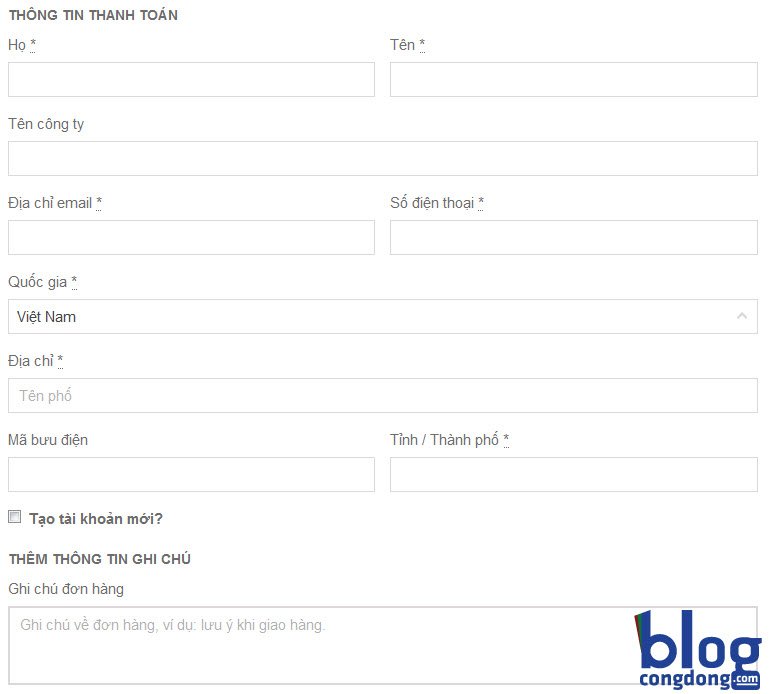
Bạn đang muốn xóa bỏ bớt một số trường không cần thiết trong trang thanh toán của website bán hàng sử dụng WooCommerce? Mặc định trong Woocommerce thì trang thanh toán của nó khá phức tạp đối với người Việt khi nhập thông tin thanh toán. Bạn muốn bỏ bớt các ô như Tên công ty (Company Name), Quốc gia (Country), Mã bưu điện (Postcode / ZIP), Tỉnh/ Thành phố (Town / City),….nhưng Woocommerce lại không hỗ trợ vô hiệu hóa hoặc xóa các field đó đi. Vậy làm cách nào để xóa những field đó đi một cách dễ dàng nhất. Câu trả lời sẽ có trong bài viết này, bạn hãy đọc và làm theo hướng dẫn dưới đây để có thể xóa bỏ bớt các field không cần thiết ở trang thanh toán trong web bán hàng WordPress nhé.
Hướng dẫn xóa bỏ bớt trường không cần thiết trong Woocommerce
Để xóa bỏ các trường không cần thiết trong trang Checkout Woocommerce mình có 2 cách. Trong bài này mình sẽ hướng dẫn các bạn cả 2 cách. Nếu bạn không thích đụng vào code thì có thể dùng plugin còn bạn nào thích đụng vào code thì cũng có cách cho các bạn luôn 🙂
Cách 1: Sử dụng plugin Woo Checkout Field Editor Pro
Với những bạn không thích đụng vào code thì đây là cách nhanh và đơn giản để bạn có thể loại bỏ các field không cần thiết trong trang thanh toán. Có thể bạn cũng xem qua 1 số trang hướng dẫn sử dụng plugin WooCommerce Checkout Manager để xóa bỏ những trường không cần thiết nhưng giờ plugin này đã bị xóa rồi và mình thấy thì nó cũng không hay lắm. Trong bài này mình giới thiệu với các bạn plugin Woo Checkout Field Editor Pro. Cá nhân mình dùng thấy nó khá nhẹ gọn và rất đơn giản mà hiệu quả.
