Như bạn đã biết mới đây Facebook vừa cập nhật nút like mới với 5 biểu tượng cảm xúc gồm Love, Haha, Wow, Sad và Angry. Và tính năng này có tên gọi là Reactions. Vậy bạn có muốn website, blog của bạn cũng có nút biểu tượng cảm xúc như này không. Nó sẽ rất thú vị khi độc giả của bạn có thể thể hiện cảm xúc với bài viết của bạn đó.
Hôm trước trong group của cộng đồng WordPress Việt một bạn trong team DesignWall đã chia sẻ một plugin do team của các bạn đó phát triển và mình thấy được khá nhiều người hưởng ứng. Đó là plugin DW Reactions mà hôm nay mình muốn giới thiệu tới các bạn. Trong bài này mình sẽ chia sẻ cách cài đặt và cấu hình plugin DW Reactions để các bạn áp dụng cho web, blog của mình.
Đây là link demo nhé: http://demo.designwall.com/dw-reactions
Hướng dẫn cài đặt và cấu hình plugin DW Reactions
Để cài đặt plugin bạn có thể đăng nhập vào quản trị sau đó vào Gói mở rộng (Plugins) -> Cài mới (Add New) và tìm kiếm plugin bằng từ khóa “DW Reactions” rồi click vào Cài đặt (Install Now) như hình dưới.
Hoặc bạn có thể truy cập vào đây để download plugin DW Reactions về máy rồi upload bằng phần mềm FTP lên host.
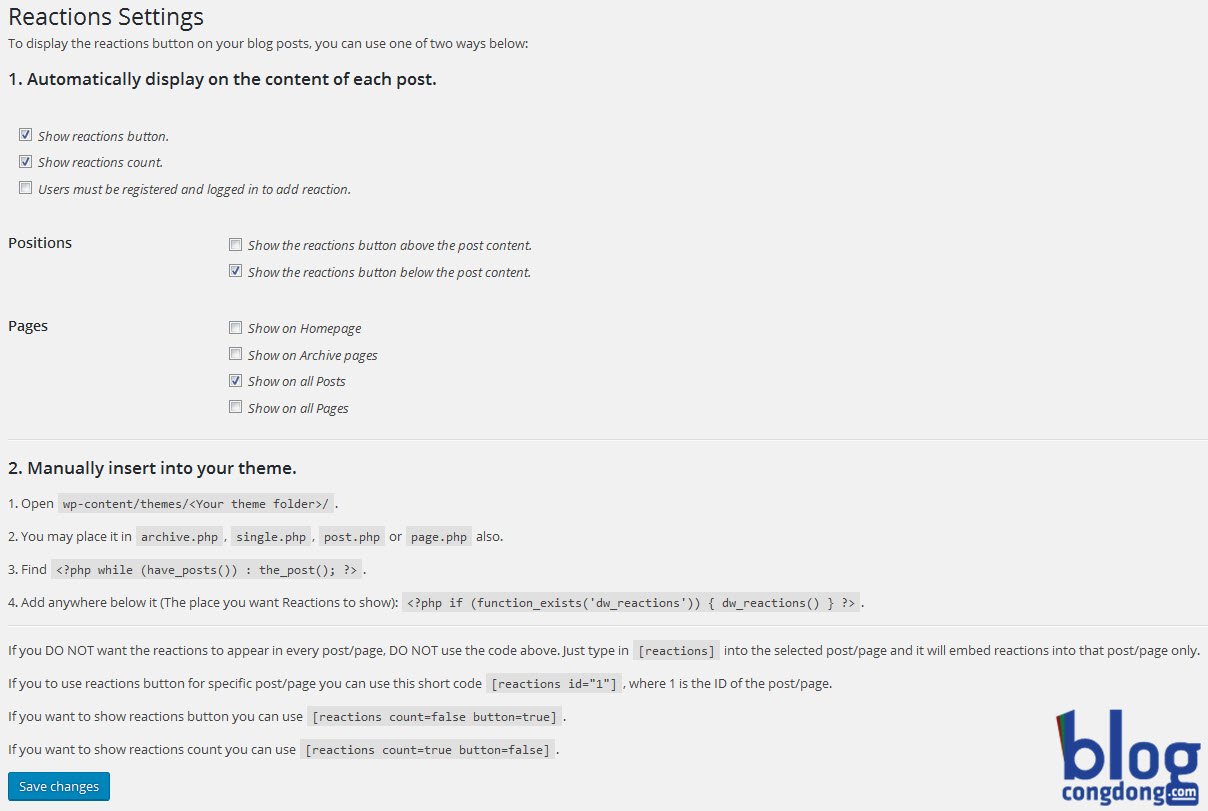
Sau khi cài đặt plugin xong bạn vào Cài đặt (Settings) -> Reactions để thiết lập plugin DW Reactions. Giao diện cấu hình plugin DW Reactions như hình sau:
Các bạn có thể cấu hình như trong hình của mình hoặc tùy biến theo các mục như sau:
Trong mục Automatically display on the content of each post là phần cài đặt hiển thị tự động trên trên mỗi trang, bài viết.
