Bạn đang tham gia kiếm tiền online? Chắc bạn cũng biết, hiện nay rất nhiều web/blog kiếm tiền Affiliate mọc lên như nấm. Trong đó xuất hiện rất nhiều hình thức như làm web viết đánh giá sản phẩm, làm web chia sẻ coupon, cập nhật tin khuyến mãi,…
Bạn đang muốn làm 1 trang chia sẻ mã giảm giá để kiếm tiền tiếp thị liên kết? Vậy bạn có thể sử dụng theme Coupon mà mình đã giới thiệu trong bài viết lần trước, theme này được thiết kế chuyên cho web chia sẻ coupon. Nếu bạn không thích theme đó mà vẫn muốn làm web chia sẻ mã giảm giá thì hãy đọc và làm theo hướng dẫn trong bài viết này. Bài viết này mình sẽ hướng dẫn bạn cách tạo nút chia sẻ Coupon trong WordPress mà không cần dùng tới plugin. Và bạn cũng có thể làm với bất kỳ theme WordPress nào đều được.
Hướng dẫn tạo nút chia sẻ Coupon trong WordPress
Để tạo nút chia sẻ Coupon mình sẽ thêm 1 đoạn code vào file funtions.php của theme đang dùng.
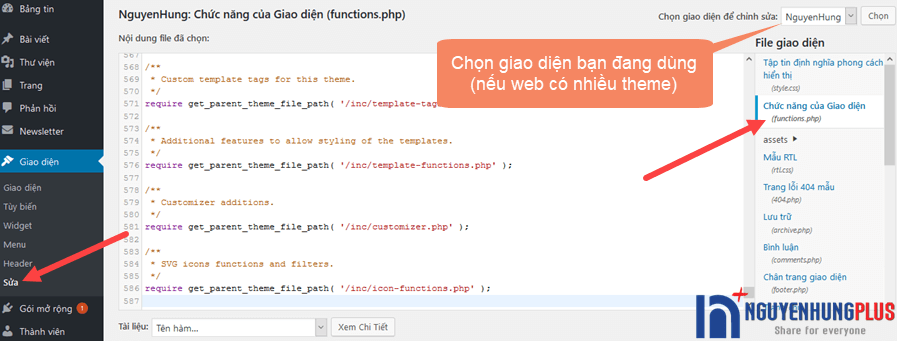
Đầu tiên, bạn đăng nhập vào quản trị -> Giao diện (Appearance) -> Sửa (Edit) -> chọn giao diện đang dùng và chọn tập tin funtions.php trong theme đó.
Tiếp theo, bạn copy code dưới đây rồi chèn vào phía cuối cùng của file funtions.php và lưu lại.
/* Start Button Coupon */
function btk_coupon( $atts) {
extract(shortcode_atts(array(
'link' => '',
'code' => '',
'text' => "'Sử dụng mã giảm giá này khi thanh toán để được giảm giá'",
'title' =>'',
'a' => "'"
), $atts));
return '<a href="'.$link.'" onclick=" person=prompt('.$text.','.$a.''.$code.''.$a.')" class="btk-coupon" target="_blank">'.$title.'</a>';
}
add_shortcode( 'nutgiamgia', 'btk_coupon' );
/* Link Affiliate */
function btk_link( $atts) {
extract(shortcode_atts(array(
'link' => '',
'title' =>'',
'a' => "'"
), $atts));
return '<a href="'.$link.'" class="btk-coupon" target="_blank">'.$title.'</a>';
}
add_shortcode( 'linkgiamgia', 'btk_link' );
Như vậy là bạn đã tạo thành công nút chia sẻ Coupon trong WordPress. Nhưng như vậy là chưa đủ vì nút ẩn mã giảm giá này vẫn còn xấu lắm, chưa đủ hấp dẫn để kích thích người dùng click vào. Bây giờ chúng ta sẽ thêm 1 chút CSS vào để làm đẹp nút Coupon này nhé.
