Chèn code vào web WordPress là việc mà những người xây dựng web như bạn và mình sẽ có lúc phải làm. Bởi, có thể bạn sẽ cần chèn code HTML, CSS, Javascript, thậm chí là cả code PHP vào web để tích hợp thêm chức năng.
Thông thường, sau khi tạo website bằng WordPress xong ít nhất sẽ cần cài thêm Google Tag Manager, Google Analytics, Facebook Pixel,… Khi đó, bạn sẽ phải biết cách chèn code vào WordPress vì hầu hết các công cụ này đều phải gắn mã code lên web.
Nếu bạn đang tìm hiểu cách chèn code (HTML, CSS, JS hoặc PHP) vào toàn bộ trang web WordPress hoặc chỉ muốn chèn vào 1 trang bất kỳ trên web thì bài viết này dành cho bạn.
Bài viết này, Nguyễn Hùng sẽ hướng dẫn bạn chi tiết 2 cách chèn code vào WordPress để dù bạn là người không chuyên code vẫn có thể làm được. 2 cách mình nói đến ở trong bài là dùng plugin WPCode – Insert Headers and Footers và chèn code theo cách thủ công không dùng plugin.
OK. Chúng ta bắt đầu nào!
Cách 1: Dùng plugin WPCode – Insert Headers and Footers
Trước hết phải nói qua 1 chút về ưu điểm của cách chèn code vào WordPress bằng plugin đó là:
- Dễ quản lý và chỉnh sửa các code đã chèn
- Không sợ bị mất các code đã chèn khi update theme hoặc child theme
- Thiết lập được điều kiện để thực thi code (ẩn/hiển code trên trang, bài viết)
- Hỗ trợ import, export code một cách nhanh chóng.
Bắt đầu nào!
1. Bạn cài plugin WPCode – Insert Headers and Footers vào web WordPress của bạn (nhớ để ý là plugin có trên 1+ triệu lượt cài nhé).
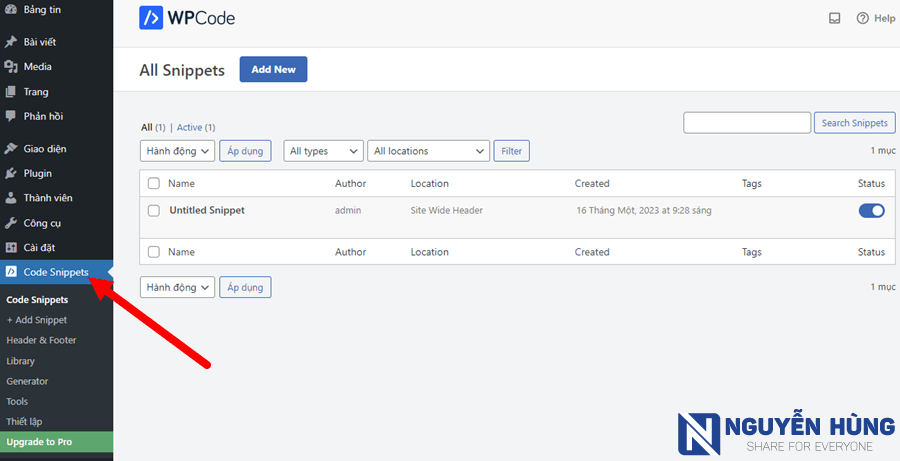
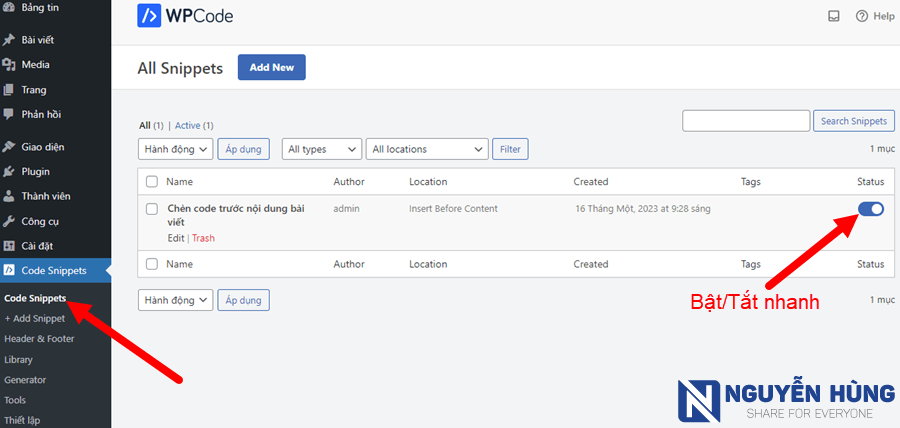
2. Sau khi cài và kích hoạt plugin xong, bạn sẽ thấy menu của WP Code là Code Snippest như sau:

