Bạn muốn tạo popup cho website WordPress để hiển thị banner quảng cáo, form thu thập email hay dẫn khách vào chatbot Facebook Messenger? Muốn làm được như vậy bạn phải biết cách tạo popup thật đẹp để kích thích khách hàng hành động.
Với WordPress, việc tạo popup rất đơn giản bởi có rất nhiều plugin hỗ trợ bạn làm việc này. Tuy nhiên, bạn chưa từng tạo popup lần nào nên không biết plugin tạo popup nào tốt giúp tạo popup đẹp và chuyện nghiệp?

Bài viết này mình sẽ giới thiệu và hướng dẫn cho bạn cách tạo popup cho website chuyên nghiệp với plugin Layered Popups (hiện tại đã đổi tên thành plugin Green Popups nên nội dung bên dưới mình sẽ sử dụng tên Green Popups) . Đây là plugin trả phí mà mình thấy nó rất đáng đồng tiền để sở hữu. Vì sao ư? Xem các thông tin mình giới thiệu ở dưới đây nha.
Tại sao nên chọn plugin Green Popups?
Mặc dù có rất nhiều plugin tạo popup miễn phí nhưng mình vẫn chọn plugin trả phí Green Popups là bởi plugin này có rất nhiều điểm nổi bật và nó rất xứng đáng với số tiền bỏ ra.
- Tạo popup với số lượng không giới hạn
- Dễ dàng thiết kế mẫu popup tùy ý với các layer riêng
- Hỗ trợ tạo các hiệu ứng động với CSS3 (cực kỳ kích thích người dùng hành động)
- Có thể tạo các chiến dịch và chạy thử nghiệm với A/B Tests
- Hỗ trợ tích hợp rất nhiều nhà cung cấp dịch vụ email marketing
- Tích hợp rất nhiều mẫu poup mặc định giúp tạo poup nhanh và đẹp hơn
- Hỗ trợ tốt với trang bán hàng dùng Woocommerce
- Hỗ trợ hiển thị tốt trên mọi thiết bị (responsive)
- Thiết lập hiển thị riêng trên từng bài viết, chuyên mục
- Tracking được các hành động của người dùng đối với popup
- Tối ưu JS/CSS giúp tải trang nhanh
- Còn nhiều ưu điểm khác bạn có thể tham khảo thêm ở đây.
Thực sự plugin này có rất nhiều tính năng hấp dẫn nhưng mình cũng chẳng dùng hết. Mình chỉ thích là nó hỗ trợ CSS3 để tạo hiệu ứng bắt mắt và dễ dàng tùy biến để tạo các dạng popup theo ý mình.
Hiện tại mình đang dùng plugin này cho chính blog Nguyễn Hùng và 1 blog nhỏ mình làm tiếp thị liên kết. Mình chỉ tạo popup đơn giản hướng người dùng nhắn tin với page Facebook để tương tác với chatbot và dùng để làm marketing.
Bạn có thể tham khảo mẫu popup mình đang dùng cho bài viết mã giảm giá Shopee ở đây. Với mẫu này 1 ngày mình có thể thu được hơn 1000 data inbox fanpage luôn đó.
OK. Nếu bạn thích plugin này rồi thì dưới đây mình sẽ hướng dẫn bạn sử dụng plugin Green Popups để tạo popup cho website WordPress.
Hướng dẫn tạo popup cho web với plugin Green Popups
Đầu tiên, bạn cần cài đặt plugin Green Popups vào web. Cài xong bạn sẽ thấy menu Layered Popups trong trang quản trị.
Thiết lập plugin Green Popups
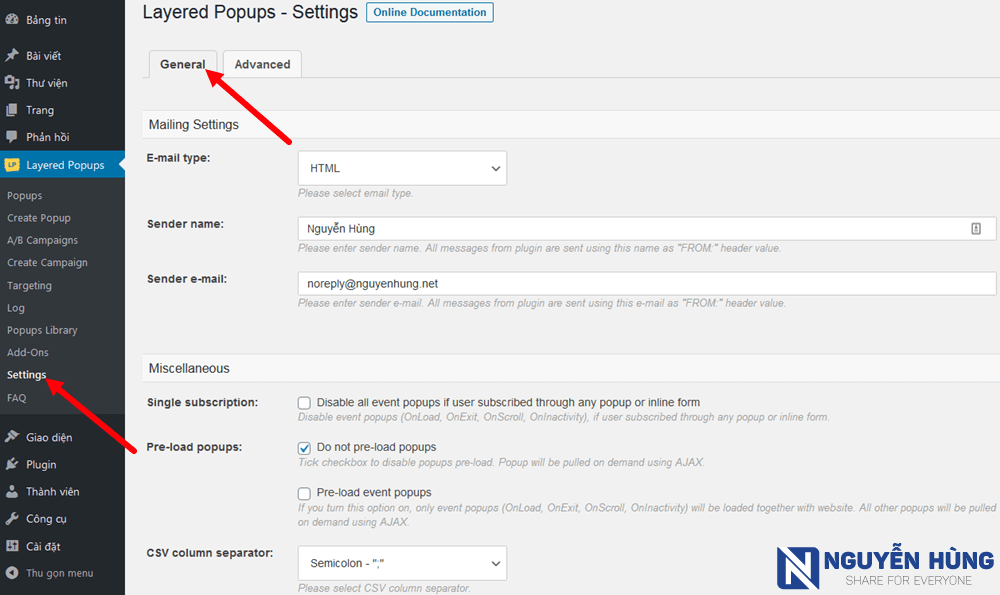
Trước hết, hãy truy cập menu Green Popups -> Settings để thiết lập cho plugin. Tại tab General bạn sẽ thấy như sau:

