Trong WordPress, sidebar (widget) là thành phần mà bất kỳ 1 theme nào cũng đều có. Sidebar giúp tăng khả năng điều hướng cho web/blog từ đó tăng pageviews, giảm bounce rate và cuối cùng cũng vẫn là cải thiện SEO. Đối với nhưng theme (giao diện) responsive thì khi hiển thị trên di động (mobile) toàn bộ sidebar sẽ bị đẩy xuống cuối làm cho thanh cuộn kéo dài ra. Lúc này thì sidebar gây nhiều bất tiện cho người dùng hơn là sự tiện lợi. Không những thế việc phải load thêm sidebar còn làm web/blog nặng hơn, dẫn đến tốc độ tải trang thêm lâu hơn. Vì vậy việc loại bỏ sidebar (widget) ra khỏi giao diện di động là ý tưởng không hề tồi.
Để biến ý tưởng ẩn widget trên di dộng thành hiện thực thì không phải ai cũng biết. Vậy nên hôm nay NguyenHung.Net xin được chia sẻ cho các bạn cách ẩn Widget (Sidebar) trên di dộng mà Nguyễn Hùng vừa áp dụng ngay trên blog của mình. Chi tiết các bước để ấn sidebar thế nào bạn hãy theo dõi ở dưới đây nhé 🙂
Hướng dẫn chi tiết cách ẩn Widget (Sidebar) trên giao diện di động
Bước 1: Để làm ẩn sidebar trên mobile chúng ta cần 1 plugin hỗ trợ. Bạn hãy cài đặt plugin Widget CSS Classes hoàn toàn miễn phí.
Bước 2: Sau khi cài đặt plugin xong bạn không cần thiết lập gì hết. Bạn chỉ cần thêm đoạn CSS sau vào file style.css của theme WordPress bạn đang dùng. Bạn có thể thêm vào file style.css của child theme vẫn ok nhé. Bạn copy code CSS ở đây:
@media only screen and (max-width:480px) {
.hide_on_mobile {
display: none !important;}
}Với đoạn CSS này thì những widget nào chứa class là hide_on_mobile sẽ bị ẩn khi màn hình hiển thị nhỏ hơn hoặc bằng 480px.
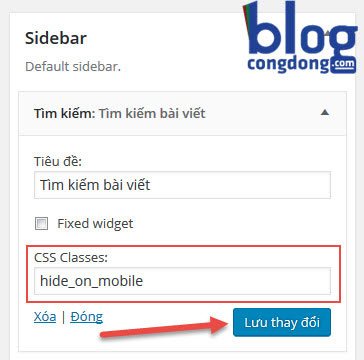
Bước 3: Bây giờ chúng ta truy cập vào Giao diện (Appearance) -> Widget và tìm những widget nào cần ẩn thì bạn click vào nó thêm class hide_on_mobile vào ô CSS Classes như sau
Bây giờ bạn xóa cache đi rồi kiểm tra thử bằng cách truy cập web/blog bằng điện thoại di động xem sidebar có ẩn trên mobile không nhé. Chắc chắn ok mà. Không tin thì thử kiểm tra ngay trên blog của mình nhé :))
Nếu bạn thấy bài viết hay nhớ like và share nhé. Và nhớ theo dõi NguyenHung.Net để cập nhật thêm nhiều bài viết hay về WordPress nhé. Chúc các bạn thành công!


Vậy nếu muốn ẩn trên ipad thì làm sao ad ơi
Bạn xem màn hình iPad là bao nhiêu pixel thì thay vào phần max-width là được.
cho mình hỏi chút là cách này website vẫn tải sidebar nhưng không hiện ra thôi đúng không? Có cách nào để website không tải sidebar luôn không nhỉ
Đúng rồi bạn. Cách này chỉ là thêm CSS để ẩn không hiển thị thôi bạn. Bạn muốn ẩn sidebar trên mobile có thể tìm hiểu thêm plugin Widget Options nhé.
Để mình tìm hiểu thử xem sao. Cảm ơn bạn.
Quá hay, xin cảm ơn.
Share mà sao nó khong mở khóa là sao
Bạn share facebook nhé, share google nó đang bị lỗi gì ý 🙁
Cho mình hỏi, mình đang viết bằng blogspost thì phải làm sao để không cho 1 widget hiển thị trên chế độ mobi vậy? Cảm ơn AD rất nhiều.
theme của mình đang bị ẩn, để hiện lại thì làm thế nào?
Bạn phải xem web của bạn widget bị ẩn đi theo cách nào thì mới sửa dc chứ 🙁
Thanks. Cách này hay vậy mà mình mò mãi ko ra. Đang tìm cách tối ưu cho giao diện di động mà mãi chẳng biết tối ưu như nào. Web mình nó load chậm quá. Ad có cách nào hay nữa tư vấn giúp nhé
Chào bạn,
Có rất nhiều cách để tối ưu tốc độ load bạn có thể tham khảo trên blog của mình hoặc tìm trên google. Bạn có thể show web của bạn cho mình xem được không