Trong bài viết trước mình đã giới thiệu về plugin WP Rocket rồi, nếu bạn chưa rõ thì xem lại bài viết trước của mình để biết WP Rocket là gì nhé. Mà mình chắc bạn đã biết WP Rocket rồi thì bạn mới tìm đến bài viết này chứ 🙂 Và cũng có thể bạn đang sở hữu plugin này rồi nhưng chưa biết cách cài đặt nó như nào đúng không?
Bài viết này mình sẽ hướng dẫn bạn cài đặt và cấu hình plugin WP Rocket để bạn có thể tối ưu hóa tốt nhất cho web WordPress. Giúp bạn có thể tận dụng tối đa chức năng của plugin WP Rocket để xứng đáng với số tiền bạn bỏ ra để sở hữu nó.
Hướng dẫn cài đặt và cấu hình plugin WP Rocket
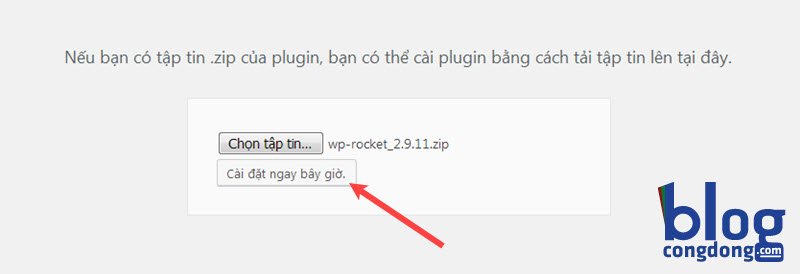
Trước khi bắt đầu cài đặt thì bạn cần phải có file cài đặt plugin WP Rocket nhé. Bạn có thể mua plugin WP Rocket của mình hoặc mua trên trang chủ của họ. Và file cài đặt plugin nó sẽ có dạng wp-rocket_x.xx.zip. Cách cài đặt plugin WordPress thì bạn có thể tham khảo các cách cài plugin WordPress mà mình đã hướng dẫn trong series học WordPress cơ bản. Ở đây mình cài bằng cách upload file .zip nhé.
Lưu ý: Trước khi cài đặt plugin WP Rocket bạn hãy ngừng kích hoạt và gỡ bỏ các plugin hỗ trợ tạo cache, minify, lazy load,… mà bạn đã lên web trước đó rồi tiến hành cài đặt như sau.
Tham khảo thêm
- Plugin WP Rocket tạo cache để tăng tốc WordPress tốt nhất hiện nay
- Theme Coupon của MyThemeShop – Theme làm web chia sẻ coupon chuyên nghiệp
Bước 1: Truy cập Admin -> Gói mở rộng (Plugins) -> Cài mới (Add new) -> Tải plugin lên (Upload plugin). Sau đó tìm chọn file cài đặt plugin WP Rocket và ấn Cài đặt ngay (Install Now) như sau:
Bước 2: Sau khi cài đặt xong bạn kích hoạt plugin lên. Bây giờ bạn truy cập Cài đặt (Settings) -> WP Rocket, bạn sẽ thấy giao diện cài đặt plugin WP Rocket được chia ra thành các tab cụ thể.Mặc định thì khi kích hoạt plugin các chức năng cơ bản sẽ được bật và bạn có thể thấy web của bạn được tối ưu rồi. Nhưng để tận dụng hết khả năng của plugin này bạn hãy thiết lập theo hướng dẫn dưới đây.