Trong đó:
- Mailling Settings: Thiết lập thông tin gửi email. Sửa lại cho phù hợp với thông tin của bạn.
- Miscellaneous: Thiết lập các mục linh tinh khác. Bạn có thể tìm hiểu và tùy chỉnh, với mình thì nên để nguyên.
- reCAPTCHA Settings: Thiết lập reCaptcha để bật captcha chống spam cho form.
- Popups Library: Bạn có thể xóa cache để reload lại thư viện popup xem có gì mới.
- Item Purchase Code: Điền key bản quyền plugin để được hỗ trợ update tự động. Không điền key vẫn dùng được full chức năng.
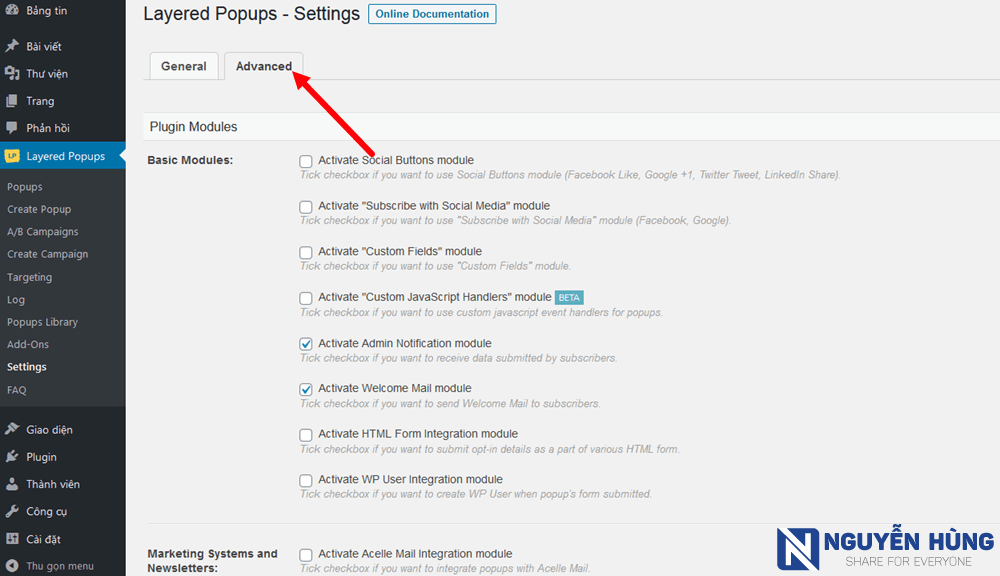
Sau khi thiết lập xong nhớ ấn Lưu lại và chuyển sang tab Advanced để thiết lập các thành phần nâng cao cho plugin.

