Bạn đang làm trang landing page bằng WordPress để bán hàng? Bạn muốn thêm đồng hồ đếm ngược cho landing page WordPress giống như của LadiPage? Bài viết này mình sẽ hướng dẫn bạn làm điều đó.

Bạn cũng biết tác dụng của đồng hồ đếm ngược trên web nói chung và landing page nói riêng là để làm gì rồi đúng không? Tuy nhiên, không chắc bạn đã biết hết các tác dụng của đồng hồ đếm ngược (countdown timer) đâu nhé. Dưới đây mình sẽ liệt kê ra những tác dụng của nó và bạn hãy xem có nhu cầu của bạn ở trong đó không nha.
Bạn cần một plugin tạo đồng hồ đếm ngược để:
- Thông báo trang web sắp khởi động sao bao nhiêu ngày nữa
- Nhắc nhở 1 sự kiện gì đó sắp diễn ra
- Thông báo thời gian bảo trì web còn bao lâu
- Khuyến mãi đặc biệt trong khoảng thời gian cụ thể
- Tạo cảm giác cấp bách khi thời gian đếm lùi còn ít để thúc giục khách hàng hành động
Đó là những công dụng của việc tạo đồng hồ đếm lùi thời gian trên web. Ngoài ra, sẽ còn nhiều lý do nữa để tạo đồng hồ countdown cho web. Nhưng nếu nói về việc tạo đồng hồ đếm ngược trên landing thì mục tiêu duy nhất là tạo tính cấp bách (nhắc nhở thời gian khuyến mãi sắp hết) để thúc giục khách hàng hành động mua hàng.
OK. Đó là những mục đích, còn việc tạo đồng hồ đếm ngược trong WordPress thì làm như nào?
Có rất nhiều plugin hỗ trợ việc này. Nhưng sau thời gian sử dụng thử rất nhiều plugin miễn phí và trả phí, cuối cùng mình chỉ hài lòng với plugin Countdown Timer.
Xem thêm: Hướng dẫn tạo nút gọi điện rung lắc cho website cực đẹp
Tại sao mình chọn plugin Countdown Timer?
Có lẽ cũng là do nhu cầu sử dụng của mình nên cũng hơi kén chọn plugin tạo đồng hồ đếm ngược này. Bởi hầu hết các plugin chỉ tạo được đếm lùi thời gian tới 1 ngày nào đó. Còn thứ mình cần là có thể đếm lùi theo số giây, số phút hoặc số giờ định trước.
Ngoài ra, plugin này có một số điểm nổi bật mình thấy như sau:
- Có 3 kiểu countdown: Ngày bắt đầu – ngày kết thúc, đếm lùi thời gian còn lại theo mỗi phiên truy cập, đếm từ số bắt đầu đến số kết thúc.
- Thiết lập vị trí đặt đồng hồ countdown rất linh hoạt: cố định ở top, botttom hoặc đặt tùy ý bằng shortcode.
- Chèn thêm nội dung hiển thị cùng đồng hồ
- Bật tắt, việt hóa được các label ngày, giờ, phút giây tùy ý
- Lựa chọn hành động sau khi hết thời gian countdown: ẩn đồng hồ, hiện lời nhắn, redirect tới trang khác
- Bật tắt được nút kêu gọi hành động
- Có nhiều kiểu hiển thị và giao diện để chọn cho đồng hồ countdown
- Thiết lập font chữ, kích thước chữ và animation cho đồng hồ
Đó là một số điểm hay mà mình thấy ở plugin này. Chi tiết như nào mình sẽ nói rõ hơn trong phần hướng dẫn bên dưới.
Hướng dẫn tạo đồng hồ đếm ngược trong WordPress
Bước 1: Cài đặt plugin Elfsight Countdown Timer lên web WordPress.