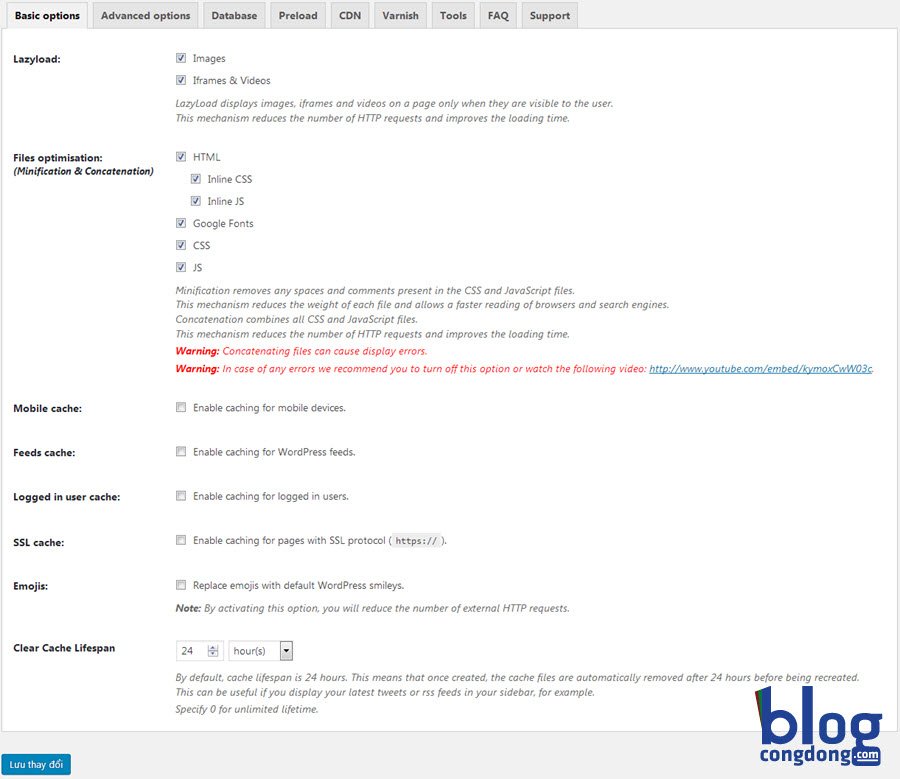
Bước 3: Thiết lập tab Basic Options
Giải thích các thông số
- Lazyload: Chọn 2 mục Images và Iframes & Videos để kích hoạt tính năng LazyLoad (tải khi người dùng cuộn trang tới) cho hình ảnh, iframes, video giúp tải trang nhanh hơn.
- Files optimisation (Minification & Concatenation): Trong này sẽ có các mục tối ưu HTML, Google Fonts, CSS và JS. Chức năng này của plugin WP Rocket giúp kết hợp và nén các file CSS, JS lại nhẹ hơn để web tải nhanh hơn nhưng nó có thể khiến giao diện bị vỡ. Bạn nên tích thử các mục nếu bị vỡ giao diện thì bạn có thể bỏ tích hoặc xem video hướng dẫn này hoặc tham khảo thêm ở đây.
- Mobile cache: Tạo cache cho giao diện mobile. Nếu bạn đang sử dụng giao diện responsive thì không tích chọn mục này nhé.
- Feeds cache: Tạo cache cho nguồn cấp dữ liệu (RSS feeds). Không nên tích chọn nếu web/blog của bạn được cập nhật nội dung thường xuyên.
- Logged in user cache: Kích hoạt cache khi người dùng đã đăng nhập. Không nên kích hoạt để không bị cache khi bạn đăng nhập vào để chỉnh sửa web.
- SSL cache: Bật cache nếu web/blog sử dụng giao thức HTTPS (SSL). Mặc định nếu web của bạn dùng SSL thì plugin sẽ tự kích hoạt mục này.
- Emojis: Thay thế Emojis bằng các biểu tượng cảm xúc mặc định của WordPress. Nếu bật mục này sẽ giảm số yêu cầu HTTP từ bên ngoài.
- Clear Cache Lifespan: Thiết lập tự động xóa file cache sau 1 khoảng thời gian nào đó. Đặt là 0 nếu không muốn xóa cache.
Sau khi thiết lập xong nhớ ấn Lưu lại nhé.