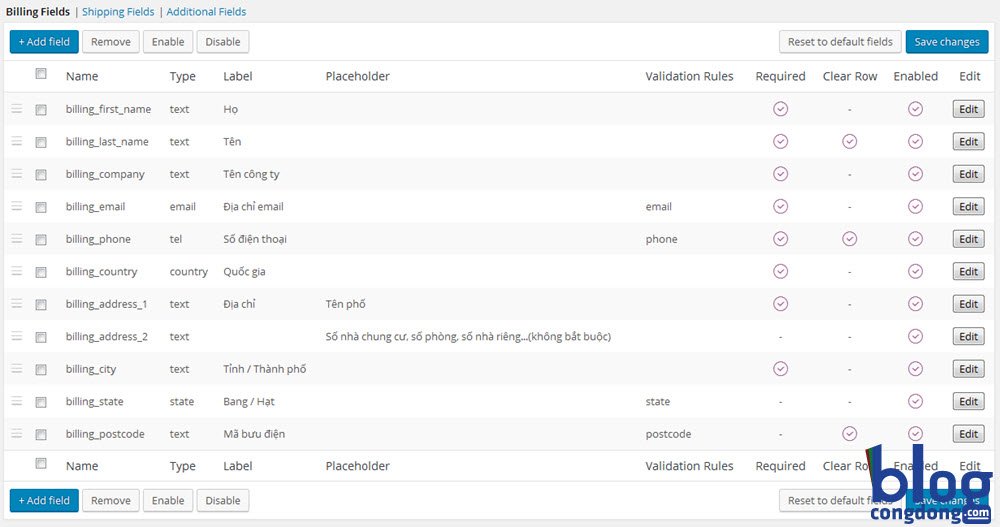
Đầu tiên các bạn cài đặt plugin Woo Checkout Field Editor Pro vào website. Sau đó truy cập menu WooCommerce -> Checkout Form sẽ thấy giao diện của plugin như sau:
– Xóa bỏ trường không cần thiết ngoài trang thanh toán: Bạn tick chọn trường cần bỏ đó rồi click vào Disable sau đó click vào Save changes để lưu thay đổi là xong.
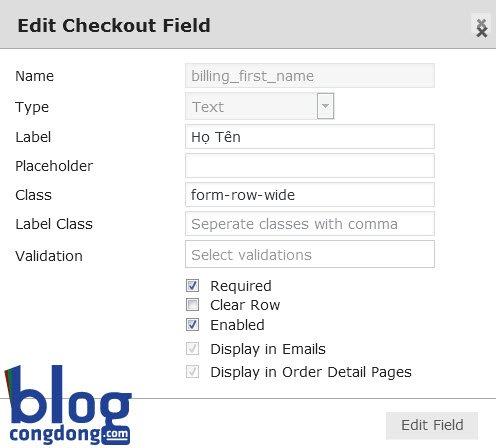
– Sửa đổi thuộc tính của trường: Để sửa đổi thuộc tính bạn click vào mục Edit tương ứng với trường đó rồi sẽ thấy bảng cài đặt hiện lên như sau:
Ở đây bạn chỉ cần để ý đến các mục:
- Label: Đây là tên trường hiển thị trên trang thanh toán Woocommerce.
- Class: Ở đây bạn có thể đặt tên class cho trường đó để sau có thể tùy chỉnh css riêng.
- Required: Tick vào nếu trường đó là bắt buộc khách hàng phải nhập thông tin vào.
- Clear Row: Tick chọn nếu muốn trường đó nằm 1 mình 1 hàng.
- Enabled: Bật hoặc tắt trường đó. Tick vào nó để bật hiển thị trên trang thanh toán (checkout).
Sau khi tùy chỉnh xong bạn click vào Edit Field để hoàn thành. Sau khi chỉnh sửa xong bạn nhớ phải click vào Save changes để lưu lại toàn bộ các thay đổi.
