Trong 1 bài viết trước đây mình cũng có hướng dẫn các bạn tạo nút ẩn mã giảm giá trên web chia sẻ coupon. Nhưng với hướng dẫn đó nhiều bạn newbie phản hồi lại là hơi khó làm. Thế nên mình đã dành thời gian để lục tung cả trên kho plugin trên WordPress.org để tìm lấy 1 plugin tạo nút lấy mã giảm giá sao cho đơn giản vả dễ làm nhất. Thật may mắn khi mình đã tìm được 1 plugin rất hợp với ý muốn đó của mình. Plugin này sẽ giúp rất nhiều bạn không biết về code có thể làm nút lấy mã giảm giá cực kỳ chuyên nghiệp mà lại rất dễ dàng.
Plugin WP Coupons and Deals giúp tạo nút lấy mã giảm giá dễ dàng
Plugin mà mình muốn giới thiệu với bạn đó chính là plugin WP Coupons and Deals. Plugin có một số tính năng nổi trội như sau:
- Dễ cài đặt và sử dụng plugin.
- Dễ dàng tạo khung mã giảm giá và hỗ trợ chèn shortcode trực tiếp từ trình soạn thảo bài viết.
- Ẩn mã giảm giá và chỉ cần click là tự động copy mã giảm giá và mở link affiliate.
- Hỗ trợ widget để hiển thị trên sidebar.
- Dễ dàng phân loại mã giảm giá theo chuyên mục.
- Rất nhẹ, tải nhanh.
- Giao diện đẹp mắt và có responsive.
- Hiển thị thời điểm hết hạn của mã giảm giá.
- Các tập tin CSS và JS của plugin được tải có điều kiện, giúp cải thiện tốc độ load.
Tham khảo thêm
- Plugin Affiliate Tools Việt Nam – Hỗ trợ làm Affiliate Marketing ở Việt Nam
- Cần làm gì để bắt đầu kiếm tiền với tiếp thị liên kết (Affiliate Marketing)
- 6 sai lầm thường gặp khi làm tiếp thị liên kết (Affiliate Marketing)
Hướng dẫn tạo nút lấy mã giảm giá với plugin WP Coupons and Deals
Bước 1: Trước hết bạn cần cài đặt plugin WP Coupons and Deals vào website của bạn. Cách để cài đặt plugin cho WordPress mình có hướng dẫn rồi nhé.
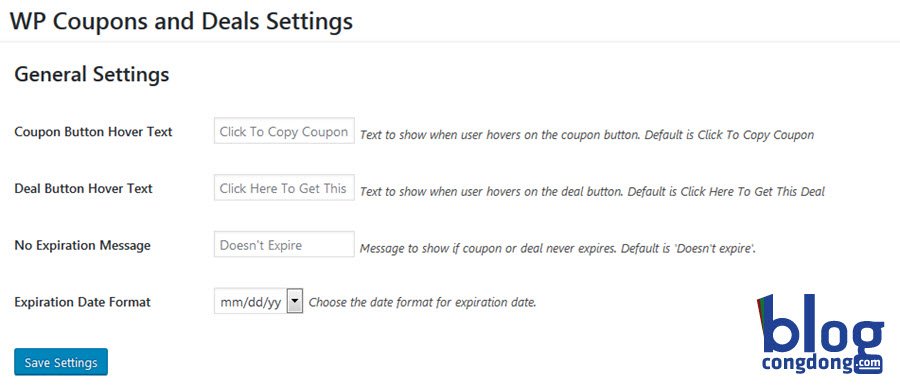
Bước 2: Sau khi cài đặt và kích hoạt plugin WP Coupons and Deals xong bạn sẽ thấy trên menu quản trị WordPress sẽ thấy 1 menu mới là Coupons. Trước hết, chúng ta sẽ thiết lập một số thông số cơ bản cho plugin bằng cách truy cập vào Coupons -> Settings bạn sẽ thấy như sau:
Trong đó
- Coupon Button Hover Text: Thiết lập dòng chữ hiển thị khi trỏ chuột trên nút mã giảm giá.