Trong đó:
- Plugin Modules: Quản lý các module của plugin
- Basic Modules: Bật tắt các module cơ bản như Social Buttons, Custom Fields, Subscribe with Social Media,…
- Marketing Systems and Newsletters: Bật tắt các module về tiếp thị và email như Elastic Email, GetResponse, Jetpack, MailChimp, SendGrid,…
- Extended email verification: Bật tắt các module mở rộng của hệ thống kiểm tra tính xác thực email người dùng nhập vào.
- Miscellaneous: Thiết lập một số tùy chọn nâng cao. Bạn có thể để mặc định hoặc đọc mô tả để hiểu hơn. Chỗ nào không rõ có thể comment ở dưới bài mình sẽ giải thích.
Các bước tạo popup với plugin Green Popups
Để tạo popup bạn sẽ có 3 hướng như sau:
- Tạo popup mới hoàn toàn
- Tạo popup bằng cách chỉnh sửa các popup mẫu có sẵn (truy cập vào menu Popups và chọn edit mẫu popup có sẵn)
- Tạo popup bằng cách tải về từ thư viện của Green Popups (truy cập vào menu Popups Library và xem mẫu nào ưng thì tải về và chỉnh sửa)
Ở đây, mình sẽ hướng dẫn bạn cách tạo popup mới hoàn toàn để từ đó bạn cũng sẽ biết cách chỉnh sửa lại các mẫu có sẵn.
Bước 1: Truy cập menu Green Popups -> Create popup bạn sẽ thấy giao diện trang thiết lập popup như sau.
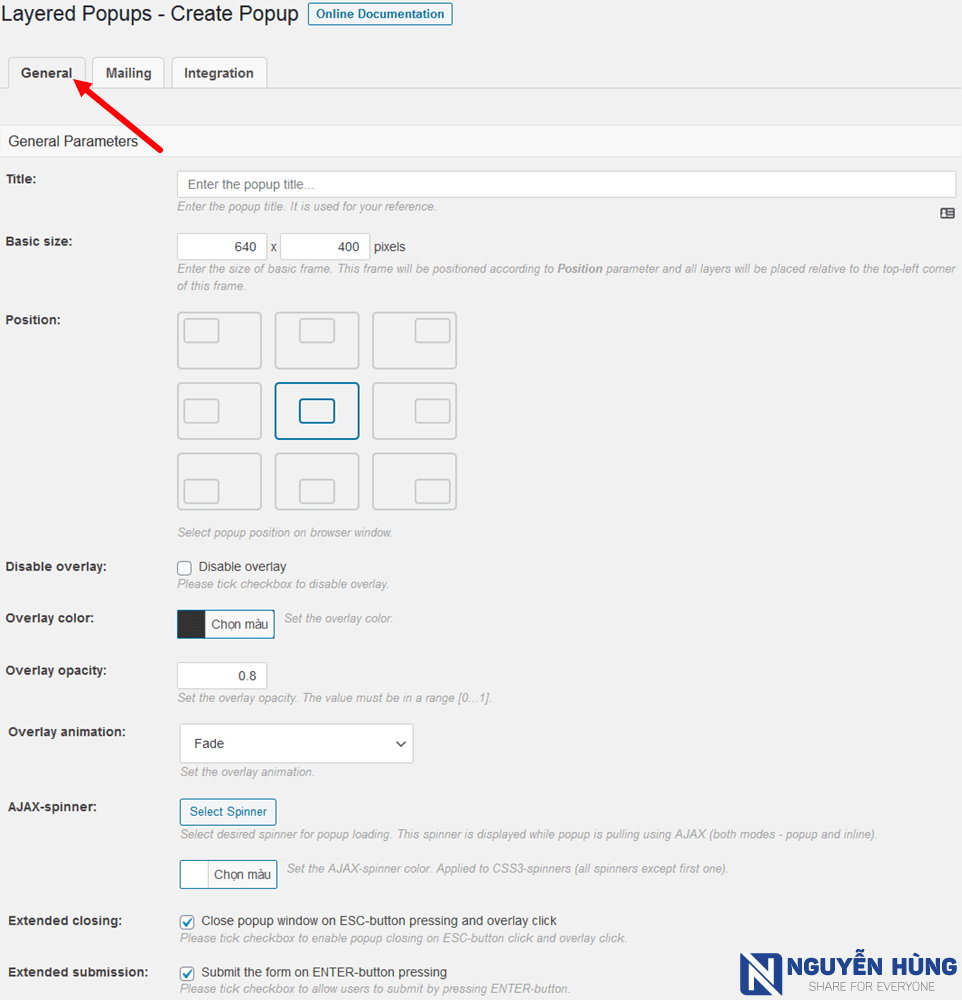
Thiết lập tab General
Bạn thiết lập mục General Parameters với các thông số như trong hình.

Trong đó:
- Title: Đặt tên cho popup
- Basic size: Thiết lập kích thước dài, rộng cho popup
- Position: Chọn vị trí cho popup khi hiển thị trên trang
- Disable overlay: Tích chọn nếu muốn tắt lớp phủ bên ngoài popup
- Overlay color: Chọn màu lớp phủ bên ngoài popup
- Overlay opacity: Thiết lập độ mờ của màu phủ ( để 0 là trong suốt, 1 là đổ màu đậm)
- Overlay animation: Chọn hiệu ứng chuyển động của lớp phủ
- AJAX-spinner: Chọn biểu tượng chờ load popup
- Extended closing: Tích chọn nếu muốn ấn phím ESC hoặc click ra ngoài popup sẽ tắt popup đi.
- Extended submission: Tích chọn nếu muốn người dùng ấn phím Enter để gửi form.
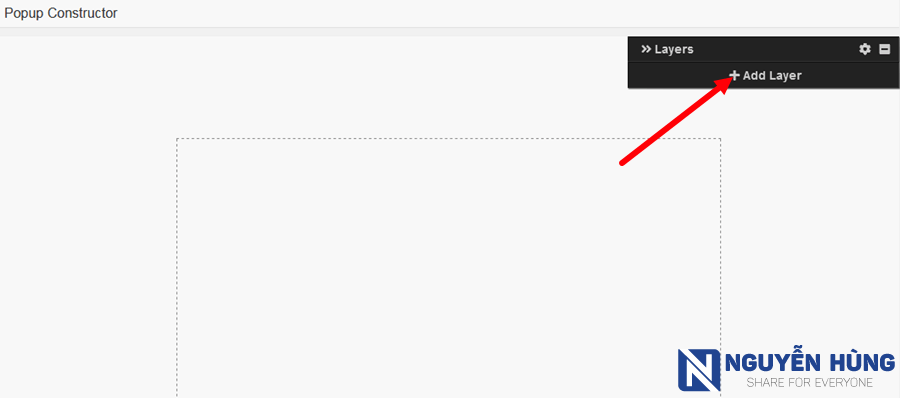
Để design mẫu popup bạn làm việc trong khung Popup Constructor
Với plugin Layered Popups chúng ta sẽ tạo popup bằng cách thiết kết từ các layer giống như trong Photoshop vậy. Để tạo layer mới bạn click vào Add layer.