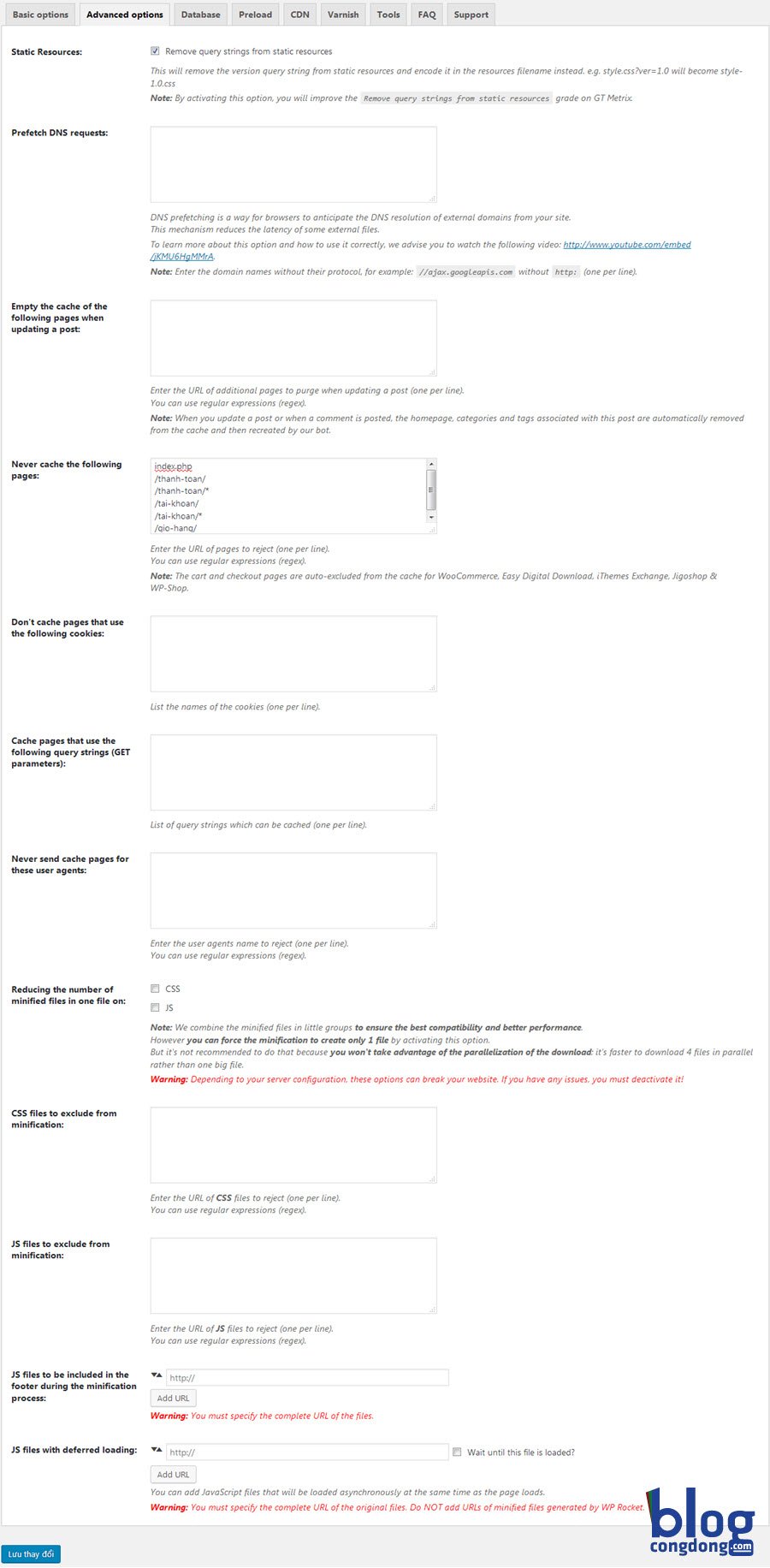
Bước 4: Thiết lập tab Advanced options
Giải thích các thông số
- Static Resources: Loại bỏ các query strings khỏi các tài nguyên tĩnh. Ví dụ nó chuyển các file có dạng /style.css?ver=1.0 thành /style-1.0.css. Nên tích vào để web load nhanh hơn.