- Deal Button Hover Text: Thiết lập dòng chữ hiển thị khi trỏ chuột trên nút khuyến mại/Deal.
- No Expiration Message: Thiết lập dòng chữ khi mã giảm giá/khuyến mại không có ngày hết hạn.
- Expiration Date Format: Thiết lập định dạng ngày tháng hết hạn của mã giảm giá/khuyến mại.
Sau khi thiết lập xong, ấn vào Save Settings để lưu thiết lập.
Bước 3: Tạo danh mục, nhóm mã giảm giá, khuyến mại bằng cách truy cập vào Coupons -> Coupon Categories và thêm danh mục giống như cách tạo danh mục bài viết trong WordPress.
Lưu ý: Việc có tạo danh mục hay không là tùy ý bạn. Bạn có thể không cần tạo cũng được, nhưng theo mình thì bạn nên tạo để dễ quản lý mã giảm giá theo nhóm như mã giảm giá Adayroi, Lazada, Tiki,…
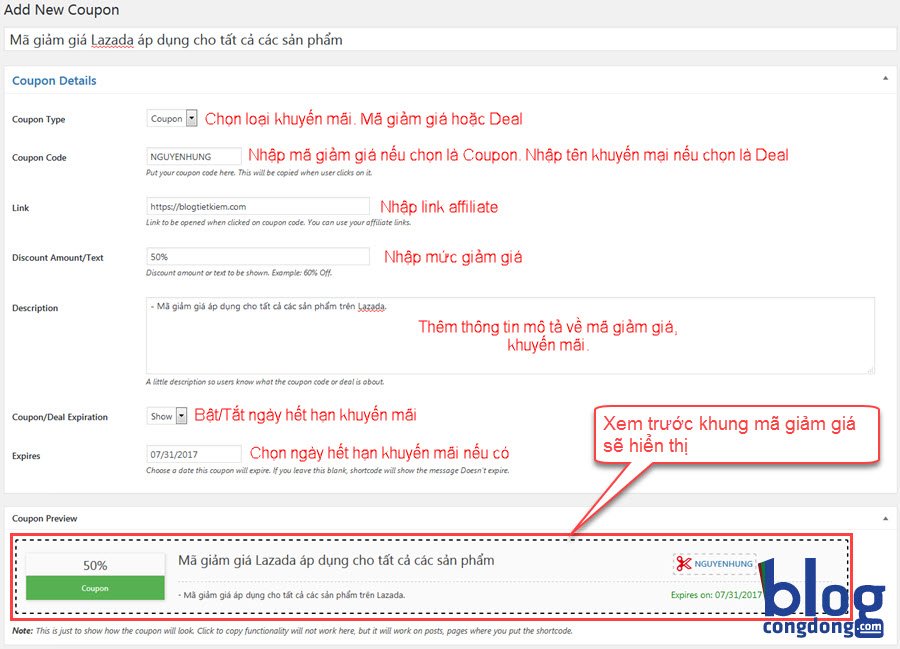
Bước 4: Tạo mã giảm giá mới bằng cách truy cập Coupons -> Add New Coupon
Trong đó:
- Coupon Type: Chọn loại khuyến mãi: Coupon (mã giảm giá) hoặc Deal (khuyến mãi).
- Coupon Code: Nhập mã giảm giá vào đây nếu mục Coupon Type chọn là Coupon.
- Deal Button Text: Nhập chữ hiển thị ở nút Deal nếu mục Coupon Type chọn là Deal.
- Link: Nhập vào link tiếp thị liên kết (link affiliate).
- Discount Amount/Text: Mức giảm giá. Có thể là số tiền giảm hoặc số % được giảm.
- Description: Nhập thêm thông tin mô tả về mã giảm giá hoặc khuyến mãi.