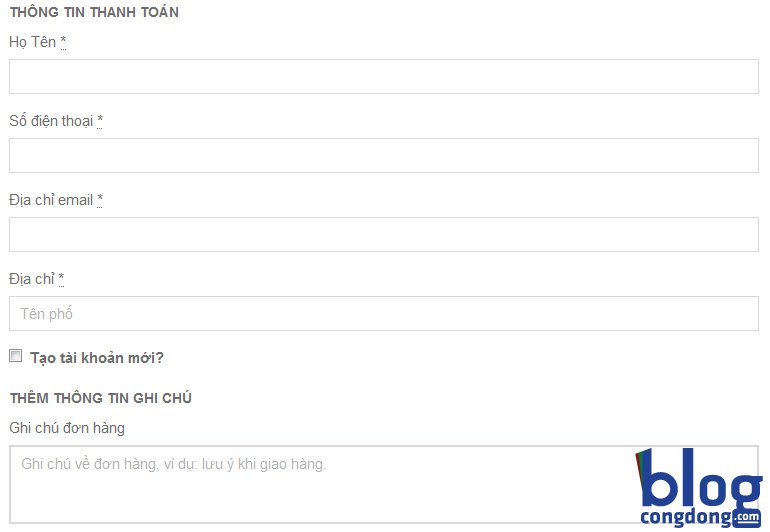
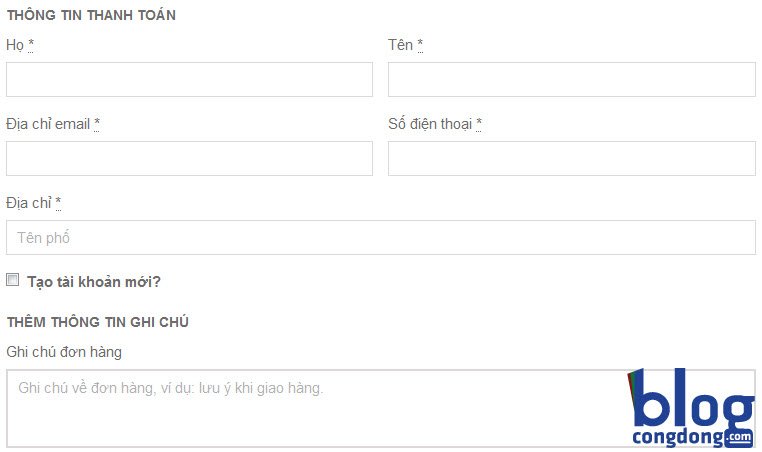
Như vậy sau khi bạn loại bỏ các trường không cần thiết đi thì trang thanh toán của Woocommerce chỉ còn đơn giản như này thôi.
Có thể bạn quan tâm: Xóa bỏ /product-category/ trong Url danh mục sản phẩm Woocommerce
Cách 2: Sử dụng code chèn vào file functions.php
Cách này dành cho bạn nào không thích dùng plugin nhé. Để xóa 1 trường trong phần thanh toán bạn chèn code dưới vào file functions.php trong theme bạn đang sử dụng.
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_state']);
return $fields;
}Ở đây, nếu bạn muốn xóa một trường nào đó trong trang thanh toán thì bạn chỉ cần viết thêm 1 dòng unset(……..) nữa là xong.
Như trong dòng code trên bạn thấy dòng code unset($fields[‘billing’][‘billing_state’]); chứ? Ở đây bạn chỉ cần để ý đến 2 giá trị đó là billing và giá trị billing_state . Bây giờ dựa vào danh sách các giá trị dưới đây bạn lựa chọn thay thế nó để xóa những field bạn không muốn hiển thị.
