Bạn đang làm web/blog chia sẻ kiến thức hoặc làm web chia sẻ mã giảm giá? Bạn đang tìm cách làm sao để người dùng chỉ cần 1 click là có thể copy đoạn code hoặc copy mã giảm giá?
Sẽ có nhiều cách để làm điều đó. Tuy nhiên, với người không chuyên về code thì giải pháp để làm điều này bằng plugin là đơn giản và dễ làm nhất.
Bài viết này, mình sẽ hướng dẫn cách tạo nút copy nội dung nhanh trong bài viết bằng plugin. Để cho bất kỳ ai, dù không chuyên về code vẫn có thể làm được.
Chúng ta bắt đầu nào!
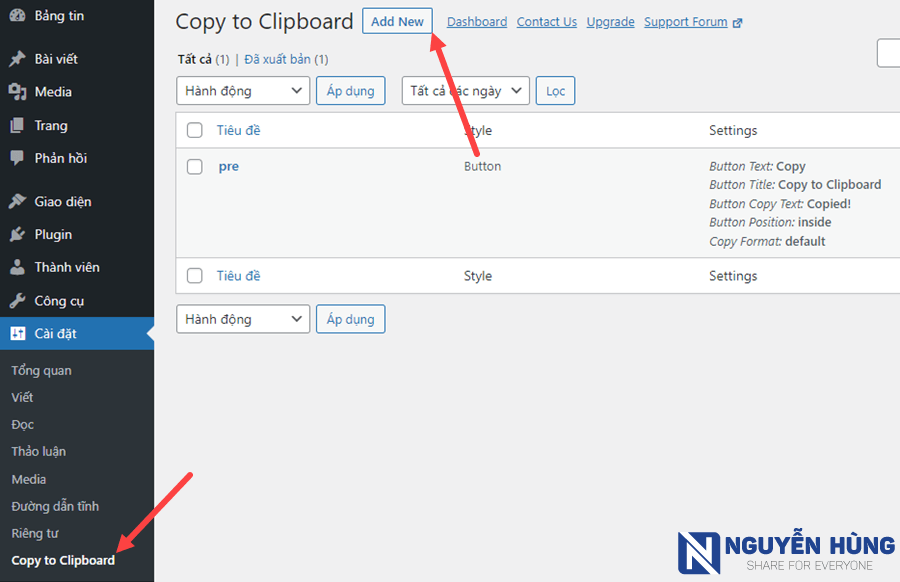
Đầu tiên, bạn cài vào web WordPress của bạn plugin có tên Copy Anything to Clipboard sau đó kích hoạt plugin lên. Bạn sẽ thấy ở menu Cài đặt có thêm menu con là Copy to Clipboard.
Bây giờ, mình sẽ hướng dẫn bạn cách để sử dụng nó khi soạn thảo bài viết. Chúng ta sẽ có 2 cách dùng với các trường hợp riêng như sau.
Cách 1: Sử dụng nhanh bằng Shortcode
Ngay sau khi cài và kích hoạt plugin xong. Bạn có thể sử dụng shortcode theo hướng dẫn dưới đây để tạo ra các nội dung để người dùng click 1 cái là copy được luôn.
Mình thấy nó phù hợp với web chia sẻ mã giảm giá khi mà bạn muốn giấu mã giảm giá đi và muốn người dùng ấn vào để copy mã để mở link tiếp thị liên kết.
Ví dụ mình soạn thảo đoạn nội dung và dùng shortcode như sau:
Mã giảm giá hosting AZDIGI: [copy tag="span" title="Ấn để copy mã" copied-text="Đã copy! Hãy dán vào ô nhập mã" link="https://azdigi.com" color="#f00" content="NGUYENHUNG"]MÃ GIẢM 45%[/copy]
Trong đó:
- [copy]: Là shortcode để tạo nội dung copy nhanh
- tag=”span”: Mặc định thuộc tính này để định dạng cho nội dung ở dạng thẻ span. Bạn có thể đặt là button, a, div,… để tạo nội dung theo định dạng thẻ mong muốn.
- title=”Ấn để copy mã”: Là tiêu đề sẽ hiển thị khi trỏ chuột vào nội dung nhằm đưa ra thông báo cho người dùng biết “Ấn để copy mã”.
- copied-text=”Đã copy! Hãy dán vào ô nhập mã”: Đây là nội dung sẽ hiển thị nhằm thông báo sau khi người dùng đã ấn vào.