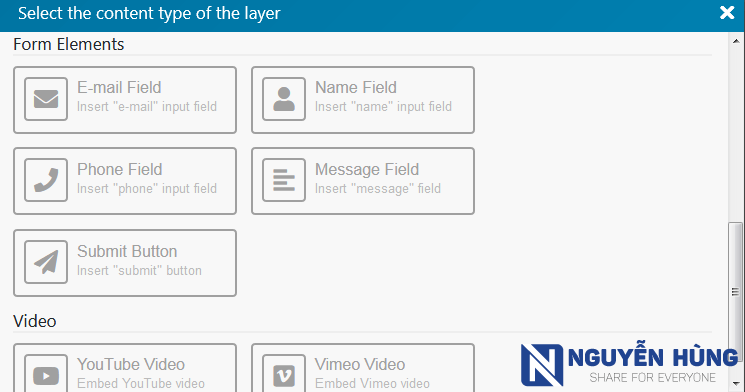
Bảng chứa các layer mở ra, bạn chọn các layer cần thiết để tạo popup của mình. Mỗi 1 layer sẽ có những thông số khác nhau nên bạn có thể tìm hiểu thêm khi chọn layer đó. Mình sẽ không phân tích chi tiết ở đây vì nó có rất nhiều thông số.

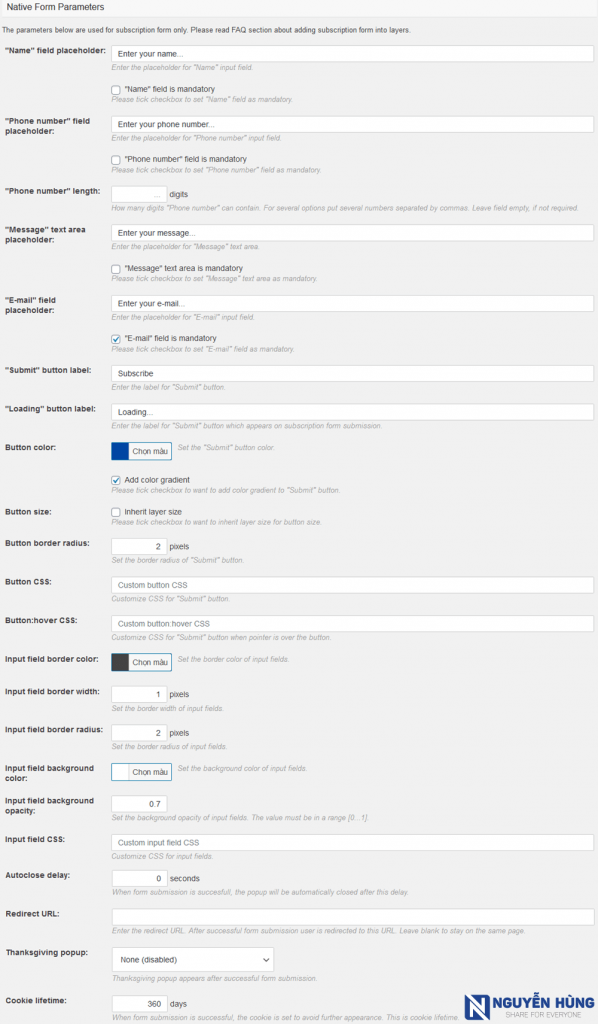
Thiết lập các thông số trong phần Native Form Parameters

Trong đó:
- “Name” field placeholder: Việt hóa nội dung của layer Name Field ở phần tạo popup.
- “Phone number” field placeholder: Việt hóa nội dung của layer Phone Field.
- “Phone number” length: Thiết lập độ dài của số điện thoại (ví dụ 10 số)
- “Message” text area placeholder: Việt hóa nội dung của layer Messeage Field.
- “E-mail” field placeholder: Việt hóa nội dung của layer E-mail Field.
- “Submit” button label: Đặt tên cho nút gửi.
- “Loading” button label: Chữ hiển thị trong thời gian chờ gửi form.
- Button color: Chọn màu của nút
- Button size: Kích thước nút. Tích vào nếu muốn kích thước thừa hưởng từ layer.
- Button border radius: Thiết lập bo góc cho viền của nút.
- Button CSS: Thêm CSS tùy chỉnh cho nút
- Button:hover CSS: Thêm CSS tùy chỉnh cho nút khi di chuột vào.
- Input field border color: Thiết lập màu viền của form
- Input field border width: Thiết lập chiều rộng của viền form
- Input field border radius: Thiết lập bo góc cho viền form
- Input field background color: Thiết lập màu nền cho form
- Input field background opacity: Thiết lập độ trong suốt cho màu nền form
- Input field CSS: Tùy chỉnh CSS cho form
- Autoclose delay: Đặt thời gian từ tắt popup sau khi gửi form
- Redirect URL: Thiết lập đường dẫn redirect sau khi gửi form nếu muốn.
- Thanksgiving popup: Thiết lập popup cảm ơn (nếu muốn)
- Cookie lifetime: Thiết lập số ngày lưu cookie của popup
Sau khi thiết lập tab General xong nhớ ấn Lưu lại và chuyển sang tab tiếp theo.
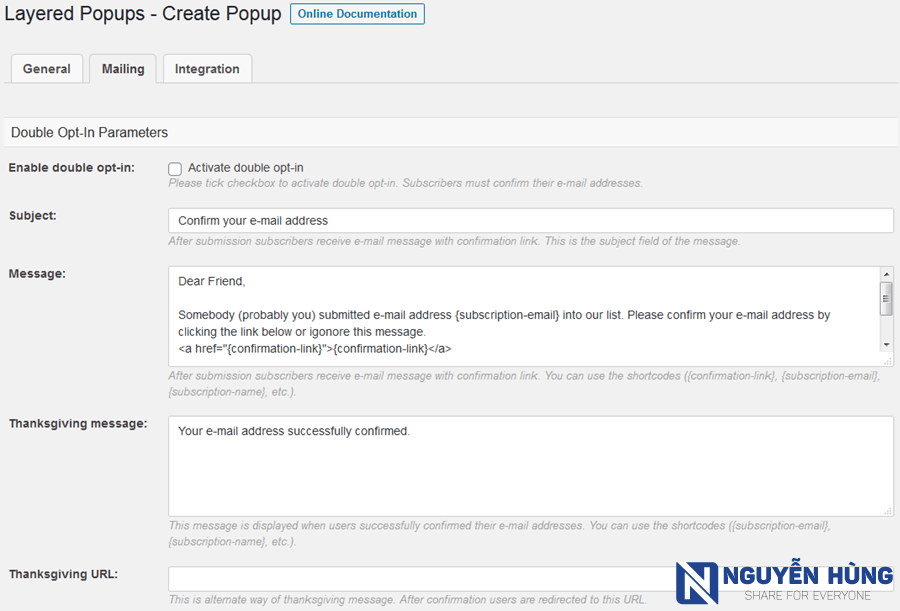
Thiết lập tab Mailing
Lưu ý: Chỉ phải thiết lập tab này nếu popup bạn tạo chứ form thu thập email. Nếu chỉ tạo popup banner quảng cáo thì không cần.
Trong tab này sẽ thiết lập các email dùng để xác nhận đăng ký, thông báo, email chào mừng.
Đầu tiên, mục Double Opt-In Parameters là thiết lập email xác nhận đăng ký.