3. Tiếp theo, bạn cần xác định nhu cầu chèn code vào web WordPress là gì?
- Bạn muốn chèn code vào header, footer hoặc body web?
- Bạn muốn chèn code để thực thi các chức năng sâu hơn cho web?
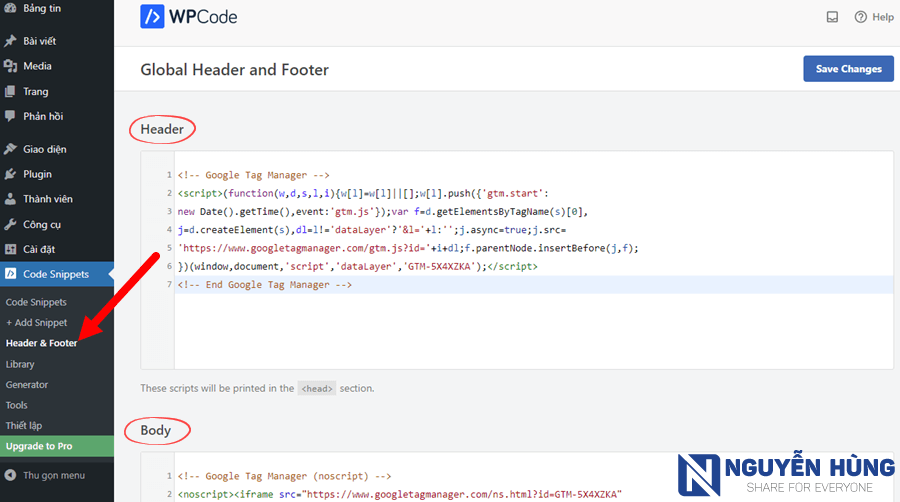
– Nếu bạn chỉ muốn chèn mã vào header, footer theo kiểu như để cài đặt Google Tag Manager, Google Analytics,… thì chỉ cần quan tâm và truy cập vào mục Header and Footer thôi.
Sau đó, bạn dán các mã cần thiết vào các mục Header, Body, Footer tương ứng và lưu lại là xong.

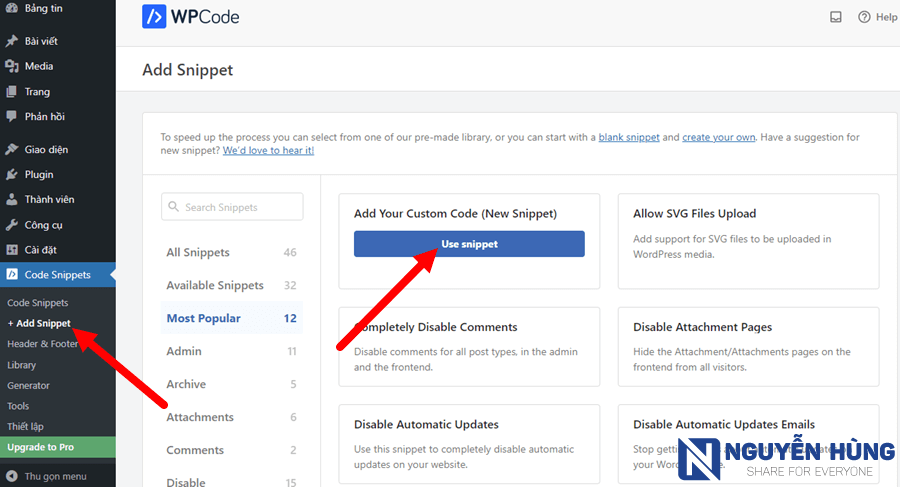
– Nếu bạn muốn chèn code nâng cao hơn cho web thì truy cập mục +Add Snippet để thêm mới đoạn code vào web.
