Hiện nay rất nhiều website, blog tự viết những bài viết rất hay và rất ý nghĩa nhưng lại gặp phải chuyện phiền toái là toàn bị copy bài viết. Rất nhiều website phát triển 1 cách ồ ạt mà không quan tâm đến nội dung, không tự viết bài mà chỉ đi copy bài viết của người khác. Hơn thế nữa là khi copy còn không ghi nguồn bài viết – không tôn trọng người viết bài.
Chúng ta không thể chống lại những kẻ chuyên đi copy vì những bài viết hay mà chúng ta chia sẻ thì chúng sẽ tìm đủ mọi cách để copy cho bằng được. Vậy nên chỉ còn cách là để cho họ copy thôi. Nhưng nếu họ copy mà không ghi nguồn thì chúng ta phải tự chèn code tự chèn link gốc bài viết để khi họ copy thì nó sẽ tự chèn link nguồn vào cuối bài. Phương pháp sẽ có ích nếu ai đó copy mà quên không xem lại hay lười đến mức chỉ copy rồi paste và đăng bài thì có thể đưa link nguồn bài viết vào. Hoặc không thì nó cũng sẽ nhắc nhở những người copy có ý thức ghi nguồn. Để làm được điều đó bạn chỉ cần chèn thêm 1 đoạn code là xong.
Tham khảo thêm
- Hướng dẫn cài đặt Facebook Insights cho WordPress để hiển thị nút xem thêm trên Facebook
- Hướng dẫn chèn nút “Lưu vào Facebook” cho website
- Tổng quan quy trình SEO web luôn đúng mọi thời đại
Hướng dẫn chèn code tự chèn link gốc bài viết khi copy cho website WordPress
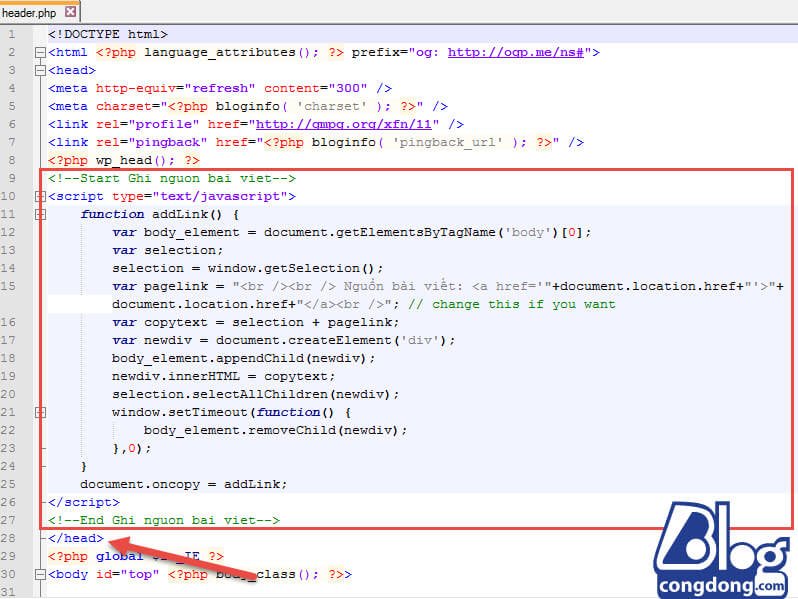
Để tự động chèn link nguồn bài viết khi ai đó sao chép thì bạn nhúng đoạn code javascript sau vào trước thẻ </head> của website:
Đối với WordPress, bạn mở file header.php trong thư mục /wp-content/themes/theme_cua_ban
Và chèn như sau:
Đây là code tự chèn link gốc bài viết khi copy cho website WordPress:
<!--Start Ghi nguon bai viet-->
<script type="text/javascript">
function addLink() {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br /><br /> Nguồn bài viết: <a href='"+document.location.href+"'>"+document.location.href+"</a><br />"; // change this if you want
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}
document.oncopy = addLink;
</script>
<!--End Ghi nguon bai viet-->Hướng dẫn chèn code tự chèn link gốc bài viết khi copy cho Blogspot
Bước 1: Đăng nhập vào quản trị Blogspot.
Bước 2: Vào phần Mẫu -> chọn Chỉnh sửa HTML.
Bước 3: Tìm thẻ </head> chèn đoạn code ghi nguồn dưới đây vào trước nó:
<script type='text/javascript'>
function addLink(){
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br/><br/>Link nguồn : <a href='"+document.location.href+"'>"+document.location.href+"</a>";
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
newdiv.style.position='absolute';
newdiv.style.left='-99999px';
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}
document.oncopy = addLink;
</script>Bây giờ khi 1 ai đó copy bài viết của bạn nó sẽ tự nghi nguồn như sau:
Code tự chèn link gốc bài viết khi copy cho website WordPress, Blogspot
Nguồn bài viết: https://nguyenhung.net/code-tu-chen-link-goc-bai-viet-khi-copy-cho-website-wordpress-blogspot.html
Lời kết
Với những gì mình vừa chia sẻ ở trên, hi vọng sẽ giúp ích cho bạn để phần nào chống lại nạn copy. Với đoạn code này khi bài viết của bạn bị copy nó sẽ tự ghi nguồn bài viết nên nếu may mắn bạn sẽ nhận được lại 1 backlink rất tự nhiên và có ích cho SEO. Còn không thì nó sẽ nhắc nhở người copy nên tôn trọng người viết khi copy bài.
Chúc các bạn thành công!


Quả code chất lượng ạ.
cảm ơn bác, rất bổ ích
Chào bạn! Mình thấy có plugin chống copy là WP Content Copy Protection & No Right Click, không biết có áp dụng trong trường hợp bạn đề cập để thay thế việc chèn code không ạ?
Hi bạn!
Plugin bạn nói mình chưa dùng thử nhưng đọc tên plugin thì mình nghĩ plugin đó để ngăn việc người khác copy. Còn với code này nó vẫn cho phép copy, tuy nhiên sẽ tự động chèn URL nguồn bài viết khi paste vào đâu đó.
Thanks bạn nhiều, rất đơn giản, tuy nhiên mình làm y như vậy rồi, mình đem lên test thử trên 1 blog free khác của mình thì không ra bạn ạ. Không hiểu bị vấn đề trục trặc gì. thanks bạn nhiều
Bạn kiểm tra xem có bị xung đột với đoạn code nào trên web của bạn ko nhé
Có cách nào ẩn link khi bị copy không ad ơi?như websosanh mỗi khi copy mặc định nó sẽ có link ẩn trong đó và nếu không để ý thì backlink nó sẽ trả về trang websosanh.
Chứ kiểu này nó copy xong xóa đi phần nguồn bài viết cũng như không
Việc chèn như này chỉ là để nhắc nhở cho họ biết nên ghi nguồn thôi. Còn khi họ đã cố tình copy rồi thì khó có cách nào chặn đc
Em cảm ơn hướng dẫn của anh! Rất bổ ích