Trong đó:
- Enable double opt-in: Tích vào để kích hoạt yêu cầu xác nhận đăng ký.
- Subject: Tiêu đề email
- Message: Nội dung email
- Thanksgiving message: Tin nhắn thông báo xác nhận thành công
- Thanksgiving URL: Nhận vào link redirect sau khi xác nhận thành công.
Các mục sau bạn cũng thiết lập tương tự
- Admin Notification Parameters – Email thông báo thông tin người đăng ký mới
- Welcome E-mail Parameters – Gửi email chào mừng tới người đăng ký
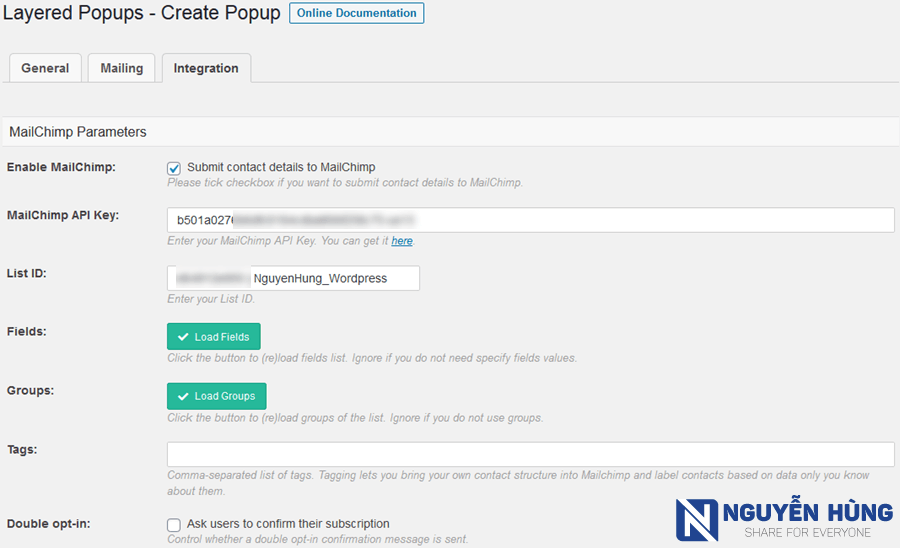
Thiết lập tab Integration
Lưu ý: Chỉ thiết lập tab này nếu popup bạn tạo chứ form đăng ký email. Nếu chỉ tạo popup banner quảng cáo thì bỏ qua. Ngoài ra, bạn cũng cần phải bật các module hệ thống marketing ở phần cài đặt mình hướng dẫn ở trên thì mới có các thiết lập của hệ thống đó ở đây.
Giả sử mình chỉ kích hoạt hệ thống email marketing của Mailchimp thì ở đây sẽ có giao diện thiết lập như sau:

Trong đó:
- Enable MailChimp: Tích vào để kích hoạt lưu trữ email lên hệ thống của Mailchimp
- MailChimp API Key: Vào tài khoản Mailchimp tạo và lấy mã API nhập vào đây
- List ID: Các danh sách email trong Mailchimp sẽ được load ra đây để bạn chọn
- Fields: Load các trường của email. Bỏ qua nếu không cần thiết.
- Groups: Tải các nhóm của email nếu có. Có thể bỏ qua.
- Tags: Gắn thẻ cho các email. Có thể bỏ qua
- Double opt-in: Tích vào nếu muốn người đăng ký phải xác nhận.
Sau khi thiết lập xong hết bạn nhớ ấn Lưu lại. Và như vậy là bạn đã tạo popup cho web xong rồi đó. Tiếp theo, bạn cần thiết lập các điều kiện để kích hoạt popup trên web.
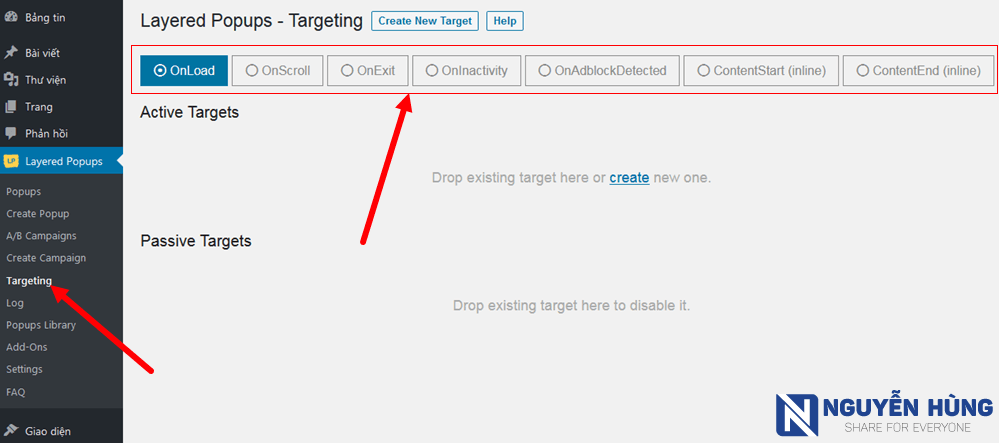
Thiết lập điều kiện hiển thị popup trên web
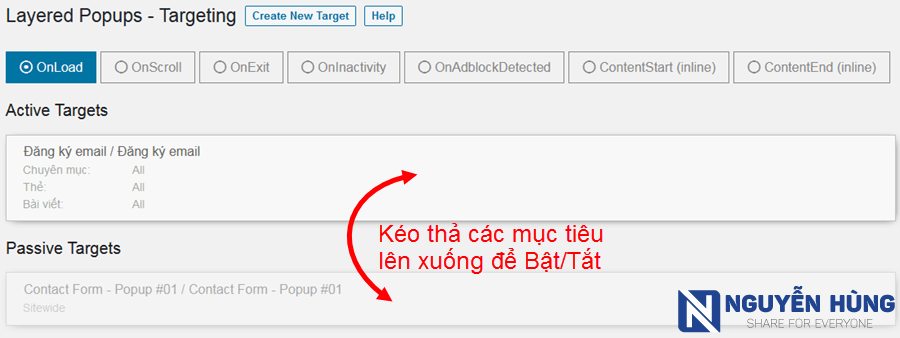
Để thiết lập điều kiện hiển thị popup trên web bạn truy cập menu Green Popups -> Targeting sẽ thấy các thiết lập như sau:

Trong đó:
- OnLoad: Hiển thị popup khi tải trang xong
- OnSroll: Hiển thị popup khi cuộn chuột xuống
- OnExit: Hiển thị popup khi có hành động thoát khỏi trang web (khi người dùng di chuột lên cạnh trên cùng của cửa sổ trình duyệt).
- OnInactivity: Hiển thị popup khi người dùng không hành động trên trang web (người dùng không di chuột, không ấn nút, không chạm vào màn hình).
- OnAdblockDetected: Hiển thị popup nếu trình duyệt được cài và bật ứng dụng chặn quảng cáo.
- ContentStart(inline): Hiển thị ở đầu nội dung bài viết dưới dạng inline (không phải popup).
- ContentEnd(inline): Hiện thị ở cuối nội dung bài viết dưới dạng inline.
Việc cấu hình mục tiêu hiển thị của các mục gần tương tự như nhau, chỉ khác 1 chút về điều kiện của từng mục nên bạn có thể dễ dàng thiết lập.
Ở đây, mình chỉ thiết lập mẫu 1 mục để hướng dẫn. Với các mục khác bạn làm tương tự, nếu có chỗ nào chưa rõ hãy đặt câu hỏi ở khung bình luận mình sẽ giải thích cho nhé.
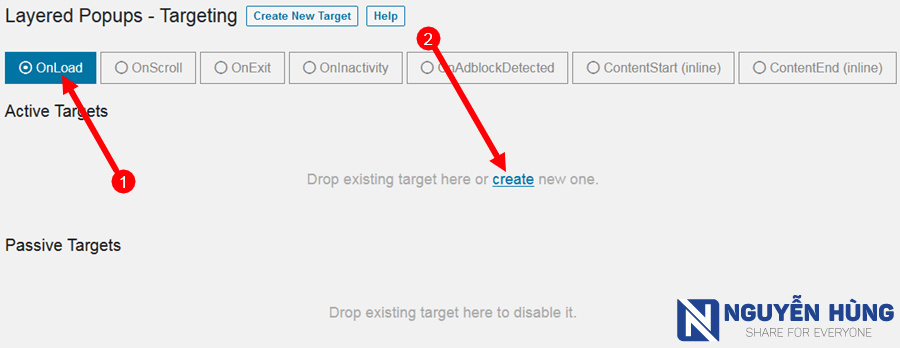
Ví dụ: Mình sẽ tạo popup hiển thị ngay khi người dùng tải trang xong. Mình sẽ chọn mục OnLoad và click vào Create để tạo mới mục tiêu.