- Prefetch DNS requests: Nạp trước các DNS giúp trình duyệt dự đoán DNS resolution của các tên miền từ bên ngoài. Chức năng này giúp làm giảm độ trễ khi tải một số tập tin từ bên ngoài.
- Empty the cache of the following pages when updating a post: Nhập URL vào đây để xóa cache của các trang đó khi bạn đăng tải hoặc cập nhật bài viết, bình luận.
- Never cache the following pages: Nhập vào các URL bạn không muốn tạo cache. Bạn nên nhập URL các trang giỏ hàng, thanh toán,… của Woocommerce tương tự như trong hình trên để không bị cache các trang này.
- Don’t cache pages that use the following cookies: Nhập vào các trang sử dụng cookie mà bạn không muốn tạo cache.
- Cache pages that use the following query strings (GET parameters): Tạo cache các trang có kết thúc bằng chuỗi truy vấn (query strings).
- Never send cache pages for these user agents: Không tạo cache cho những người dùng có trong danh sách. Nên thêm người dùng không muốn cache nếu bạn tích chọn mục Logged in user cache ở tab Basic options.
- Reducing the number of minified files in one file on: Gộp tất cả các file JS, CSS thành một file duy nhất giúp cải thiện tốc độ load nhưng có thể gây lỗi giao diện. Bạn có thể thử nếu bị lỗi thì không kích hoạt nữa.
- CSS files to exclude from minification: Loại trừ các tập tin CSS bạn không muốn nén gộp.
- JS files to exclude from minification: Loại trừ các tập tin JS bạn không muốn nén gộp.
- JS files to be included in the footer during the minification process: Thêm các file JS để cho load ở footer.
- JS files with deferred loading: Thêm các file JS bạn muốn tải không đồng bộ.
Nhớ ấn Lưu để lưu lại các thiết lập nhé.
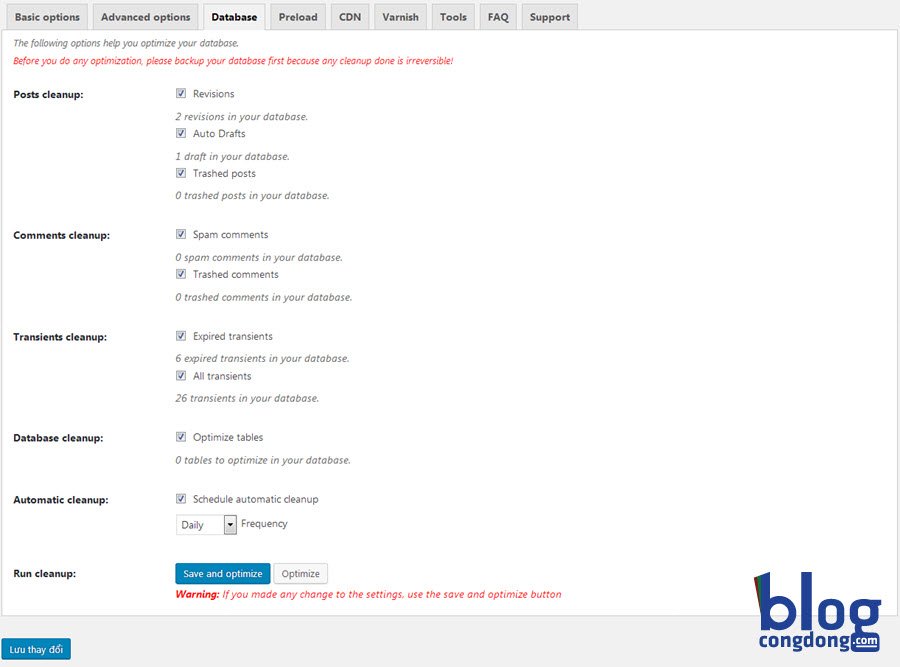
Bước 5: Thiết lập tab Database
Lưu ý: Trước khi thiết lập và tối ưu database ở mục này, bạn nên backup lại database để phòng xảy ra lỗi sẽ có file để khôi phục lại.
