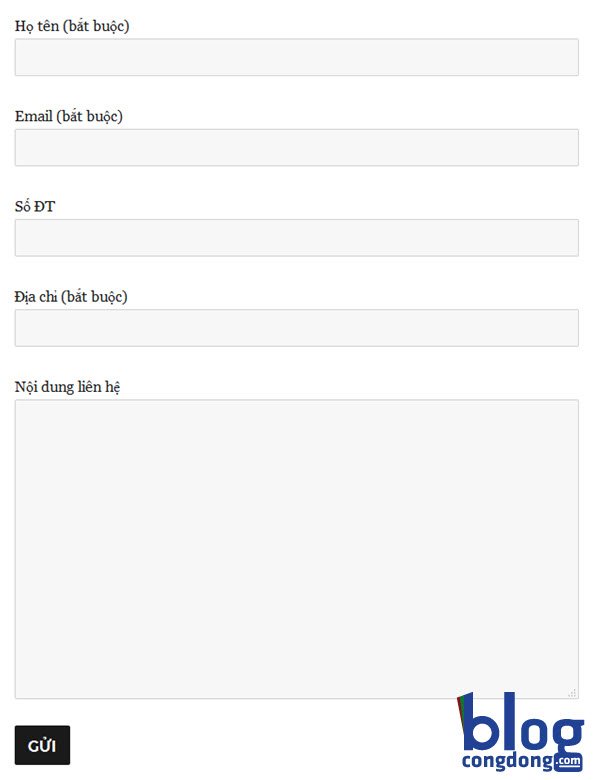
[text* ho-ten] </label>Đó là dạng giống với mẫu mặc định lúc đầu. Sau khi thêm các field cần thiết cho form thì mình đã có 1 form liên hệ đơn giản như sau.
Cấu hình mail gửi liên hệ trong tab Mail
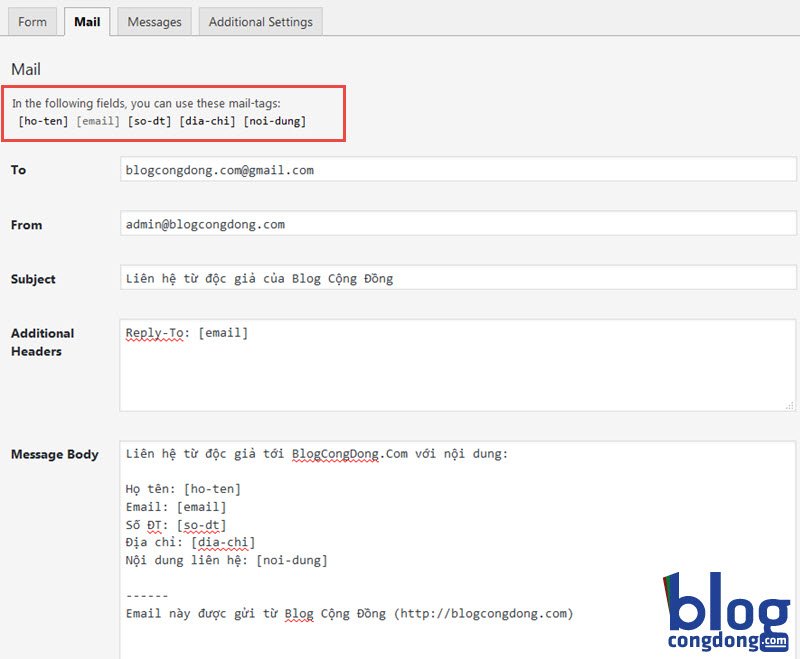
Ở đây chúng ta sẽ cấu hình mẫu email khi có độc giả gửi liên hệ cho bạn thông qua form bạn đã tạo. Mẫu email này chúng ta sẽ lấy được thông tin, nội dung mà độc giả đã điền vào các trường bạn tạo ở trên. Nó sẽ có dạng như sau:
Như trong ảnh bạn sẽ thấy:
- Vùng khoanh đỏ chính là shortcode các field bạn tạo ở form lúc trước. Các shortcode này giúp bạn tự động lấy thông tin người dùng nhập vào và chèn vào các mục ở dưới.
- Mục To: Địa chỉ email người nhận mail
- Mục From: Địa chỉ email của người gửi
- Mục Subject: Tiêu đề của mail liên hệ
- Mục Additional Headers: Thêm thông tin vào đầu mail
- Mục Message Body: Đây là nội dung email liên hệ. Bạn lấy các shortcode ở trên rồi tạo mẫu liên hệ theo ý bạn.
Ngoài ra ở bên dưới còn mục Mail (2), nếu bạn cần tạo 1 mẫu mail để tự động gửi cho người liên hệ thì bạn tick vào đó rồi nhập mẫu mail theo cách làm như ở trên.