- Coupon/Deal Expiration: Bật tắt ngày hết hạn của khuyến mại. Chọn Hide không có ngày hết hạn hoặc chọn Show để hiển thị hạn của mã giảm giá/ khuyến mãi
- Expires: Nếu ở mục Coupon/Deal Expiration bạn chọn Show thì ở đây nhập vào ngày hết hạn.
Sau khi nhập thông tin như trên xong bạn có thể chọn danh mục cho Coupon đó rồi click vào Đăng bài viết để đăng mã giảm giá.
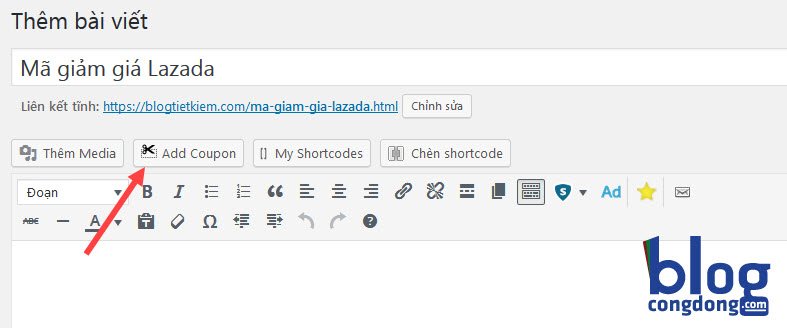
Bước 5: Chèn shortcode mã giảm giá vào bài viết trực tiếp trong khung soạn thảo bằng cách click vào nút Add Coupon
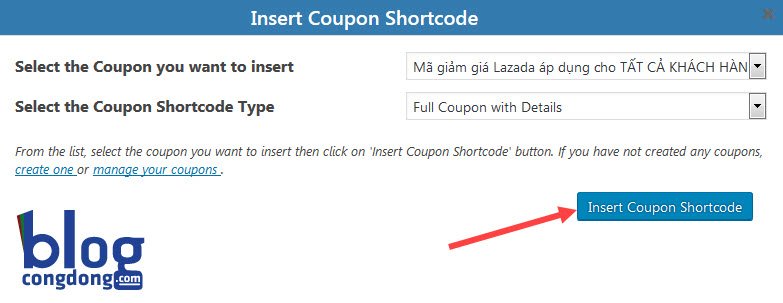
Bước 6: Cửa số Insert Coupon Shortcode mở ra. Bạn chọn mã giảm giá hoặc khuyến mãi và hình thức vào bài viết sau đó ấn Insert Coupon Shortcode.
Trong đó
- Select the Coupon you want to insert: Bạn mã giảm giá, khuyến mãi cần chèn.
- Select the Coupon Shortcode Type: Bạn chọn loại hiển thị cho mã giảm giá, khuyến mãi.
- Full Coupon with Details: Chọn loại này nếu muốn hiển thị tất cả các thông tin mô tả về mã giảm giá khuyến mãi.
- Only Coupon Code: Chọn loại này nếu bạn chỉ muốn hiển thị nút lấy mã giảm giá hoặc khuyến mãi.
Như vậy là bạn đã thêm được 1 mã giảm giá, khuyến mãi vào bài viết rồi đó. Với các mã giảm giá khác bạn cũng làm tương tự và bạn có thể chèn bao nhiều mã giảm giá vào bài viết cũng được.
Sau khi thêm mã giảm giá xong bạn đăng bài viết và xem sẽ thấy mã giảm giá hiển thị như sau:
Rất dễ dàng và quá chuyên nghiệp luôn đúng không nào? Như vậy là bạn đã có thể tạo web chia sẻ coupon nhờ plugin tạo nút lấy mã giảm giá WP Coupons And Deals này rồi đó.
Để đơn giản hơn bạn có thể áp dụng hướng dẫn tạo nút chia sẻ coupon không cần dùng plugin ở bài viết này.