- link=”https://azdigi.com”: Nhập vào đường dẫn nếu bạn muốn khi người dùng ấn copy sẽ mở ra 1 đường link.
- color=”#f00″: Thiết lập màu hiển thị của văn bản
- content=”NGUYENHUNG”: Nội dung sẽ được copy vào clipboard. Nếu bỏ thuộc tính này đi thì nội dung được copy chính là văn bản hiển thị nằm trong cặp thẻ [copy].
Chỉ như vậy thôi là bạn đã có thể tạo nút copy nội dung nhanh trong WordPress rồi đó. Bạn có thể dựa vào đó để tùy biến theo mục đích của mình nhé.
Cách 2: Sử dụng bằng cách gán mục tiêu
Bằng cách này, bạn có thể gán mục tiêu muốn copy bằng các thẻ HTML hoặc bằng bộ chọn CSS.
Với cách này, mình thấy nó phù hợp với những nội dung chia sẻ kiến thức, cách làm mà có kèm theo những đoạn code này. Nó sẽ giúp người dùng copy đoạn code nhanh hơn.
Bây giờ, bạn truy cập menu Cài đặt -> Copy to Clipboard sẽ thấy có 1 bộ chọn được tạo sẵn là thẻ pre. Như vậy, khi bạn soạn thảo nội dung trong WordPress. Chỉ cần nội dung nào nằm trong thẻ pre (với trình soạn thảo Gutenberg sẽ là block Định dạng sẵn) thì sẽ hiện nút ấn để copy nhanh.
Cách để tạo và gán mục tiêu copy như sau:
Bước 1: Bạn ấn vào Add New để tạo mới và thiết lập mục tiêu cho nút copy nội dung.

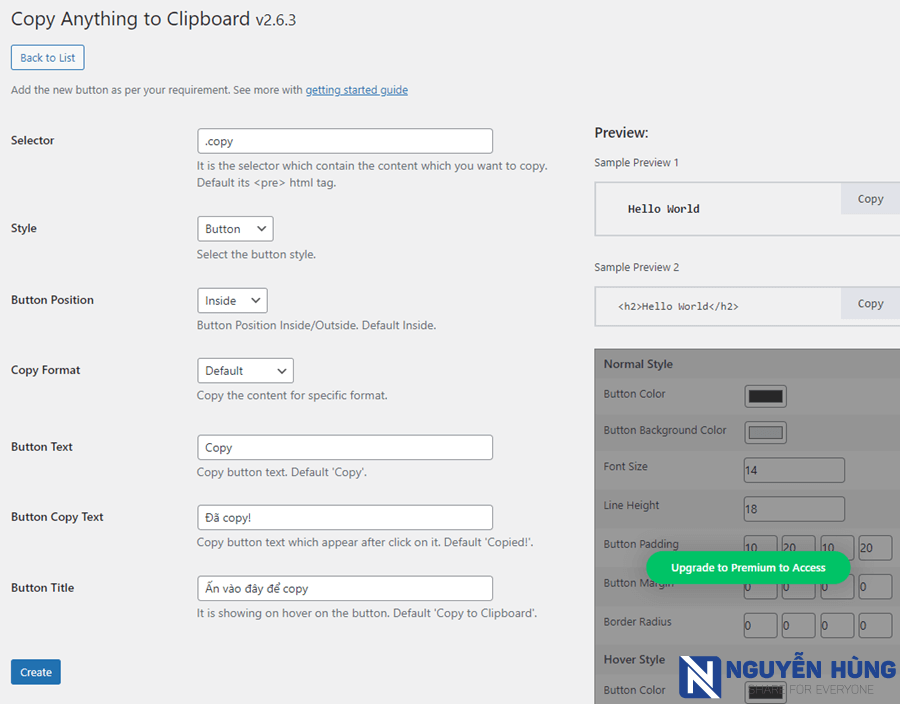
Tại giao diện trang thiết lập bạn sẽ thấy như sau.

Trong đó:
- Selector: Ở đây, bạn có thể nhập vào thẻ HTML hoặc bộ chọn CSS theo class, ID của phần tử mà bạn muốn tạo nút copy nội dung.
- Style: Chọn style là nút copy hoặc SVG icon hoặc là lớp phủ.
- Button Postion: Nếu chọn là nút hoặc là icon thì sẽ có tùy chọn này để chọn hiển thị nút/icon ở bên trong hoặc bên ngoài nội dung.
- Copy Format: Thiết lập định dạng copy. Bạn có thể để định dạng mặc định hoặc định dạng Google Docs, Email.