Sau khi làm xong nhớ ấn Save để lưu lại nhé.
Cấu hình các thông báo trong tab Messages
Ở đây bạn sẽ thiết lập các thông báo khi người dùng ấn gửi form liên hệ. Nó có những thông báo dạng thành công, báo lỗi gì đó,… Mặc định các thông báo này đều là tiếng Anh nên bạn có thể thiết lập lại bằng tiếng Việt nếu làm form cho người dùng ở Việt Nam.
Tham khảo: Cách tracking nguồn người dùng gửi thông tin qua Contact Form 7
Hướng dẫn cách chèn form vào post/page trong WordPress
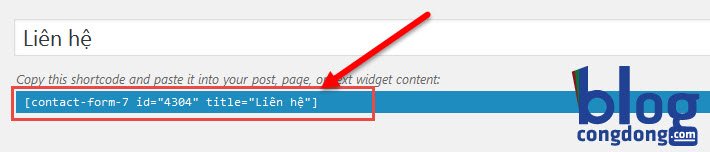
Sau khi tạo form xong để có thể cho người dùng, độc giả có thể điền form thì bạn phải show nó ra ngoài trang web/blog. Cách chèn rất đơn giản đó là bạn chỉ cần copy đoạn shortcode ở khung màu xanh bên dưới tiêu đề.
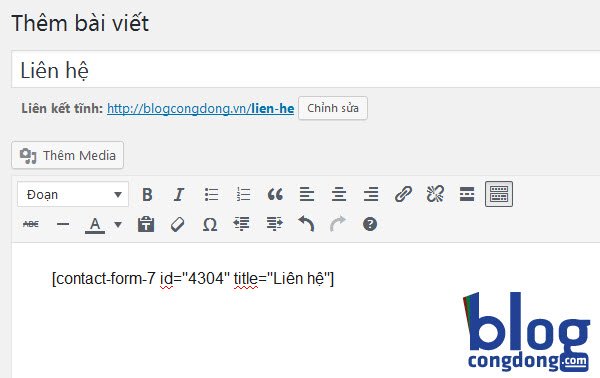
Và chèn shortcode vào vị trí cần đặt form trong bài viết/trang
Đăng bài viết lên và bạn sẽ thấy ngoài trang có form như sau
Vậy là bạn đã tạo được 1 form khá đầy đủ nhờ vào plugin Contact Form 7 rồi đó. Bạn có thể dùng form này làm form liên hệ, mẫu đặt hàng,… cho web WordPress.
Tham khảo: Hướng dẫn cài đặt để gửi dữ liệu từ Contact Form 7 về Google Sheets
Khắc phục lỗi không gửi được mail qua form
Nếu sau khi tạo form xong mà bạn không gửi được email qua form thì rất có thể host của bạn đang dùng đã bị nhà cung cấp chặn hàm gửi mail. Nếu bạn đang gặp phải lỗi này thì có thể dùng SMTP riêng để gửi mail. Cách thiết lập như nào bạn có thể tham khảo bài viết thiết lập SMTP gửi mail riêng cho WordPress
Lời kết
Như vậy qua bài hướng dẫn này bạn có thể tạo form liên hệ cho WordPress một cách chuyên nghiệp mà lại dễ dàng. Nhớ theo dõi Nguyễn Hùng để xem thêm nhiều bài viết về plugin WordPress cũng như những hướng dẫn tùy biến với Contact Form 7 nhé. Nếu gặp khó khăn gì khi tạo form với plugin Contact Form 7 bạn hãy để lại comment ở khung bình luận bên dưới nhé.







Ah, có rồi, cảm ơn anh Hùng nha, em không nhìn kỹ.
Anh Hùng ơi, cho e hỏi cái này với. Làm sao mình gửi cái bảng tính giống plugin này (demo.devvn.com/plugins/tinh-lai-vay-mua-nha) vào mail của khách hàng vậy anh.
Em tính làm cái thực đơn đồ ăn vặt. Khi khách chọn xong, nó ra cái bảng danh sách đồ ăn giống bảng tính kia. Rồi sau đó gửi mail cho khách hàng.
Mà không biết làm sao add cái bảng danh sách đồ ăn vào mail hết.
Mong được anh chỉ hoặc làm tut ạ.
Hi bạn,
Bạn chỉ có thể gửi kết quả của bảng tính (danh sách đồ ăn khách chọn và giá) vào email cho khách. Còn bảng tính như plugin kia bạn phải làm trên web của bạn.
Để làm như vậy bạn có thể làm form đơn giản bằng Contact Form 7, còn nếu muốn chuyên nghiệp hơn thì có thể thuê coder họ làm cho. Ngoài ra, mình thấy plugin của bác Toản này cũng hợp với việc order đồ ăn của bạn nè: demo.devvn.com/plugins/menu-order