Sau đó, bạn có thể xem và chọn dùng các mẫu code phổ biến được tạo sẵn trong thư viện của plugin WPCode hoặc chèn đoạn code riêng của bạn bằng cách chọn Add Your Custom Code (New Snippet).

Ở đây, mình sẽ hướng dẫn cách chèn code vào WordPress với đoạn mã code tùy ý bằng cách chọn Use snippet ở mục Add Your Custom Code (New Snippet).
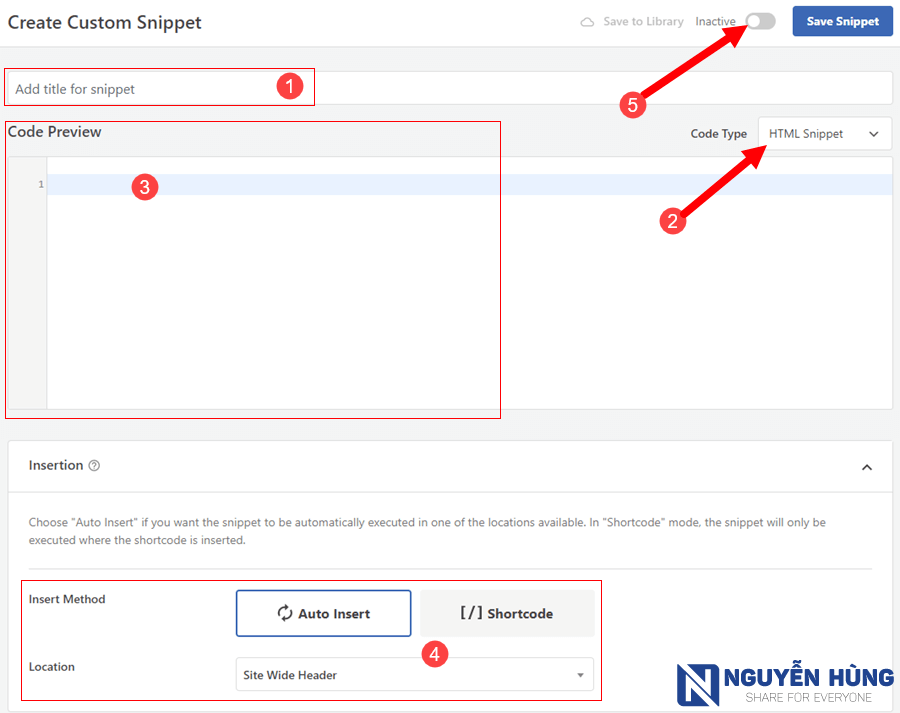
Trong màn hình hiện ra, bạn sẽ thấy các mục thông tin như các hình bên dưới. Mình sẽ giải thích rõ ở các mục để bạn hiểu chức năng của từng mục.

Trong hình trên, các chức năng tương ứng như sau:
- Add title for snippet: Đặt tên cho đoạn code mà bạn chèn vào web
- Code Type: Chọn loại code chèn vào web (HTML, CSS, Javascript, PHP hoặc text)
- Code Preview: Là khu vực để bạn nhập đoạn mã cần chèn vào web
- Insert Method: Bạn chọn cách chèn vào web là tự động (Auto Insert) hoặc chèn thủ công bằng Shortcode. Nếu chèn tự động thì bạn chọn ở mục Location các vị trí muốn chèn (header, footer, trước hoặc sau 1 đoạn văn bản,…)
- Inactive hoặc Active: Bật hoặc tắt việc thực thi code.