Mục Thanh toán (Billing): billing
- Họ ( First Name): billing_first_name
- Tên (Last Name): billing_last_name
- Tên công ty (Company Name): billing_company
- Địa chỉ (Address): billing_address_1
- Địa chỉ 2: billing_address_2
- Tỉnh/Thành phố (Town/City): billing_city
- Mã bưu điện (Postcode): billing_postcode
- Quốc gia (Country): billing_country
- Bang/Hạt (State): billing_state
- Địa chỉ email (Email Address): billing_email
- Số điện thoại (Phone): billing_phone
Mục Vận chuyển (Shipping): shipping
- Họ ( First Name): billing_first_name
- Tên (Last Name): billing_last_name
- Tên công ty (Company Name): billing_company
- Địa chỉ (Address): billing_address_1
- Địa chỉ 2: billing_address_2
- Tỉnh/Thành phố (Town/City): billing_city
- Mã bưu điện (Postcode): billing_postcode
- Quốc gia (Country): billing_country
- Bang/Hạt (State): billing_state
Mục Thêm thông tin ghi chú (Additional Infomation): order
- Ô thêm ghi chú: order_comments
Như vậy dựa theo hướng dẫn ở trên mình muốn xóa bỏ các trường Tên công ty, Quốc gia, Địa chỉ 2, Tỉnh/Thành phố, Bang/Hạt, Mã bưu điện thì chỉ cần thêm đoạn code sau:
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_postcode']);
return $fields;
}Sau khi thêm đoạn code trên và lưu lại file functions.php là đã có thể xóa bỏ được những trường không cần thiết và bạn sẽ được trang thanh toán gọn gàng và dễ dàng cho khách hàng như sau:
Như vậy là xong rồi nhé. Nếu hay nhớ like và share ủng hộ blog nhé. Và nhớ theo dõi các bài viết tiếp của Nguyễn Hùng nhé 🙂





Mình lỡ xóa mất Mục chọn Địa chỉ khác để giao hàng.
Sau khi cài theme mới thì nó mất luôn, không hiển thị nữa.
Vậy thì dùng cách nào để khôi phục lại mục này.
khi em thêm code vào file function thì có thông báo như thế này: “Không thể kết nối với website để kiểm tra lỗi fatal, vì vậy các thay đổi PHP đã được hoàn tác. Bạn sẽ cần tải file PHP được cập nhật thông qua cách thức khác, ví dụ như sử dụng sFTP.”
Còn khi dùng plugin thì mặc dù đã disable và cả remove nhưng mà em vẫn không xoá được
Mong anh giải đáp
Làm sao để dòng địa chỉ nó full dòng được b
Khi bỏ trường “country” đi khi “đặt hàng” nó cứ báo lỗi “Xin hãy nhập một địa chỉ để tiếp tục.”
Mong bạn giúp.
Thanks a lot
Bạn làm theo cách nào vậy?
Mình sử dụng plugin Woo Checkout Field Editor để xóa field “Country” đi. cứ xóa field này đi là bị, bật trở lại thì ok. trang của mình: shopgolf.com.vn
Ok b. Để mình test thử lại xem trên web mình có lỗi vậy không.
Bạn test thế nào rồi?
Mình cảm ơn nguyen hung nhé . đã ẩn được bằng code rồi ạ. bài viết rất chi tiết và hữu ích
Chúc mừng bạn!
Cảm ơn bạn vì đã chia sẻ, cho mình hỏi chút ạ, mình đã tắt chức năng bắt bộc của mục email nhưng nó vẫn hiện dấu * và nó vẫn bắt phải điền email, bạn có cách khắc phục chỉ giúp mình với, mình cảm ơn.
Bạn làm theo cách nào vậy
Tuyệt vời. Cám ơn bạn rất nhiều. Mình thích cái dùng php code hơn dùng plugin
Em muốn thêm phần thanh toán vào nút check out thì phải làm như thế nào ạ
Bạn mô tả rõ hơn đc không? Mình chưa hiểu ý bạn.
Sao cái form thanh toán em bị lỗi css.
