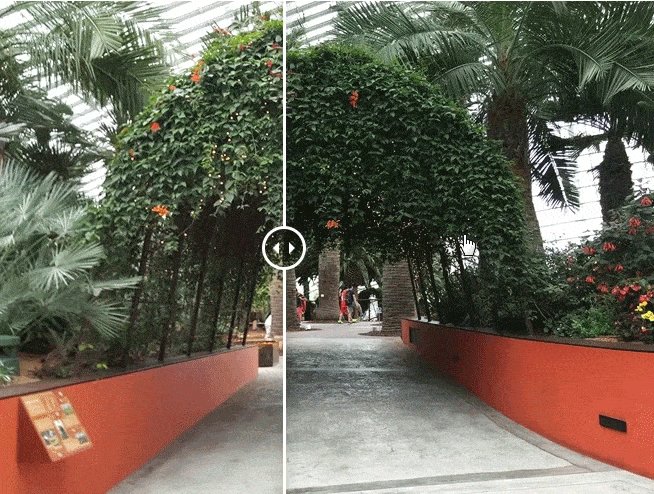
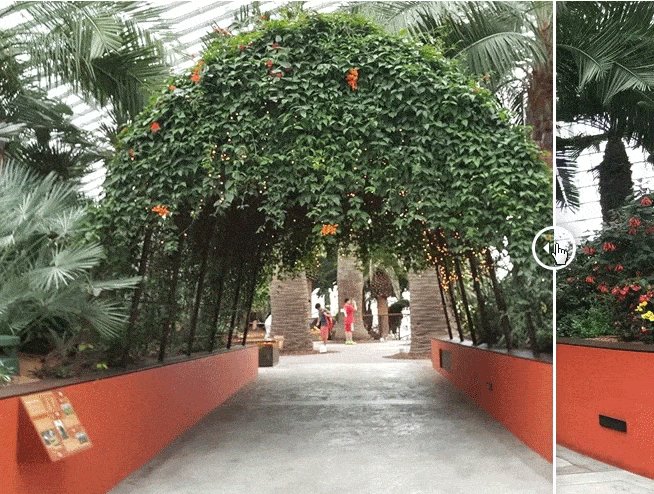
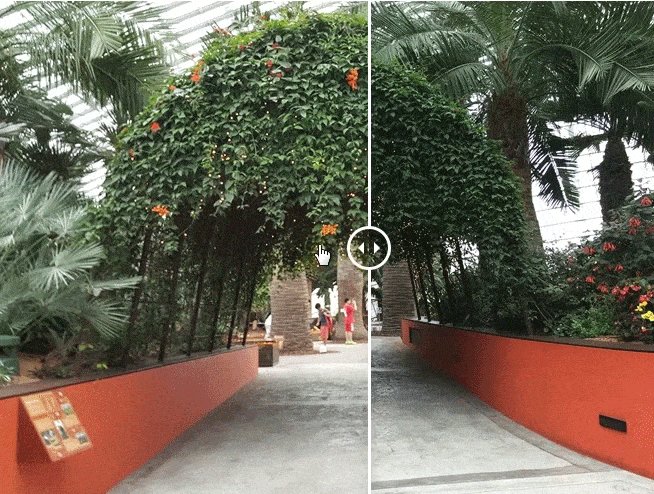
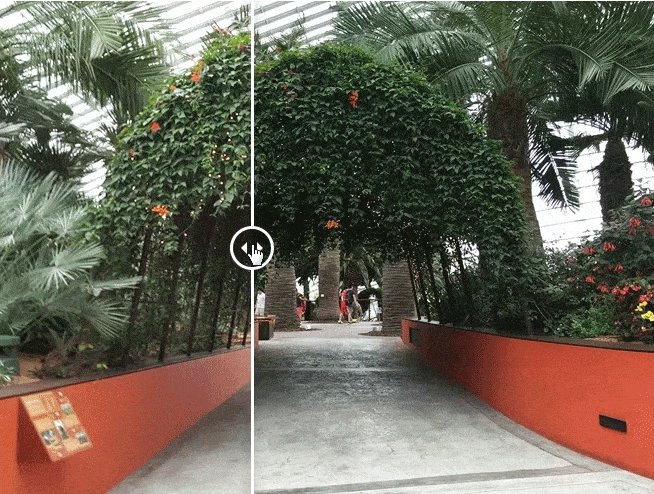
Bạn đang viết 1 bài review so sánh hình ảnh chụp từ 2 chiếc điện thoại khác nhau hoặc của 2 chiếc máy ảnh nào đó? Hoặc là bạn đang muốn so sánh 2 hình ảnh bất kỳ nào đó trong bài viết trên web WordPress? Bạn thấy trên các trang news.zing.vn hay tinhte.vn họ có những bài so sánh mà trong đó hình ảnh trước và sau chỉ cần kéo qua kéo lại là có thể xem và so sánh dễ dàng. Phải nói thế nào nhỉ? đại khái là bạn đang muốn tạo hiệu ứng so sánh ảnh trước sau giống như hình demo dưới đây đúng không?