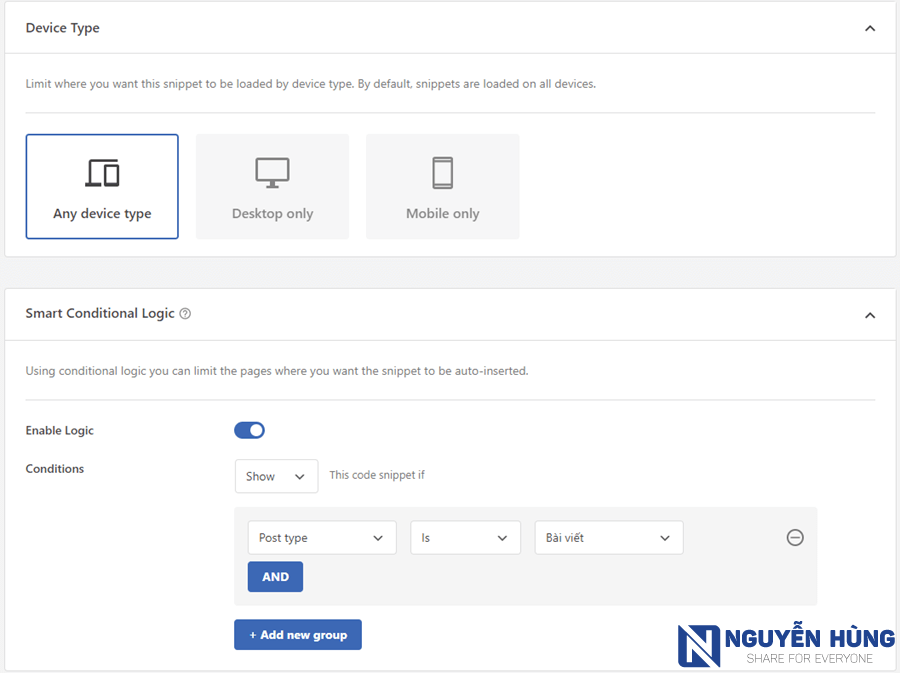
Trong hình trên, các chức năng được hiểu như sau:
- Device Type: Chọn loại thiết bị mà đoạn code được thực thi. Mục này mặc định sẽ là tất cả thiết bị, nếu bạn muốn tùy chỉnh thì phải mua bản trả phí của plugin.
- Smart Conditonal Logic: Thiết lập điều kiện để bật hoặc tắt việc sử dụng code trên các trang, bài viết.
- Enable Logic: Bật lên nếu muốn bật điều kiện tắt/bật thực thi đoạn code
- Conditions: Chọn Show hoặc Hide để thiết lập Bật hoặc Tắt
- Add new group: Ấn vào để thêm điều kiện, sau đó bạn thiết lập điều kiện bật/tắt tùy ý.
Ngoài ra, phía dưới sẽ còn một số mục bạn có thể bỏ qua không như Lịch sử thay đổi mã code (chỉ dùng với bản trả phí), thông tin mô tả cho đoạn code.
Sau khi thiết lập xong bạn nhớ ấn Save snippet để hoàn tất.
Sau khi thiết lập chèn code xong, bạn có thể quay lại menu Code snippets sẽ thấy danh sách các code đã chèn. Ở đây, bạn có thể thấy nhanh được vị trí chèn code, ngày tạo và mục Status bạn có thể bật/tắt nhanh việc thực thi code.

Như vậy là bạn đã biết cách chèn code vào WordPress bằng plugin rồi đó. Thực sự là với plugin WPCode (tiền thân là plugin Insert Headers and Footers) nó không chỉ giúp người không chuyên về code có thể chèn code vào web WordPress dễ dàng mà nó còn giúp cả những người chuyên code có thể đơn giản hóa việc chèn code.