Cho mình hỏi với, trên site của mình, khi mình vào đặt hàng với bước điền thông tin vào các trường thì lại không thể điền được, bạn có hướng dẫn mình gỡ lỗi này được không. Trên giao diện mobile thì có thể điền thông tin vào các filed họ, tên, nhưng trên giao diện máy tính thì các fields đó lại không thể điền được. Nhờ bạn gỡ rối giúp mình với
Trang của bạn là trang nào? Bạn show lên để mình xem cho nhé
Cảm ơn bài viết của bạn. Đang cần cái này
Mình muốn thay đổi vị trí của các fields mà cụ thể mình muốn email với số điện thoại nằm sau phần họ tên thì làm thế nào bạn ơi
Bạn trỏ chuột vào vị trí đầu fields có dấu 3 gạch, chuột của bạn sẽ đổi định dạng khác. Lúc này bạn nắm kéo fields email, sđt xuống bên dưới là ok. Sau đó nhớ lưu lại nhé
thay đổi vị trí bằng code bạn à, mình đang dung plugin woocommerce checkout manager mà khi chọn tỉnh thành để tính phí ship thì nó không tính, xóa plugin thì vẫn tính được bình thường, với lại trong plugin này có phần tích bỏ mục đăng ký tài khoản với mục giao hàng địa chỉ khác nên mình vẫn muốn giữ lại, không bít bạn có cách nào ko
Bạn nên tham khảo plugin mình giới thiệu nhé. Plugin woocommerce checkout manager làm được gì thì plugin còn làm được hơn thế. Còn với plugin woocommerce checkout manager lâu rồi mình không đụng đến nên cũng không rõ nữa 🙁 Bạn cứ vọc thử xem có ra không nhé
mình cài plugin Checkout Field Editor Pro rồi, plugin này chỉ thay đổi mỗi fields thui còn woo checkout manager thì còn nhìu tính năng nữa như tích bỏ phần đăng nhập, bỏ mục giao hàng địa chỉ khác với nhìu tùy chọn nữa, chỉ mỗi cái là khi mình lựa chọn tỉnh thành thì phần tính giá ship theo tỉnh thành ko hoạt động được còn plugin bạn giới thiệu thì dung ngon , thanks bạn nhé
bạn xem trang của mình rồi góp ý dùm cần làm thêm gì nữa, thanks
sieuthiso.tk
website của mình đang làm, bạn vào đặt hàng thử để kiểm nghiệm xem, mình ko biết trình bày thế nào để bạn nắm
Mình đã xem qua trang của bạn. Chắc là đang hoàn thiện nên vẫn còn sơ sài và load chậm lắm. Còn về lỗi của bạn khi đặt hàng xong nó tự quay về trang giỏ hàng thì kiểm tra lại thiết lập trong Woocommerce như sau nhé:
Bạn truy cập Woocommerce -> Cài đặt -> chọn tab Thanh toán và trong ô Đơn hàng nhận được bạn điền là order-received như trong hình sau nhé
http://imagizer.imageshack.us/a/img924/7796/K8NqZi.jpg
cám ơn bạn , mình đã làm được, nó hiện ra báo là bạn đã đặt hàng thành công, tuy câu báo có vẻ thiếu chuyên nghiệp, nhưng mình sẽ mò để sửa lại
cám ơn bạn rất nhiều về chia sẻ này, nó giúp ích cho mình rất nhiều
cho mình hỏi thêm, mình sd woocommerce , khi thanh toán xong nó về trang giỏ hàng vào báo không còn hàng, mình muốn là khi thanh toán xong, nó phải báo là đặt hàng thành công gì gì đó, vậy mình phải làm thế nào, có plugin nào hổ trợ không, mình mù tịt về code
thanhks
Cảm ơn bạn,
Trường hợp của bạn là thanh toán xong nó lại quay về trang giỏ hàng hả? Bình thường khi thanh toán xong nó sẽ đưa bạn tới trang chi tiết thanh toán với những thông tin về đơn hàng. Bạn có thể cho mình xem web của bạn được không