Tham khảo thêm: Plugin WP Coupons and Deals giúp tạo nút lấy mã giảm giá chuyên nghiệp
Thêm CSS để làm đẹp nút ẩn Coupon
Để thêm CSS vào giao diện bạn đang dùng thì bạn truy cập Giao diện (Appearance) -> Sửa (Edit) sau đó chọn tập tin style.css của theme và thêm đoạn css dưới đây vào. Hoặc nếu theme của bạn hỗ trợ Custom CSS thì bạn thêm luôn vào đó cũng được. Ở đây mình sẽ thêm vào file style.css của theme đang dùng.
Đoạn CSS này hỗ trợ cả responsive nhé.
/*Start CSS nut coupon*/
.btk-coupon {
border-radius: 3px;
border: 1px solid #f37022;
background: #d50000;
color: #fff !important;
display: inline-block;
padding: 6px 10px;
font-size: 18px;
}
.btk-coupon:hover {
border:1px solid #d50000;
background: #fff;
color: #ff0202 !important;
}
@media all and (max-width: 480px) {
.btk-coupon {
border:1px solid #d50000;
background: #fff;
color: #ff0202 !important;
font-weight: bold;
}
}
/*End CSS nut coupon*/
Tham khảo: Hướng dẫn dùng plugin tạo nút ẩn mã giảm giá trên web chia sẻ coupon
Cách thêm nút Coupon vào bài viết
Sau khi thực hiện xong các bước trên giờ bạn đã có thể thêm nút chia sẻ coupon vào bài viết rồi. Bạn có thể chèn vào bất cứ vị trí nào trong bài viết bằng cách chèn 1 trong 2 đoạn shortcode sau:
[nutgiamgia title="LẤY MÃ" code="MAGIAMGIA" link="https://nguyenhung.net"] [linkgiamgia title="CHI TIẾT" link="https://nguyenhung.net"]
Tác dụng của từng shortcode:
- nutgiamgia: là nút bấm có chứa mã giảm giá
- title: Đoạn chữ hiển thị trên nút bấm
- code: Nhập mã giảm giá muốn chia sẻ ở đây
- link: Đường dẫn link affiliate
- linkgiamgia: Là nút bấm chuyển hướng trực tiếp tới trang affiliate mà không có mã giảm giá với các thông số title, link như đoạn shortcode trên.
Như vậy chỉ cần vài phút là bạn đã tạo xong nút bấm có chức năng ẩn và chia sẻ mã giảm giá rất đơn giản để có thể kiếm tiền tiếp thị liên kết. Mình đang sử dụng chức năng này ngay trực tiếp trong blog Nguyễn Hùng. Bạn có thể xem demo ở bài viết chia sẻ mã giảm giá AZDIGI sẽ thấy rõ hơn.
Nếu thấy bài viết đáp ứng được nhu cầu của bạn thì nhớ like và share cho bạn bè nhé. Biết đâu họ cũng đang cần thì sao. Ngoài ra, nhớ truy cập chuyên mục thủ thuật WordPress để tham khảo thêm nhiều hướng dẫn nữa về WordPress nha. Chúc bạn kiếm được thật nhiều money!

Em cảm ơn anh rất nhiều vì những bài thật sự rất hữu ích, em mong có thể được anh góp thêm ý kiến cho trang web của em
Cám ơn hướng dẫn chi tiết của bạn, mình cũng đang tập làm món này, blog của mình chonlatot.com, mình đang làm về review sản phẩm, mong bạn đóng góp ý kiến để mình làm tốt hơn
Mình thấy trang của bạn khá đẹp. Bạn chỉ cần đầu tư làm nội dung và phát triển blog nữa là có money rồi
Mục “Tham khảo thêm: Plugin WP Coupons and Deals giúp tạo nút lấy mã giảm giá chuyên nghiệp” admin dùng plugin gì vậy ạ
Hiện tại mình dùng cả 2 cái, cả plugin WP Coupons and Deals và cả code trong bài hướng dẫn này