Plugin WP Coupons And Deals Pro
Với phiên bản free của plugin WP Coupons And Deals thì bạn chỉ đơn thuần tạo ra nút lấy mã giảm giá mà thôi còn với phiên bản Pro sẽ được bổ sung thêm những tính năng như sau:
- Tạo khung giảm giá với nhiều mẫu template khác nhau
- Ẩn được mã giảm giá (cái này làm trang chia sẻ mã giảm giá là rất cần)
- Thêm thời gian đếm lùi (countdown) ngày hết hạn khuyến mãi
- Tùy chỉnh hình ảnh khuyến mãi
Bạn có thể xem giao diện demo ở đây.
Mức giá bạn phải trả để sở hữu bản WP Coupons And Deals Pro là 3.99$/tháng, nếu bạn có kinh phí thì nên thử vì bản Pro mình đang dùng thấy khá là hay đấy. Theo mình, nếu bạn làm site chuyên nghiệp thì nên mua lấy bản Pro 1 lần rồi sau thích thì gia hạn tiếp còn không thì bạn vẫn có bản Pro dùng, chỉ là không được hỗ trợ update thôi.
Hiện tại đang có mã giảm giá giảm 10% khi mua plugin này bạn có thể dùng để được giảm giá: LẤY MÃ (link mở ra là link affiliate đó).
Bạn có thể dừng đọc bài viết tại đây nếu thấy làm theo như trên là đã đủ rồi. Còn với mình thì mình muốn chỉnh sửa lại plugin này một chút để phù hợp với cách làm tiếp thị ở Việt Nam.
Chính vì thế bạn có thể download plugin mà mình đã chỉnh sửa ở dưới đây để dùng. Đây là plugin WP Coupons And Deals đã được mình sửa lại một chút. Bạn có thể xem demo về những chỉnh sửa của mình ở bài viết mã giảm giá Lazada này nhé.
Lời kết
Như vậy, để làm web chia sẻ coupon thì chỉ cần plugin WP Coupons And Deals để tạo nút ẩn mã giảm giá và khuyến mại là bạn đã có thể làm dễ dàng rồi. Nếu thấy bài viết hay hãy like và share cho bạn bè. Nhớ theo dõi NguyenHung.Net để cập nhật thêm nhiều thủ thuật WordPress và kiến thức kiếm tiền online nói chung cũng như cách kiếm tiền với Affiliate Marketing nhé. Chúc các bạn thành công!







Plugin còn hoạt động không bác. Cho mình xin lại link
Tiếc quá. Đã lâu rồi mình không dùng tới plugin này nên không gia hạn bản quyền nữa. Giờ mình tạo khung mã giảm giá theo cách khác, nếu bạn cần thì có thể tham khảo mẫu trên trang mã giảm giá Lazada này của mình.
Này bạn cũng dùng plugin à hay tự code thế bạn ! Được cho mình link tham khảo với. Mình cũng muốn tìm hiểu làm về site dạng này
Mình tự code kết hợp với cả plugin Shortcode để quản lý mã giảm giá. Nếu bạn cần mình cũng đang cung cấp gói cài đặt giống trang BlogTietKiem đó. Bạn tham khảo nhé.
cái đó có tự cập nhật coupon k bạn nhỉ
Plugin này chỉ giúp bạn tạo nút lấy mã giảm giá thôi nhé. Còn việc bạn tạo coupon gì thì bạn phải tự cập nhật chứ nó không biết gì để cập nhật đâu.
Sao em quét virus tệp tải về nó báo co virus webshell là sao hả bác?
Bạn quét bằng phần mềm gì vậy? Nó báo shell như nào bạn chụp ảnh up lên cho mình xem. Plugin này đc hệ thống wordpress.org duyệt mới cho public thì không thể nào có shell dc
ADMIN cho mình hỏi mình thêm đoạn CSS vào file style.css trong theme như thế nào nhỉ? xin chỉ giúp thank
Ý bạn hỏi là gì. Thêm CSS vào theme thì cứ thế thêm vào file style.css là dc mà
Cái này mà update lên phiên bản mới là không được phải không bạn?