- Button Text: Nếu bạn chọn style là Button thì sẽ có thêm mục này để thiết lập chữ hiển thị của nút.
- Button Copy Text: Đây là dòng chữ thông báo sau khi người dùng đã ấn vào nút copy.
- Button Title: Đây là tiêu đề hiện lên khi người dùng trỏ chuột vào nút copy.
Trong khi thiết lập, bạn có thể xem ở mục Preview bên cạnh phải để xem cách nó hiển thị. Cuối cùng, nhớ ấn nút Create để tạo.
P/s: Nếu muốn tùy biến sâu hơn cho style của nút thì bạn có thể upgrade lên bản trả phí.
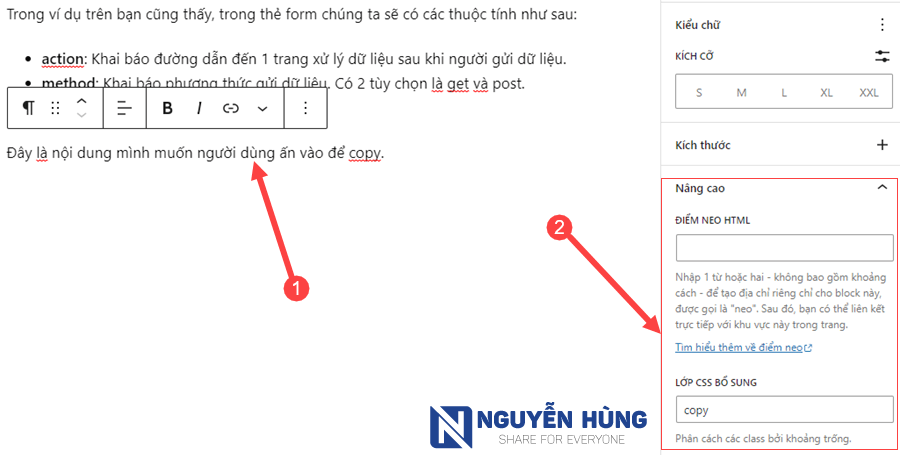
Bước 2: Như trong hình trên, mình tạo bộ chọn theo classs là .copy. Bây giờ, trong trang soạn thảo mình sẽ gán nội dung muốn tạo nút copy như sau.
Chọn vào nội dung muốn cho người dùng copy và nhìn sang mục thiết lập bên phải chọn vào mục Nâng cao. Ở đây, mình gán theo class nên mình nhập vào mục LỚP CSS BỔ SUNG. Còn nếu bạn gán theo ID thì nhập vào mục ĐIỂM NEO HTML.

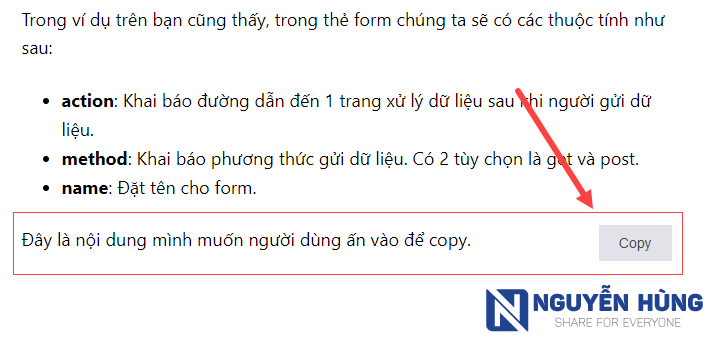
Cuối cùng, đăng bài viết và ra ngoài trang kiểm tra sẽ thấy nút copy nội dung được hiển thị kèm như sau.

Như vậy là xong rồi. Việc tạo nút copy nội dung nhanh trong WordPress rất đơn giản đúng không nào!
Nếu bạn đang tìm giải pháp để cho người dùng copy nhanh nội dung hoặc làm site mã giảm giá thì nhớ tham khảo cách làm này nhé.
Nếu có bất cứ thắc mắc gì cần giải đáp, đừng ngại để lại câu hỏi dưới mục bình luận để mình hỗ trợ. Cảm ơn bạn luôn ủng hộ blog!
Cũng khá tiện nhỉ, mà không biết có nặng trang không bác
E thấy cũng bình thường bác à. Nói chung là tiện
thanks anh! cái này khi chèn để share gì đó khá tiện ạ!
Thanks Hùng nhé! Chúc bạn sức khỏe!
Cảm ơn bạn!