- Show reactions button: Hiển thị nút ấn like và các biểu tưởng cảm xúc khác. Khi bạn tắt mục này thì mục Show reactions count ở dưới sẽ không hiển thị.
- Show reactions count: Hiển thị thống kê số lượt like và lượt ấn các biểu tượng cảm xúc khác.
- Users must be registered and logged in to add reaction: Yêu cầu người dùng phải đăng ký và đăng nhập để có thể ấn vào biểu tượng cảm xúc. Mục này nếu web/blog của bạn có chức năng đăng ký thành viên thì bạn hãy tick vào còn không thì không nên tick vào.
Trong mục Positions có 2 tùy chọn.
- Show the reactions button above the post content: Hiển thị nút like ở trên đầu của bài viết, trang.
- Show the reactions button below the post content: Hiển thị nút like ở cuối bài viết, trang.
Trong mục Pages có các tùy chọn như sau:
- Show on Homepage: Hiển thị nút biểu tượng cảm xúc trên trang chủ.
- Show on Archive pages: Hiển thị nút biểu tượng cảm xúc trên các trang lưu trữ.
- Show on all Posts: Hiển thị nút biểu tượng cảm xúc trên tất cả các bài viết.
- Show on all Pages: Hiển thị nút biểu tượng cảm xúc trên tất cả các trang (Page).
Trong mục Manually insert into your theme. Nếu theme của bạn không hiển thị được tự động thì bạn có thể tùy chỉnh bằng đoạn code như sau:
- Mở thư mục wp-content/themes/tên-theme-của-bạn/.
- Tìm và mở các file archive.php, single.php, post.php or page.php bằng Notepad hoặc Notepad++ tùy ý nếu bạn muốn thêm nút biểu tượng cảm xúc vào trang lưu trữ, bài viết, trang.
- Tìm đoạn code <?php while (have_posts()) : the_post(); ?>
- Thêm vào bất cứ chỗ nào bạn muốn đoạn code: <?php if (function_exists(‘dw_reactions’)) { dw_reactions() } ?>. Sau đó lưu lại.
Lưu ý:
– Nếu bạn KHÔNG muốn biểu tượng cảm xúc xuất hiện trên tất cả các trang, bài viết mà chỉ muốn xuất hiện trên 1 bài viết, trang nào đó thì chỉ cần thêm đoạn code [reactions] vào bài viết, trang mà bạn muốn hiển thị.
– Nếu bạn muốn hiển thị cho 1 bài viết nào đó thì bạn cũng có thể chèn đoạn mã [reactions id=”1″]. Trong đó 1 là ID của bài viết hoặc trang.
– Nếu bạn chỉ muốn hiển thị nút biểu tượng cảm xúc mà không hiển thị thống kê thì chèn đoạn code sau [reactions count=false button=true] và ngược lại với giá trị true là hiển thị và false là không hiển thị.
Lời kết
Vậy là đã xong rồi đó. Bây giờ web/blog của bạn cũng có nút like với 5 biểu tượng cảm xúc mới giống như trên Facebook để cho độc giả của bạn có thể thể hiện cảm xúc về bài viết. Do plugin này mới nên không tránh khỏi những sai sót nên nếu gặp lỗi gì bạn hãy để lại comment để được hỗ trợ nhé.



mình chọn rồi. nhưng nó vẫn k hiện. trang chủ của mình post dạng lưới bạn à.
Vậy là theme của bạn ko được hỗ trợ rồi. Vậy bạn sử dụng shortcode để chèn nhé. Trong bài viết mình có hướng dẫn dùng shortcode rồi đó 🙂
làm sao để có thể hiển thị ra ngoài trang chủ được nhỉ, của mình nó chỉ hiện trong bài viết thôi
Có lựa chọn hiển thị ngoài trang chủ mà bạn 🙂