Là chủ 1 website chắc hẳn bạn muốn được người dùng đánh dấu (bookmark) trang của bạn lại để truy cập những lần sau đúng không nào? Để người dùng tự đánh dấu web lên trình duyệt thì web của bạn phải có nội dung hấp dẫn, ngoài ra bạn phải tạo điều kiện để người dùng có thể dễ dàng bookmark trang web của bạn. Bài viết này Nguyễn Hùng sẽ hướng dẫn bạn cách tạo nút click để đánh dấu trang lên trình duyệt cho website WordPress của bạn.
Hướng dẫn tạo nút click đánh dấu trang lên trình duyệt cho website
Việc tạo nút click để bookmark trang web cũng khá dễ dàng, bạn chỉ cần làm theo các bước dưới đây là được 🙂
Lưu ý: Có 1 lưu ý nhỏ là đoạn code này sẽ tạo nút click để đánh dấu trang web nhưng nó sẽ chỉ hoạt động tốt trên 1 số trình duyệt như Firefox, IE còn với Chrome và 1 vài trình duyệt khác nó sẽ hiện thông báo hướng dẫn để người dùng tự đánh dấu
Bước 1: Tải file bookmark.css và bookmark.js dưới đây
Update: Hiện tại link down đã bị gỡ bỏ vì cách này không còn áp dụng được với trình duyệt mới.
Bước 2: Upload 2 file đó lên host. Có thể upload vào bất cứ đâu cũng được nhưng phải nhớ đường dẫn của nó.
Ví dụ ở đây mình up lên thư mục theme với đường dẫn: /wp-content/themes/nguyenhung-child/bookmark/bookmark.css và /wp-content/themes/nguyenhung-child/bookmark/bookmark.js
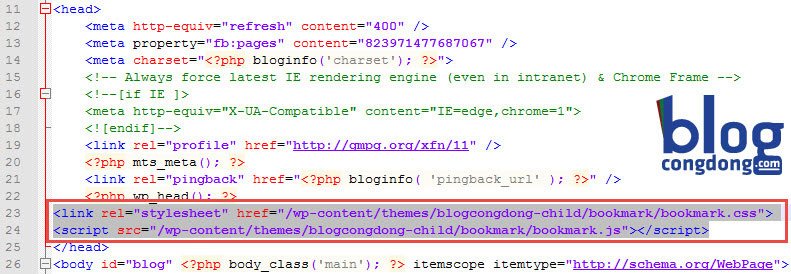
Bước 3: Sau khi upload 2 file xong bạn nhúng 2 file này vào trước thẻ </header> trong file header.php như sau:
<link rel="stylesheet" href="/wp-content/themes/nguyenhung-child/bookmark/bookmark.css"> <script src="/wp-content/themes/nguyenhung-child/bookmark/bookmark.js"></script>
Bước 4: Cuối cùng, bạn muốn nút đánh dấu trang này hiển thị ở đâu thì bạn đặt đoạn code sau vào vị trí đó là được.
<a id="bookmark-this" href="#" title="Đánh dấu trang này">Click để đánh dấu trang</a>
Như vậy chỉ với 4 bước cơ bản bạn đã có thể tạo cho web mình 1 nút click để đánh dấu trang nhanh chóng. Với nút bookmart này thì độc giả của bạn có thể dễ dàng bookmark web vào mục yêu thích (Add to Favorites trên trình duyệt).
Cảm ơn bạn đã luôn đồng hành cùng NguyenHung.Net. Nếu yêu thích blog và muốn đọc nhiều chia sẻ hấp dẫn thì hãy click vào nút đánh dấu trang demo ở trên và thêm blog vào Bookmark nhé.