Mình cũng chưa thử update lên bản mới lên cũng ko rõ ntn. Plugin mình đã chỉnh sửa lại từ bản cũ nên cứ để vậy dùng thôi
Làm sao khi bấm vào nó hiện hộp thoại lấy mã như blog của bạn nhỉ?
Bạn có thể tạo theo hướng dẫn này nhé tạo nút ẩn mã giảm giá này nhé
chào Hùng!
mình cài vào WP nhưng khi nhấn nút lấy mã sau 3S không chuyển hướng đến links đã gán. xin chỉ giúp. Cảm ơn Hùng!
Sao lại phải chờ 3s nhỉ. Bạn cài plugin mình đã chỉnh sửa hay plugin tải từ wordpress.
Chào Hùng,
Bạn có thể hướng dẫn mình cách chèn để có chữ “Lấy mã” không ạ. Mình thêm phần code của bạn vào mục style.css của ” Giao diện ” nhưng vẫn không thấy có chữ ” Lấy mã ” bạn ạ.
Bạn tải plugin mình đình kèm trong bài về cài lên web là dc mà
Minh cung vay
Chào Hùng,
Mình đã cài đặt xong plugin nhưng khi click vào nút lấy Mã thì Link aff mở ngay tại Tab hiện tại, Mình muốn mở Link aff sang 1 Tab mới. Nhờ Hùng hỗ trợ giúp nhé.
Mình vừa cập nhật lại plugin và thêm vào thuộc tính để mở link trên tab mới rồi đó bạn. Bạn có thể tải plugin mới về và cài thay thế bản cũ. Hoặc bạn có thể để nguyên bản cũ và tham khảo thêm plugin Affiliate Tool Viet Nam để tự động tạo link affiliate MasOffer, Accesstrade và mở link aff trên tab mới.
a ơi sao e cài plugin của a mà nó k ẩn được mã ạ
Plugin gốc mặc định nó vẫn hiển thị mã bạn nhé
Bạn ơi, có thể cho mình hỏi chút là mình thấy web demo của bạn dùng plugin này có chỗ bấm vào sẽ hiện 1 popup cho khách thấy mã và copy sau đó nhấn ok thì đến link aff, mình cũng cài plugin tải ở trên website bạn nhưng mình không biết cài như thế nào để hiển thị như vậy, mong bạn hồi âm
Trên web demo là mình đã sửa lại code của plugin đó rồi bạn ơi. Để lúc nào rảnh mình up lại code plugin mình đang chạy trên web demo cho bạn nhé
a ơi a up lại code đi a 😀
Ok bạn. Cuối tuần này rảnh mình sẽ up lại code bạn nhé. Khi nào update mình sẽ có ghi chú trong bài viết
Hóng quá a.
Code a đã up chưa a. E cài đặt và làm theo hướng dẫn nhưng k được
Mình mới cập nhật file plugin mới rồi đó bạn ơi. Bạn cài đặt thử xem rồi có gì cho mình phản hồi nhé
tuyệt vời a ơi
Ok hết chứ bạn ơi. Có vấn đề gì ới mình luôn nhé
Hi Hùng,
Cho mình hỏi chút bản chỉnh sửa khác gì với bản gốc vậy. Bên site blogtietkiem mình thấy link out của bạn dạng /go/mã hoá đoạn đó là mình tự gen ngẫu nhiên dùng code vậy.
Bản chỉnh sửa mình có thay đổi khá nhiều rồi bạn à. Từ giao diện cho đến nút lấy mã và cả việt hóa nó nữa. Bản mới bây giờ cũng có việt hóa rồi đó nhưng mình vẫn thích bản cũ vì thế là đủ rồi. Link out có dạng blogtietkiem.com/go/ đó là mình dùng plugin Affiliate Tools Việt Nam mà mình đã có hướng dẫn rồi đó.