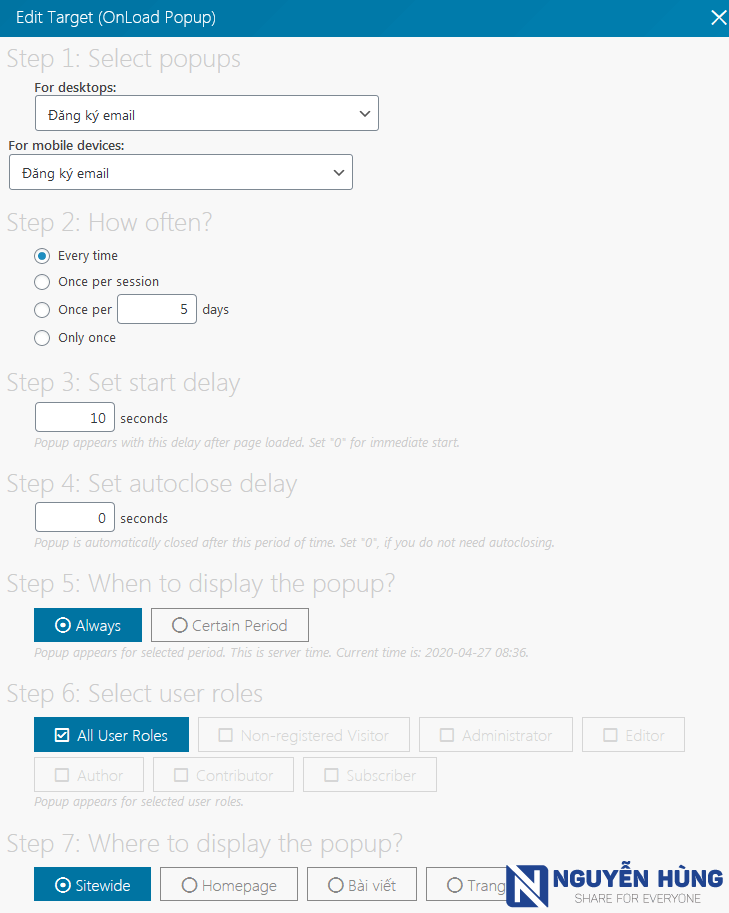
Một cửa sổ thiết lập được mở ra, tại đây bạn sẽ cần thiết lập các thông số cho phù hợp với mục đích tạo popup của mình.

Trong đó:
- Step 1: Select popups – Chọn popup cần hiển thị. Có thể chọn riêng cho từng thiết bị.
- For desktops: Chọn mẫu popup hiển thị trên PC, laptop (có thể chọn None (disabled) để tắt popup trên desktop)
- For mobile devices: Chọn mẫu popup hiển thị trên di động (có thể chọn None (disabled) để tắt hoặc chọn same as for desktop để hiển thị popup giống PC).
- Step 2: How often? – Thiết lập mức độ hiển thị popup (mọi lúc, mỗi phiên, mỗi lần sau bao nhiều ngày,…)
- Step 3: Set start delay – Thiết lập độ trễ hiển thị popup. Nhập vào số giây sau khi tải trang xong thì popup mới hiển thị.
- Step 4: Set autoclose delay – Thiết lập thời gian trễ để tự động tắt popup. Thiết lập số giây sau khi hiển thị sẽ tự tắt popup hoặc để số 0 là popup sẽ không bị tắt.
- Step 5: When to display the popup? – Thiết lập khoảng thời gian xuất hiện popup. Thiết lập theo đúng thời gian của máy chủ nhé.
- Step 6: Select user roles – Thiết lập popup hiển thị cho người dùng nào. Để All user nếu muốn hiển thị popup cho tất cả mọi người.
- Step 7: Where to display the popup? – Thiết lập nơi hiển thị popup (toàn trang, trang chủ, bài viết hoặc trang)
Sau khi thiết lập xong bạn nhớ ấn Lưu lại là xong.
Khi nào muốn tắt popup tạm thời bạn chỉ việc click giữ chuột và kéo popup thả xuống phần Passive Targets. Muốn bật lại thì lại kéo thả popup đó lên phần Active Targets.

Thiết lập A/B Test cho popup
Việc tạo chiến dịch A/B Test sẽ giúp bạn đánh giá được popup nào hiệu quả hơn, popup nào thu được nhiều data hơn.
Để tạo chiến dịch A/B Test bạn truy cập menu Green Popups -> Create Campains sẽ thấy giao diện như bên dưới.
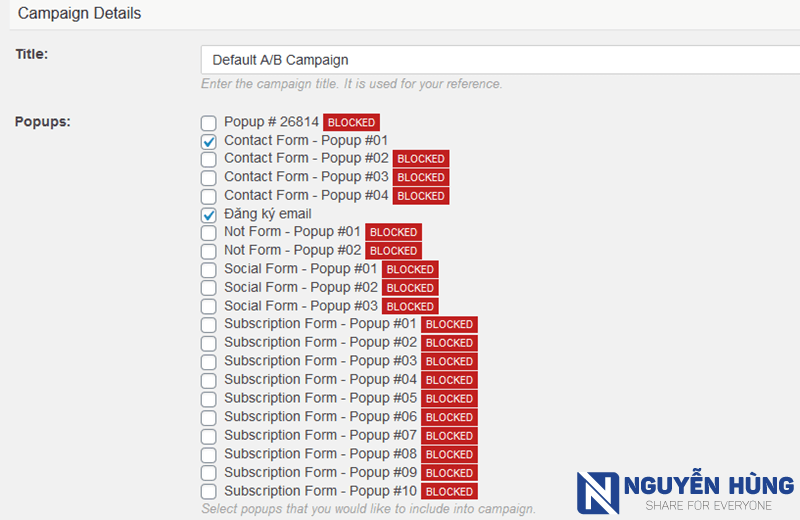
Bạn đặt tên chiến dịch ở mục Title và chọn các Popups cần test sau đó ấn Save để lưu.