Tải Elfsight Countdown Timer bản mới nhất ở đây
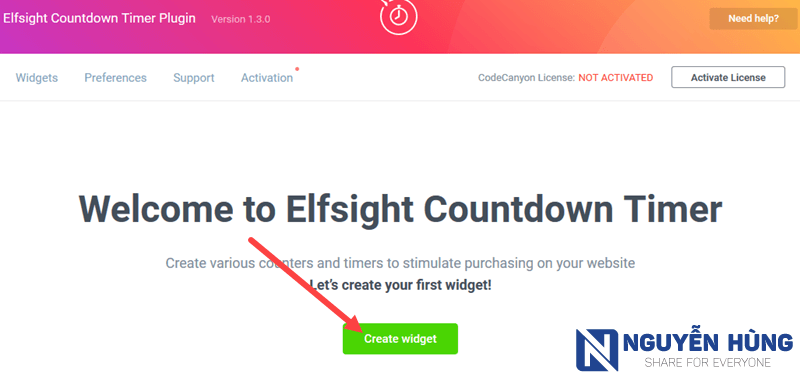
Bước 2: Truy cập menu Countdown Timer ngay trong trang quản trị. Bạn sẽ thấy giao diện trang quản lý các widget đồng hồ đếm ngược.
Ở đây, do mới cài đặt plugin Elfsight Countdown Timer nên chưa có widget nào. Click vào Create Widget để tạo widget mới.

Bước 3: Tại phần Widget name, bạn đặt tên tùy ý cho widget.
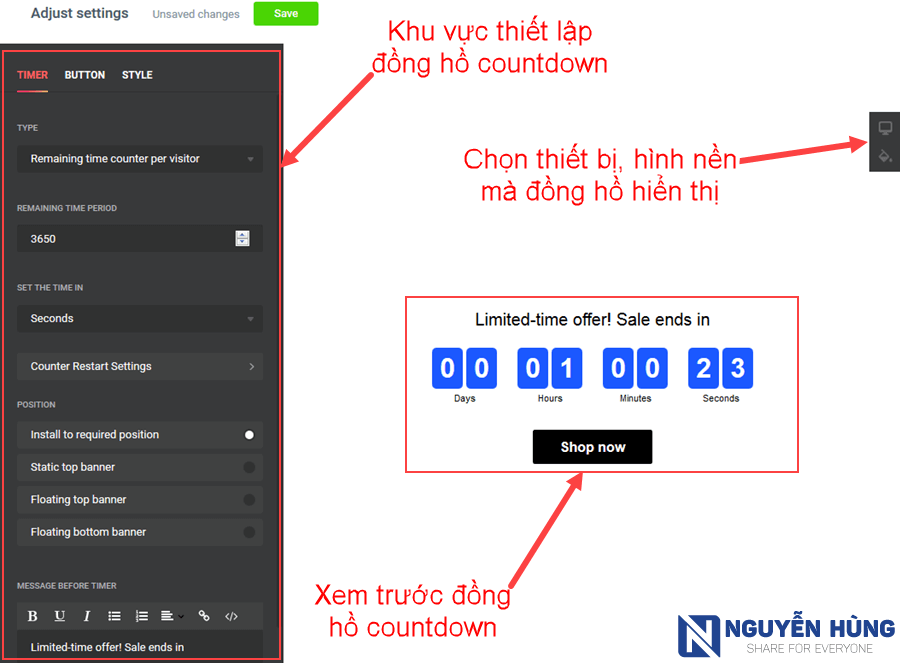
Sau đó, kéo xuống dưới sẽ thấy giao diện cài đặt và xem demo như sau:

Bước 4: Chi tiết cách thiết lập đồng hồ countdown tạo bởi plugin Countdown Timer.
Do phần này có các thiết lập nhỏ nên nếu viết sẽ rất dài mà mình thì lại rất lười viết. Vậy nên mình quay video hướng dẫn luôn cho nhanh.
Bạn nhớ xem video để hiểu rõ hơn cách thiết lập đồng hồ đếm ngược với plugin này nhé.
Lời kết
Như vậy, với hướng dẫn ở trên của mình chắc là bạn đã biết cách tạo đồng hồ đếm ngược đẹp mắt một cách dễ dàng đúng không.