Tiếp bên dưới đây, mình sẽ hướng dẫn thêm cách chèn code vào web Wordprees thủ công để cho ai cần có thể tham khảo.
Cách 2: Chèn code vào WordPress theo cách thủ công
Với cách chèn thủ công này, mình sẽ hướng dẫn đơn giản để bạn có thể chèn các mã code vào header, body hoặc footer để chèn mã Google Tag Manager, Google Analytics, Facebook Pixel,…
Ưu điểm của cách này là đơn giản, nhanh gọn nếu bạn chỉ muốn chèn 1 vài mã code. Tuy nhiên, nếu sau này bạn update hay đổi theme thì nhớ phải kiểm tra và chèn lại code vào theme mới.
Để thực hiện, bạn truy cập trình quản lý file của hosting và mở thư mục theme đang sử dụng và tìm file functions.php (nếu chưa có file này bạn có thể tự tạo). Sau đó, bạn sử dụng trình chỉnh sửa text nào đó (Notepad++ chẳng hạn) để sửa.
Tiếp theo, bạn chèn code vào các vị trí tương ứng như hướng dẫn bên dưới.
Chèn code vào head web WordPress
Để chèn code vào đầu trang (head) bạn thêm vào file functions.php đoạn mã với cú pháp như sau:
function dat_ten_ham() {
?>
// Chèn đoạn code vào vị trí này
<?php
}
add_action('wp_head', 'dat_ten_ham');Trong đó, phần màu đỏ bạn chèn vào tùy chỉnh:
- dat_ten_ham: Bạn đặt tên hàm không dấu và là duy nhất
- Phần chèn code là để bạn dán mã code cần chèn vào web
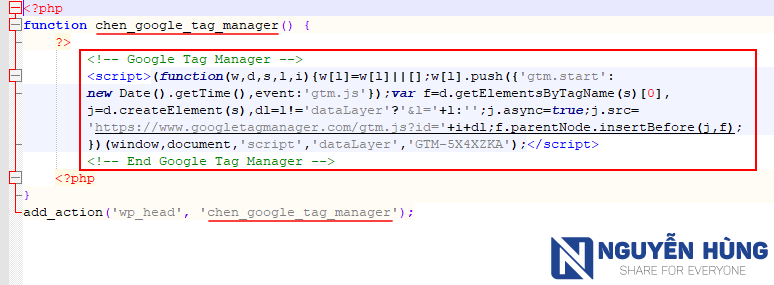
Ví dụ dưới đây, mình chèn mã Google Tag Manager vào phần đầu trang như sau:

Chèn code vào body web WordPress
Để chèn code vào phần body web bạn cũng thêm đoạn code vào file functions.php với cấu trúc tương tự như chèn vào head. Chỉ khác mỗi cách sử dụng hook.
Đây là cú pháp để bạn chèn code vào phần body web:
function dat_ten_ham() {
?>
// Chèn đoạn code vào vị trí này
<?php
}
add_action('wp_body_open', 'dat_ten_ham');Chèn code vào footer web WordPress
Cuối cùng, để chèn code vào phần chân trang (footer) bạn sử dụng cú pháp như sau:
function dat_ten_ham() {
?>
// Chèn đoạn code vào vị trí này
<?php
}
add_action('wp_footer', 'dat_ten_ham');Như vậy là bạn cũng đã biết cách chèn code vào web WordPress theo cách thủ công rồi đó. Cũng không phải quá khó đúng không nào?
Lời kết
Toàn bộ nội dung trong bài viết này mình đã hướng dẫn rất chi tiết cho bạn cách chèn code vào WordPress bằng plugin và thủ công.
Mỗi phương pháp sẽ có những ưu điểm riêng nên bạn lựa chọn cách nào phù hợp nhất để áp dụng nhé.
Hi vọng những chia sẻ này hữu ích với bạn. Nếu được, nhớ share bài viết này để ủng hộ Nguyễn Hùng có thêm động lực viết thêm nhiều bài chia sẻ hơn nữa nhé!
Bài viết hay chất lượng