Giải thích các thông số
- Posts cleanup: Dọn dẹp data các bài viết, trang
- Revisions: Xóa các phiên bản cũ của bài viết, trang trong database
- Auto Drafts: Xóa các bản nháp được lưu tự động
- Trashed posts: Xóa các bài viết, trang trong thùng rác
- Comments cleanup: Dọn dẹp database trong mục bình luận
- Spam comments: Xóa các bình luận trong mục spam
- Trashed comments: Xóa các bình luận trong thùng rác
- Transients cleanup: Dọn dẹp các transients (các giá trị tạm thời) trong database
- Expired transients: Xóa bỏ các transient hết hạn
- All transients: Xóa bỏ toàn bộ các transient trong database
- Database cleanup: Tối ưu các bảng trong database
- Automatic cleanup: Thiết lập tự động dọn dẹp database theo chu kỳ ngày, tuần, tháng
Cuối cùng ấn Save and optimize nếu muốn lưu cài đặt và chạy tối ưu. Còn ấn Optimize nến bạn chỉ muốn chạy tối ưu nhưng không lưu thiết lập.
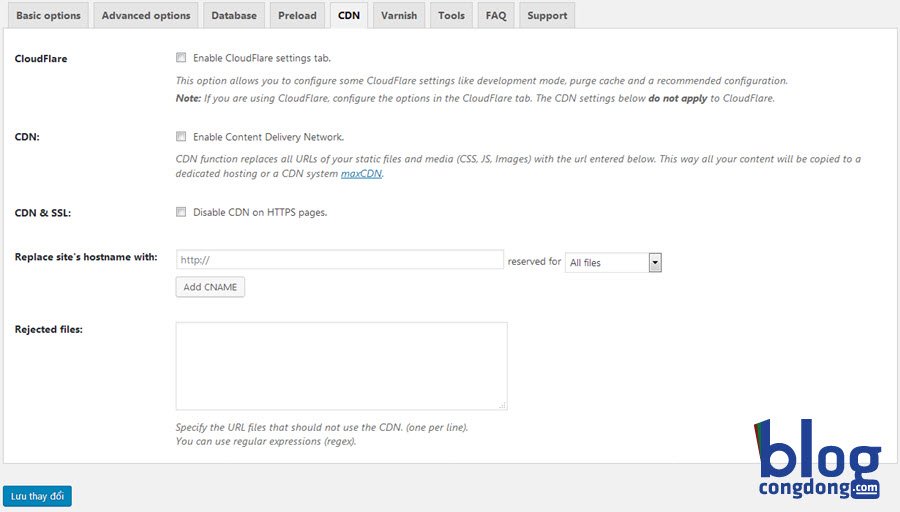
Bước 6: Thiết lập tab CDN
Nếu bạn sử dụng CDN thì hãy quan tâm đến mục này, còn không thì hãy bỏ qua nó nhé.
Giải thích các thông số
- CloudFlare: Tích chọn nếu bạn dùng CloudFlare. Sau khi chọn hãy click nút Lưu thay đổi để kích hoạt thêm tab CloudFlare. Cách thiết lập tab này bạn xem ở dưới.
- CDN: Tích chọn mục này nếu bạn đang dùng dịch vụ CDN từ nhà cung cấp khác, chẳng hạn như MaxCDN…
- CDN & SSL: Chọn mục để vô hiệu hóa CDN trên các trang sử dụng giao thức HTTPS (SSL).