Thực sự plugin này mình thấy rất hay và phù hợp với những bạn nào muốn tạo đồng hồ countdown cho trang landing WordPress mà không muốn sử dụng các dịch vụ tạo landing của Ladipage hoặc Ezimar.
Nếu thấy chia sẻ này của mình hữu ích hãy like và để lại comment cho mình thêm động lực viết bài chia sẻ. Chứ dạo này cũng lười viết bài quá rồi 🙂
Có Plugin loại đồng hồ đếm ngược dạng khách hàng đợi tầm 3-5 phút online trên trang thì sẽ hiện ra 1 đoạn code nào đó do mình tạo để giải nến hoặc hiện ra link download nào đó, mục đích nhằm tăng thời gian onpage tốt hơn người xem mới được cái mình cần, xin chỉ giúp mình loại plugin như vậy ạ, cám ơn bạn nhiều lắm
Mình nghĩ plugin này có thể sẽ phù hợp với mục đích của bạn (https://wordpress.org/plugins/timed-content/). Tuy nhiên, bạn cần cân nhắc kỹ vì nếu nội dung không quá hấp dẫn hoặc là duy nhất thì có thể user sẽ out khỏi trang của bạn nhanh hơn đó.
bạn ơi cho mình hỏi sao mình cài xong hết rồi thì thất nó chỉ hiển thị ở trang admin mình đang nhập thôi còn kh truy cập thì ko hiện là sao bạn nhỉ??
Bạn cấu hình trong admin xong phải copy đoạn shortcode rồi chèn vào trang bài viết hoặc trang cần hiển thị thì khách xem mới thấy được.
ad cho mình hỏi là muốn chèn code đó vào trang chủ hay các trang khác không phải trang bài viết hoặc trang sản phẩm mà nó không được là làm sao vậy ạ
Bạn chèn vào trang nào vậy. Gửi link web để mình check xem sao nhé.
Bạn ơi, cái này mình cài xong, có cần active license gì nữa không ạ? Hay tải xong của bạn, cài xong là dùng được luôn?
Cảm ơn bạn đã share
Bạn không cần active vẫn có thể dùng được bình thường nhé. Active chỉ là để được update tự động thôi.
bài viết có nội dung rất chất lượng cho tất cả mọi người, mong rằng trong tương lai mình có thể đọc thêm các bài viết của bạn. tôn trọng và cám ơn bạn rất nhiều.
Cảm ơn bạn. Mong bạn luôn ủng hộ blog của mình.
Cảm ơn anh Hùng rất nhiều! Bài viết chia sẻ tuyệt vời
Hi vọng sẽ giúp ích được cho bạn.
Mình cần thêm công thức toán trong blogtailieu.com bạn có thể giúp mình được không? Mình thử hoài mà không được
Mình không hiểu ý bạn hỏi là gì khi bạn cmt vào bài viết này?
Không biết cái plugin này thế nào. Trc mình cũng hay viết countdown cho mấy site jv page của khách thấy web load chậm hẳn. Khách nó tưởng mình ko biết viết rồi tự đi tìm cách cài. Ko thấy khá khẩm sau khách nó cũng bỏ luôn chả thèm dùng nữa hehe
Mình thấy plugin này nó ko ảnh hưởng nhiều tới tốc độ load. Bởi nó dùng Lazyload nên load trang vẫn thấy nhanh.
ok. cảm ơn bạn.
Sao mình tìm trên https://vi.wordpress.org/plugins/ không có nhỉ. Plugins này có an toàn không. cảm ơn
Đây là plugin trả phí nên tìm trên kho WordPress miễn phí không có đâu bạn. Plugin này bản quyền nên mình dùng yên tâm bạn à.
Cảm ơn bác, bác có share plugin ko ạ, nếu có cho em xin với ạ :3 em cảm ơn nhiều!
Mình mới update nội dung và có share link tải bản mới nhất đó bạn.
Em nhận được rồi, cảm ơn bác nhiều nha!