Như vậy bạn đã tạo chiến dịch A/B Test xong. Giờ để cho nó chạy 1 thời gian rồi bạn vào đọc các chỉ số và đánh giá xem popup nào hiệu quả.
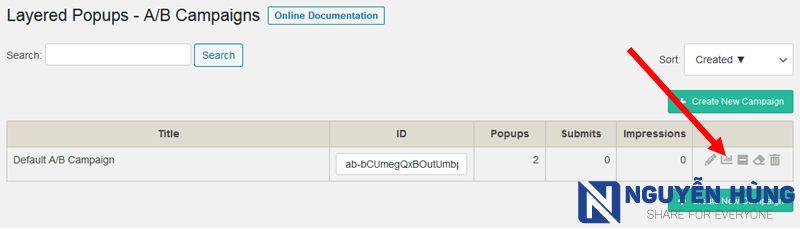
Để xem báo cáo hiệu quả chiến dịch A/B Test bạn vào menu Green Popups -> A/B Campains sẽ thấy như sau.
Tại đây, bạn click vào icon Statistics để mở bảng báo cáo.

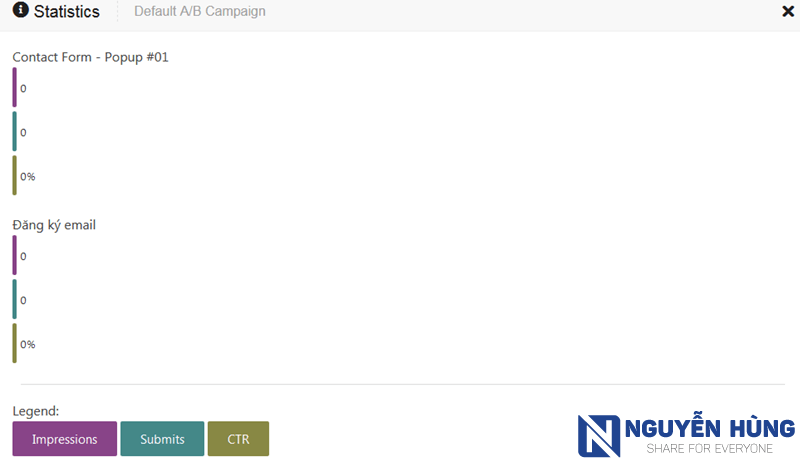
Bảng thống kê hiện lên bạn đọc các chỉ số Impressions, Submits, CTR để so sánh và đánh giá xem mẫu popup nào hiệu quả hơn thì giữ lại.

Tải plugin Green Popups miễn phí
Hiện tại plugin Green Popups đang được bán trên chợ Codecanyon với giá là 21$ (gần 500K). Nếu bạn muốn mua trực tiếp để ủng hộ tác giả và nhận key kích hoạt cho riêng mình thì có thể đặt mua plugin ở đây.
Mình đã mua plugin này về để dùng cho các dự án của mình. Thấy nhiều bạn hỏi mình về plugin này nên tiện đây mình sẽ share miễn phí cho 300 bạn đầu tiên.
Tải ngay plugin Green Popups mới nhất
Bản này mình chỉ share plugin và không share key đâu nhé. Bạn cài đặt lên web dùng bình thường và không cần dùng key kích hoạt. Tuy nhiên, bạn sẽ không được update tự động đâu nhé.
Lời kết
Như vậy là toàn bộ bài viết này mình đã giới thiệu cho bạn cách tạo popup với plugin Green Popups cực kỳ chi tiết rồi. Hi vọng rằng bạn đã hiểu được cách sử dụng plugin cũng như biết cách tạo popup cho web và biết cách so sánh đánh giá popup nào hiệu quả để có thể mang lại được lượng khách hàng tiềm năng cao nhất.
Bạn đã sử dụng plugin Green Popups cho web theo hướng dẫn của mình chưa? Bạn thấy bài viết có hữu ích không? Hãy để lại ý kiến ở mục bình luận cho mình biết nhé. Nếu thấy bài viết hữu ích hãy like và share ủng hộ tinh thần cho mình ngay đi nào.
quét virustotal báo có Malware.U.GenericMC.cc nha ad
File mình tải trực tiếp từ Codecanyon về rồi up lên drive đó bạn.
Chào ad, plugin Green Popups có nặng lắm không ah?
Mình chỉ dùng để tạo popup banner ảnh đơn giản nên thấy nó load khá nhanh. Còn bạn tạo form thu thập email thì nó sẽ kết nối thêm với server bên thứ 3 lên có thể sẽ nặng hơn chút.
Cảm ơn ad.
Cảm ơn ad nhiều, mình sẽ áp dụng vào trang mới làm của mình.