Nếu đúng vậy thì bài viết này sẽ giúp bạn tạo hiệu ứng so sánh ảnh trước sau như vậy với 1 cách đơn giản đó là dùng plugin Twenty20 Image Before-After. Với plugin Twenty20 này việc tạo hiệu ứng so sánh ảnh như trên là rất đơn giản. Cách làm như nào mình sẽ hướng dẫn các bạn chi tiết ở nội dung bên dưới.
Cách dùng plugin Twenty20 tạo hiệu ứng trượt so sánh ảnh
Bước 1: Trước hết bạn cài đặt plugin Twenty20 Image Before-After vào web của bạn. Sau khi cài đặt xong plugin này không có menu cài đặt mà bạn có thể thiết lập khi tạo ảnh so sánh ngay trong thanh công cụ soạn thảo bài viết rất tiện lợi.
Bước 2: Tạo bài viết mới và soạn thảo bài viết như bình thường. Khi nào cần chèn ảnh so sánh thì bạn click vào menu Add Twenty20 ở trong thanh công cụ soạn thảo như sau.
Bước 3: Cửa sổ thư viện media mở lên. Bạn chỉ cần chọn 2 ảnh trước và sau muốn so sánh rồi ấn Insert để chèn vào. Lưu ý bạn phải chọn 2 ảnh có kích thước bằng nhau nhé, nếu không sẽ bị lỗi không hiển thị được.
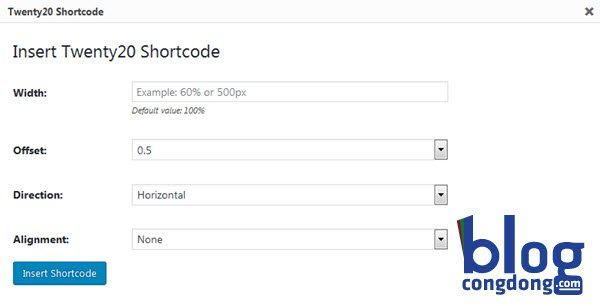
Sau khi ấn Insert 1 bảng thiết lập Twenty20 Shortcode hiện lên để bạn thiết lập các thông số cho slide ảnh so sánh như sau:
Trong bảng thiết lập này có các thông số như sau
- Width: Thiết lập độ rộng của slide ảnh với đơn vị % hoặc px. Mặc định là 100%.
- Offset: Thiết lập để hiển thị phần ảnh trước nhiều hay ít. Mặc định là 0.5 nó sẽ hiển thị 1 nửa ảnh trước và 1 nửa ảnh sau. Bạn có thể đặt thử để test sẽ hiểu rõ hơn 😀
- Direction: Thiết lập hướng kéo chuột theo chiều ngang (Horizontal) hoặc chiều dọc (Vertical).
- Alignment: Căn lề cho slide trượt so sánh ảnh. Có thể chọn bên trái (Left) hoặc bên phải (Right)
Sau khi thiết lập xong bạn ấn Insert Shortcode để chèn vào bài viết. Vậy là xong.
Như vậy là bạn đã có thể tạo các slide trượt để so sánh hình ảnh trước sau rồi đó. Ngoài plugin mình giới thiệu ở trên giúp bạn có thể tạo được hiệu ứng trượt so sánh ảnh này thì bạn có thể tham khảo thêm các plugin khác như plugin TwentyTwenty, plugin Before After Image Slider,… nhưng kết lại thì mình thấy plugin mình giới thiệu vẫn là ok nhất 😀
Lời kết
Hi vọng với những gì mình chia sẻ ở trên sẽ giúp bạn tạo ra những bài viết so sánh trực quan nhất, hấp dẫn nhất cho độc giả. Plugin Twenty20 Image Before-After rất phù hợp cho những blogger yêu nhiếp ảnh hay retouch lại ảnh hoặc những trang review sản phẩm giúp người dùng có thể so sánh hình ảnh trước và sau, so sánh sản phẩm này với sản phẩm khác,…
Cảm ơn bạn đã đọc hết bài viết này. Nếu có vấn đề gì cần giải đáp hãy để lại comment ở dưới nhé. Và nhớ theo dõi chuyên mục plugin WordPress để cập nhật nhiều plugin cũng như hướng dẫn dùng plugin của NguyenHung.Net nhé. Chúc các bạn thành công!



bạn ơi cho mình hỏi , bạn biết công cụ nào có thể làm được giống như vậy mà mình có thể làm và post lên facebook hay instragram được không vậy. hiện tại chỉ có thể post lên website thoi phải không bạn.
Facebook và instagram mình đâu có quyền can thiệp đc đâu mà tạo bạn. Cách này chỉ có dùng cho web bạn quản lý thôi nhé.
Cho mình hỏi là plugin này có chức năng khi click vào ảnh rồi nó hiện popup ảnh so sánh không vậy?
Cám ơn bạn.
Hình như nó ko có popup đâu bạn à. Mình nghĩ để so sánh ảnh thì cần chi popup 🙂