- Replace site’s hostname with: Thay thế hostname bằng đường dẫn CDN (chẳng hạn http://cdn.nguyenhung.net) và chọn đối tượng bạn muốn áp dụng.
- Rejected files: Thêm danh sách các file không sử dụng CDN.
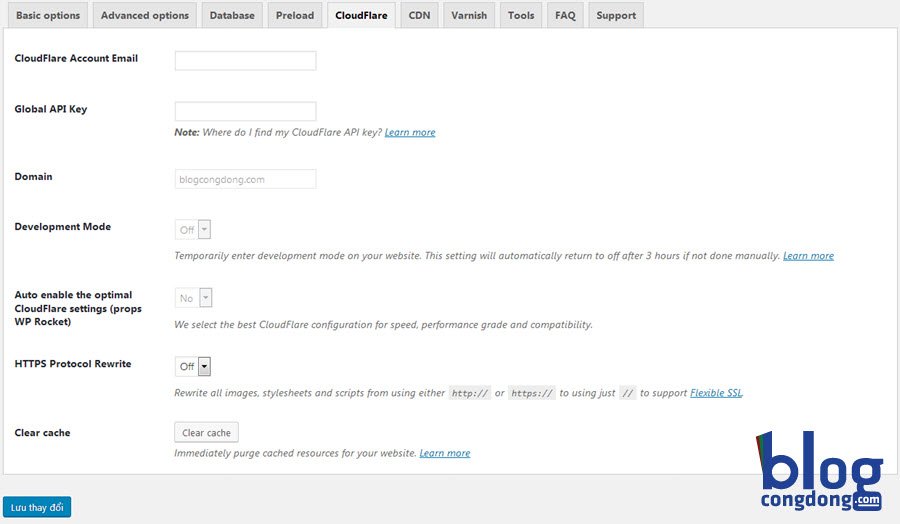
Bước 7: Thiết lập tab CloudFlare
Giải thích các thông số
- CloudFlare Account Email: Nhập email đăng nhập tài khoản CloudFlare.
- API Key: Nhập API Key (Global API Key) mà bạn được cấp. Cách lấy API Key của CloudFlare bạn có thể xem hướng dẫn tại đây.
- Domain: Địa chỉ web/blog của bạn. Mặc định nó tự nhận domain của bạn.
- Development Mode: Chế độ của nhà phát triển. Mặc định là “Off”
- Auto enable the optimal CloudFlare settings (props WP Rocket): Mặc định sẽ chọn “No” để giữ nguyên các thiết lập hiện tại của tài khoản CloudFlare. Chọn “Yes” nếu bạn muốn plugin WP Rocket tối ưu các cài đặt.
- HTTPS Protocol Rewrite: Chọn” Off” nếu bạn không sử dụng HTTPS (SSL). Ngược lại, hãy chọn “Yes”.
- Clear cache: Xóa cache của CloudFlare.
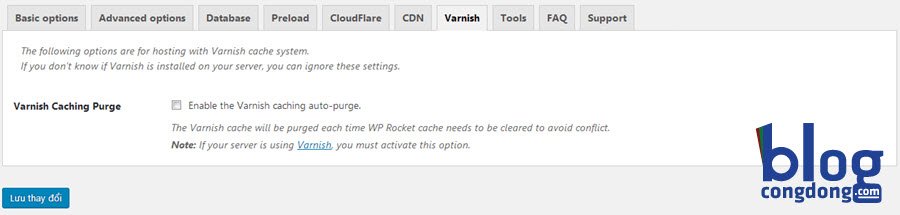
Bước 8: Thiết lập tab Varnish
Nếu hosting/vps của bạn có cài đặt Varnish cache thì hãy tích vào mục Varnish Caching Purge để kích hoạt tính năng tự động xóa cache.
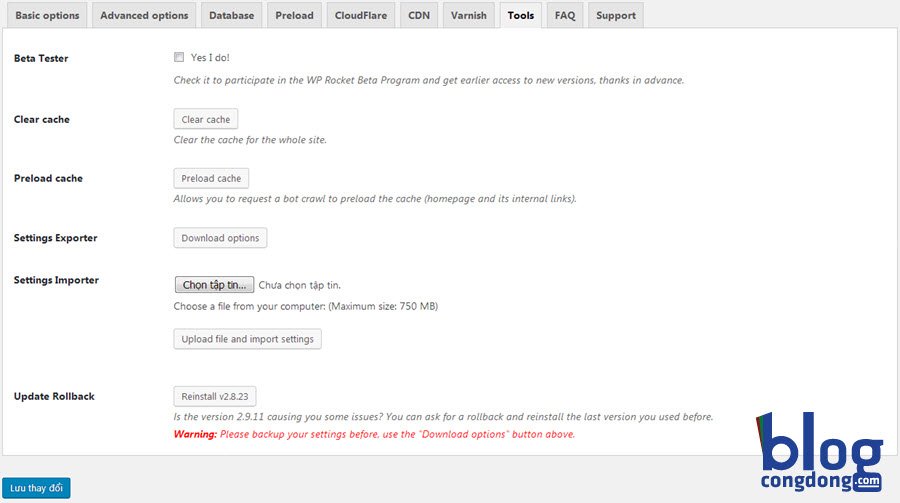
Bước 9: Thiết lập tab Tools
Giải thích các thông số
- Beta Tester: Nếu bạn muốn làm “chuột bạch” để thử nghiệm các phiên bản beta của WP Rocket thì tích chọn mục này
- Clear cache: Xóa tất cả cache của web
- Preload cache: Tải lại toàn bộ cache
- Purge OPcache: Xóa OPcache
- Settings Exporter: Tải về file thiết lập plugin
- Settings Importer: Nhập dữ liệu thiết lập plugin từ file có sẵn
- Update Rollback: Cài đặt phiên bản cũ hơn nếu bạn gặp lỗi với phiên bản mới
Sau khi thiết lập xong nhớ ấn Lưu thay đổi nhé.
Lời kết
Như vậy là quá trình cài đặt và cấu hình plugin WP Rocket đã hoàn tất. Trên đây là toàn bộ các thiết lập cho plugin Rocket, trên thực tế thì nhiều web chỉ cần cài đặt các bước 3, 4, 5 là đủ để web chạy mượt rồi.
Cuối cùng, nếu thấy bài viết hay hãy like và share cho bạn bè nhé. Trong quá trình cài đặt và sử dụng plugin WP Rocket nếu bạn gặp vấn đề gì thì có thể đặt câu hỏi trong khung bình luận ở dưới để được hỗ trợ nhé. Và nhớ theo dõi chuyên mục thủ thuật WordPress để cập nhật thêm nhiều thủ thuật mới từ NguyenHung.Net nhé. Chúc bạn thành công!









Mình mua sản phẩm này của bạn trên chotheme nhưng không có pass giải nén cơ
Bạn mở file nén lên rồi lấy pass trong file .txt đính kèm trong file nén đó.
Mình đã làm theo hướng dẫn và thấy website chạy mượt nhanh hơn hẳn. Cảm ơn admin
Thỉnh thoảng lại ghé qua blog đọc bài ủng hộ mình nhé.
Mình cài thì bị vỡ giao diện trên mobile, pc thì bình thường. Vì sao vậy bạn nhỉ
Vậy bạn tắt không cho cache trên mobile nữa. Hoặc là bạn thử bỏ tick các mục Minify HTML, CSS đi xem lỗi là do đâu
Mình thử cả 2 rồi mà vẫn bị mới tài chứ, Tắt rocket thì hết
Vậy thì lạ đó. Bạn thử bật lần lượt các chức năng rồi kiểm tra cái nào gây ra lỗi thì bỏ ko kích hoạt cái đó